Tip: You can use filters for better results
-
Latest News
-
Getting Started
-
Work Place
-
-
-
- Add Parts
- Assign Partners
- Interaction Buttons
- Workflow Buttons
- Ticket Info and COMS Buttons
- Schedule Tickets
- Edit Ticket Details
- Cancel Tickets
- Remove Tickets from the Ticket Clipboard
- Report Tickets
- Create Intervention Info
- Create Intervention Reports
- Cancel Appointments
- Clone Tickets
- Edit Privat Notes
- Inline Skill Editing
-
Admin Panel
-
Fieldcode FMA app
-
Customer Portal
We are currently replacing the Contract Management use case with an Asset Management use case, as we realized it is easier to understand. Please have a little bit of patience; we will be ready shortly!
About Fieldcode Plus

This specific feature set is only available for customers with an Enterprise plan.
Fieldcode Plus is a great way to extend Fieldcode by specific use cases, digitalize processes related to Field Service, or build fully featured solutions that are not or only partially related to Field Service, such as Asset Management, Contract Management, Partner Management, Surveys and Evaluations, Customer Self-Help processes, and other, almost unlimited, possibilities.
In the following usage scenario, we want to demonstrate the range of functions, possibilities, and power of Fieldcode Plus by creating an Asset Management Object to familiarize you with this exciting feature.
Please be advised that adequate permissions must be set to access all the Fieldcode Plus-related features.
As usual, admins can access the full feature set by default, but you can configure access to your liking. Check the Permissions page for details.
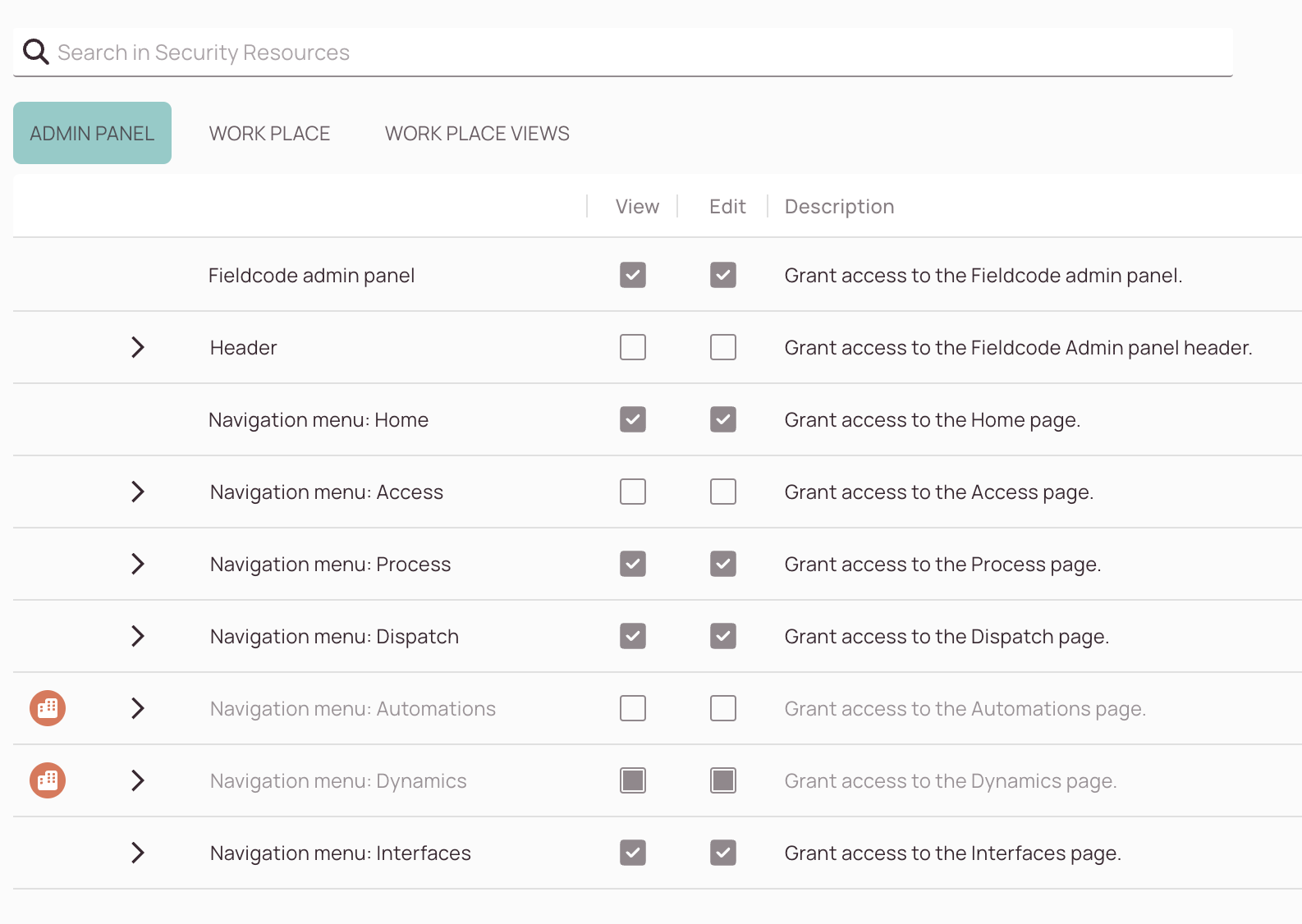
Required Enterprise Permissions:
- Admin panel/Navigation menu/Plus
- Admin panel/Navigation menu/Automations
- Work place/Plus
Here is a link collection for Fieldcode Plus-related topics:
We are currently still laying the groundwork for Plus, so please treat this topic as a pre-read. If you need Plus configured right now, please reach out to the Support.
Asset Management Scenario
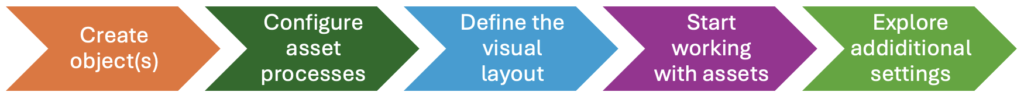
You will learn how to:
- Create object
- Add asset fields and relations
- Configure Asset Lifecycle
- Configure the Create forms for your custom object
- Configure the Edit forms that are used by workflow buttons
- Configure the Asset Workflow
- Define the visual layout
- Create inline forms as building units of the layout
- Design the layout inside the custom asset component
- Create a custom view
- Start working with assets
- Create new object records
- Process the asset workflow
- Explore additional settings
- Integrate Automated Actions
- Integrate Dynamic Lists
- Integrate System Connections
In the following sections, we guide you through the individual requirements and even additional steps you could pursue to cover a successful use case of Fieldcode Plus. We will learn how to create asset objects in Fieldcode and how to utilize them in cojunction. In this guided use case scenario you will learn how to puzzle the pieces together to create your first custom asset objects.

1. Create Objects
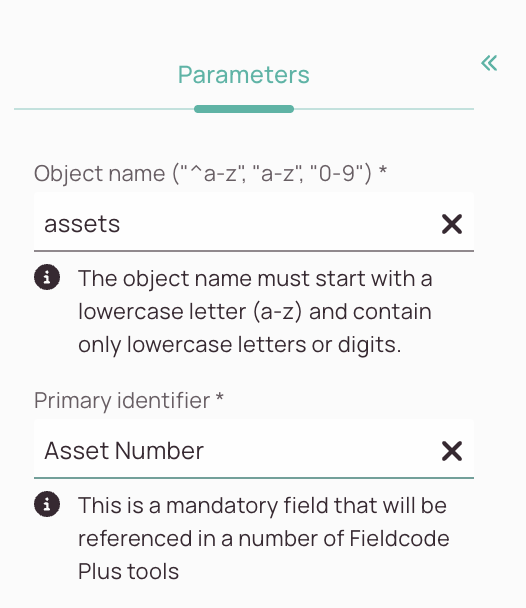
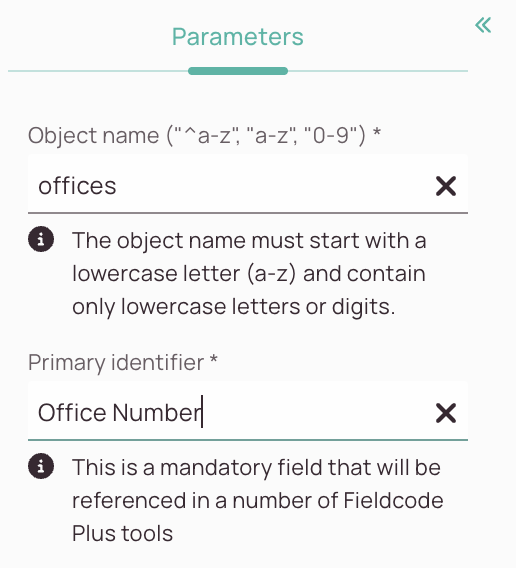
To start working with custom objects, the first thing you need to do is create your object data model. The model defines the key characteristics of your custom object, the fields and potential relationships to other objects, and more. Later, you will define how these fields are populated and updated with values throughout the object’s lifecycle. We will create two objects for our scenario: Assets, Offices.
1.1. Add asset fields and relations
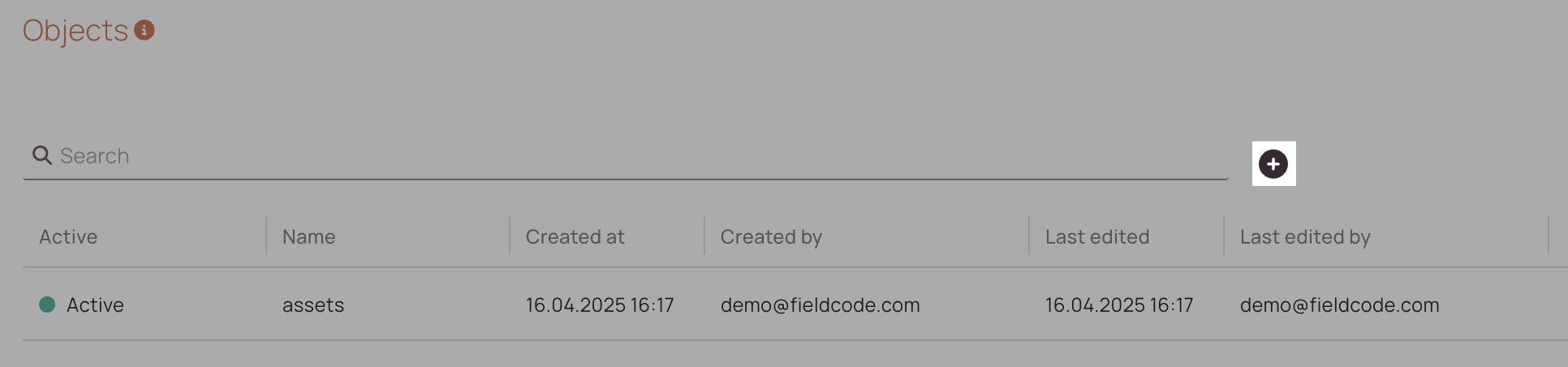
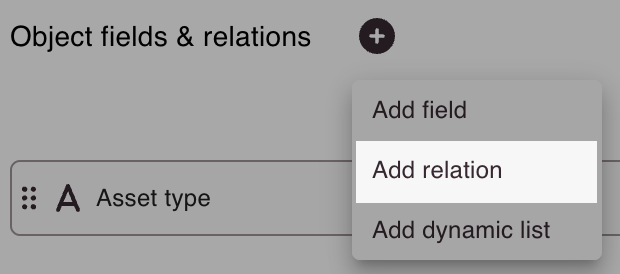
- What we do now, is to start to add some object fields by clicking on the plus button inside the middle section.
- The fields you add should all be available inside the X-Pool and should all be searchable inside the X-Pool, luckily, both toggles are activated by default.
The X-Pool, by the way, is a custom component, which you will create later (3.2). - Let's create our first field!
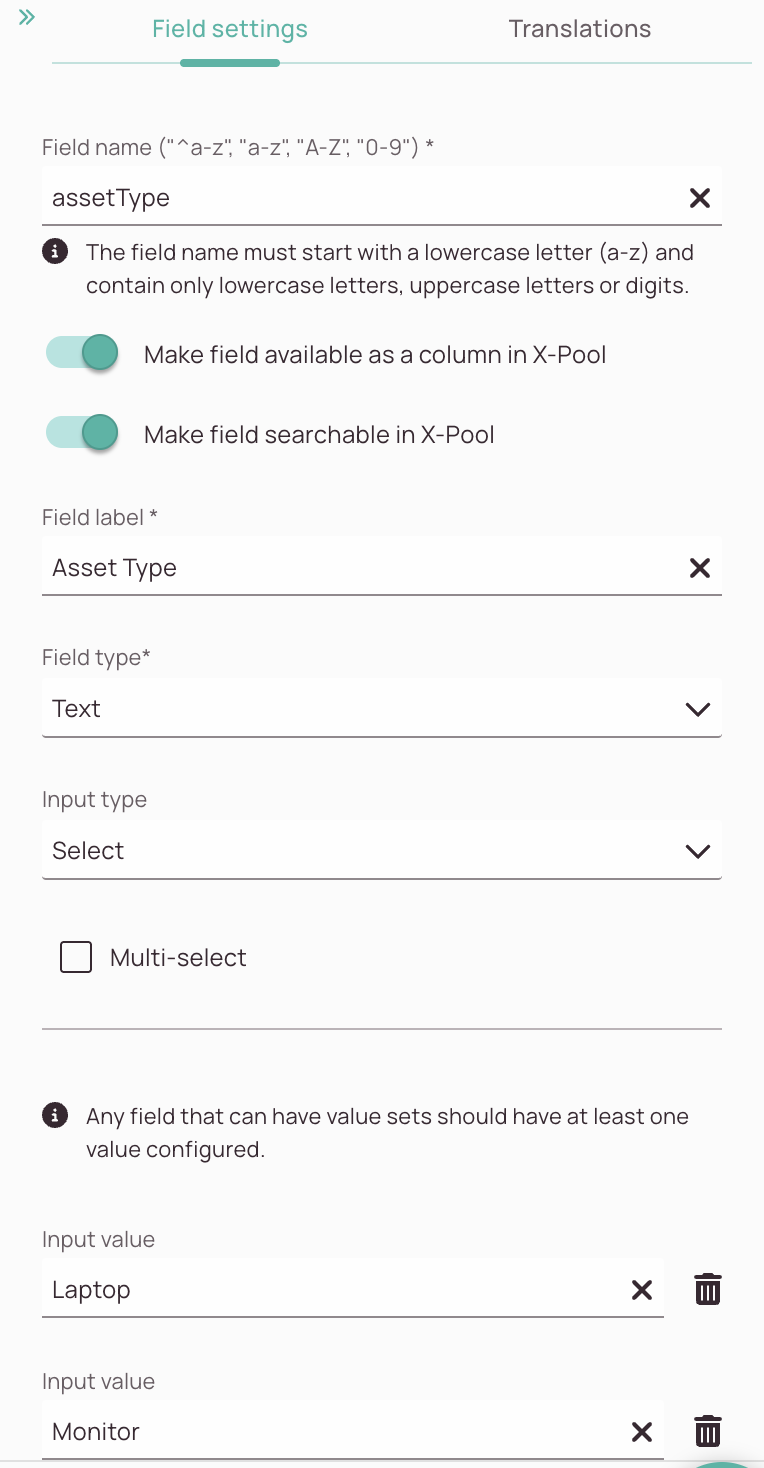
Enter "assetType" as a field name. - Enter "Asset type" as a field label.
- Select "Text" as a field type.
- Select "Select" as an input type.
- Do not check the "Multi-select" checkbox. The user should only have the possibility to select one value for this particular field.
- Start to add these values: Laptop, Monitor, Tablet, Printer, Phone, Mouse, Headset, Keyboard, Desktop.
You can check the "Make field available as a column in the X-Pool" toggle if you'd like to see this field as a table column later when you list the object records in the X-Pool in the workspace. The field order you set inside Models determines the default table column order. The "Make field searchable in X-Pool" toggle controls if the particular field is searchable by users inside the X-Pool search.
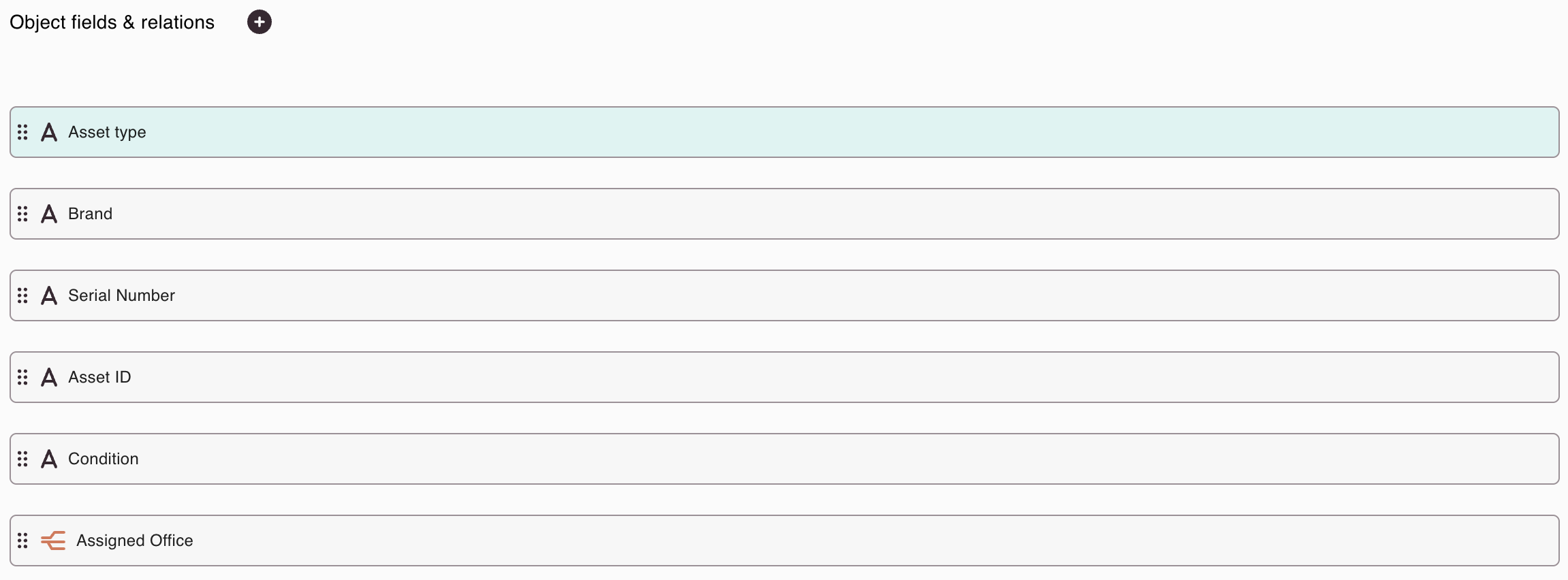
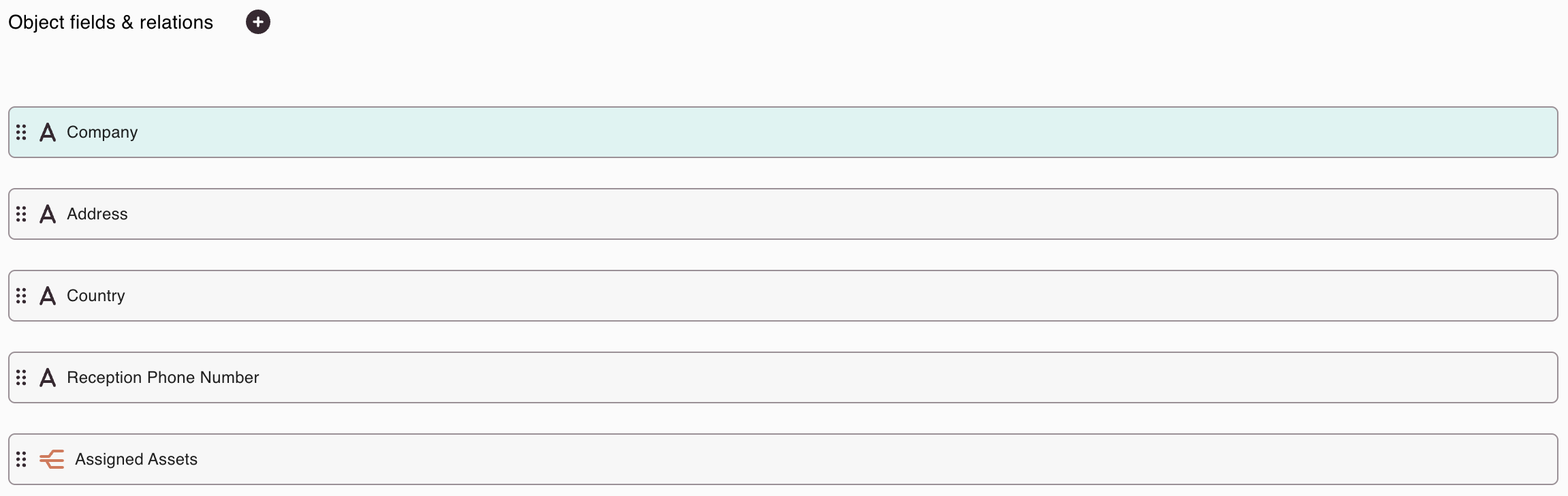
- Let's add more fields since one field is simply not enough for our sophisticated asset object. Let's also add these following fields: Brand (Text field), Serial Number (Text field), Asset ID (Text field), Condition (Text field; Radio; Values: New/Used).
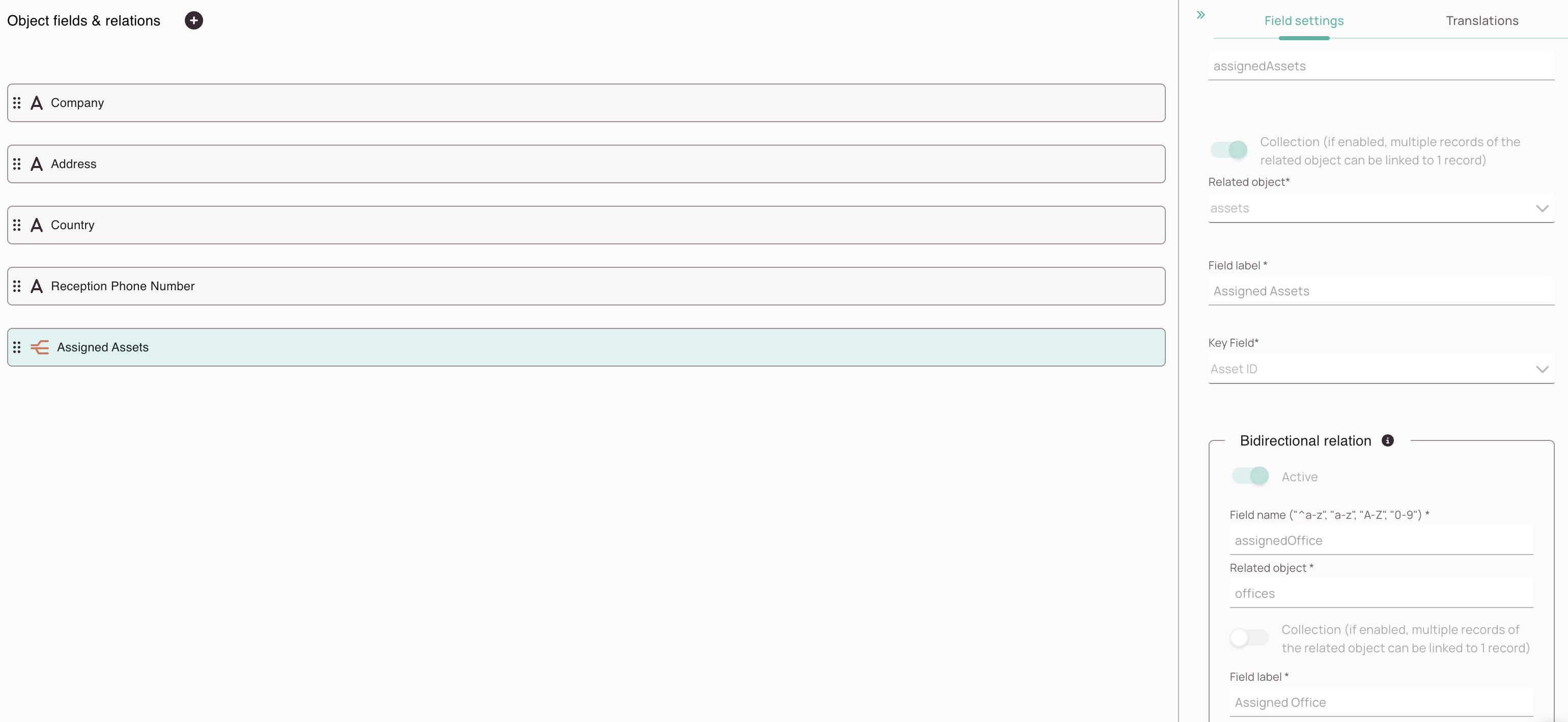
Tip: You can check the picture on the right side check if you are proceeding well with the creation of your first object fields. You may notice on the picture there is a strange looking field called "Assigned Office". Don't add it. - Click on Save & Close. Congratulations! You just created your first object.
The "Assigned Office" field is not a simple field, it is a relation. What you have to know for now is that relation fields display values of another object (which we haven't created just yet). Therefore there is no need to add this relation for now, we will have a deeper look at relations very soon.
- Let's add some object fields again. Please add these fields: Company (Text field), Address (Text field), Country (Text field), Reception Phone Number (Text field).
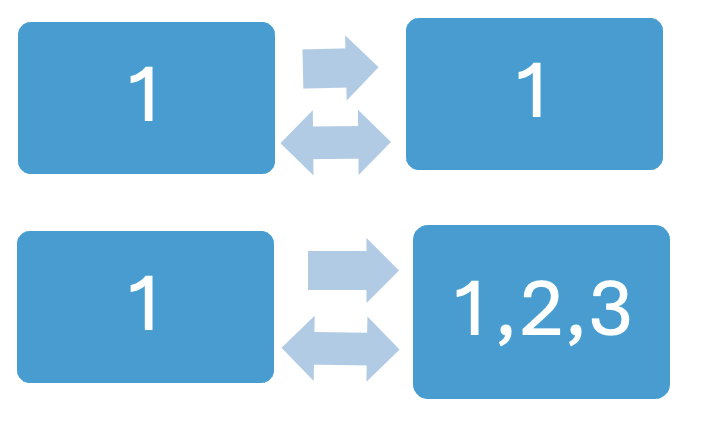
You can add relations inside objects. Relations have one big goal. To display values from other objects so one can easily access them. A relation field can display either one value or multiple values from another object. We call these either a 1:1 relation if it should display one value only or a 1:n relation if a relation field should display more than one value. These relations can be one-directional or bi-directional.
Let's take a look at our scenario as an example to understand relations better. We have just created an asset object and an office object.
An asset is always part of one office, so this would be a 1:1 relation.
One office can have multiple assets, so this would be a 1:n relation.
In conclusion, we can say that we need a relation in the Asset object and a relation in the Office object to achieve our goal and connect the dots between those two objects.
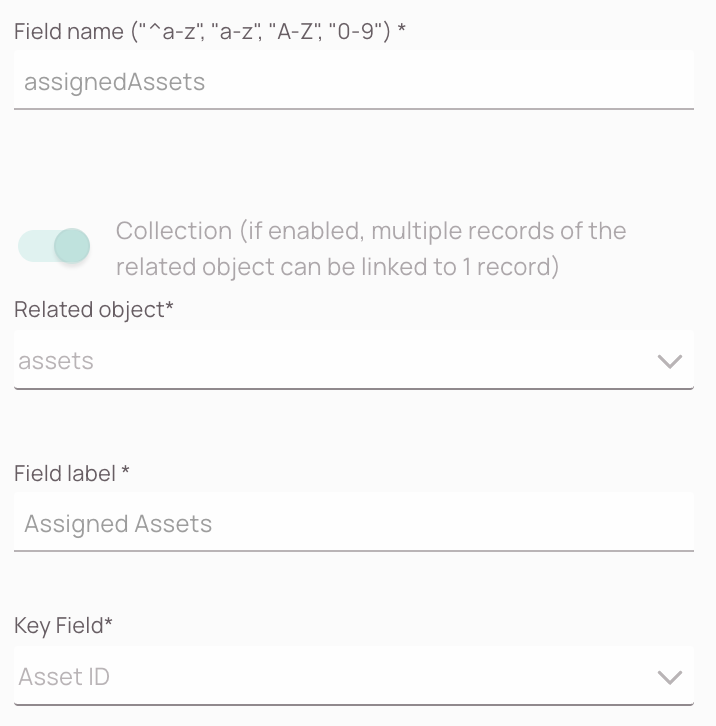
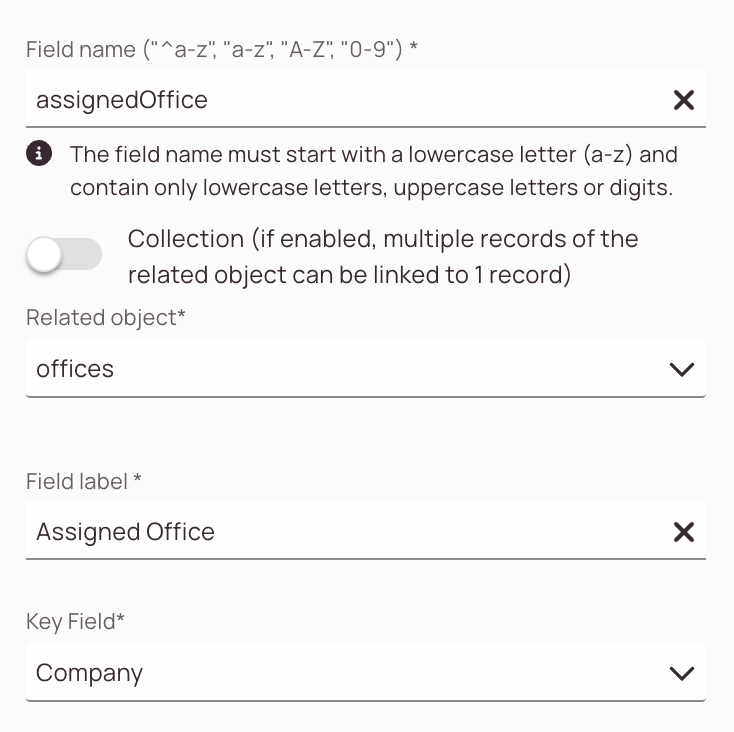
- Enter "assignedOffice" as a field name.
- Not select collection. Remember: We want to achieve a 1:1 relation for this particular object.
- Select "offices" as the related object from the dropdown.
- Enter "Assigned Office" as a field label.
- Select "Company" as a key field. The key field value of the other object that you select here will be used as a reference.
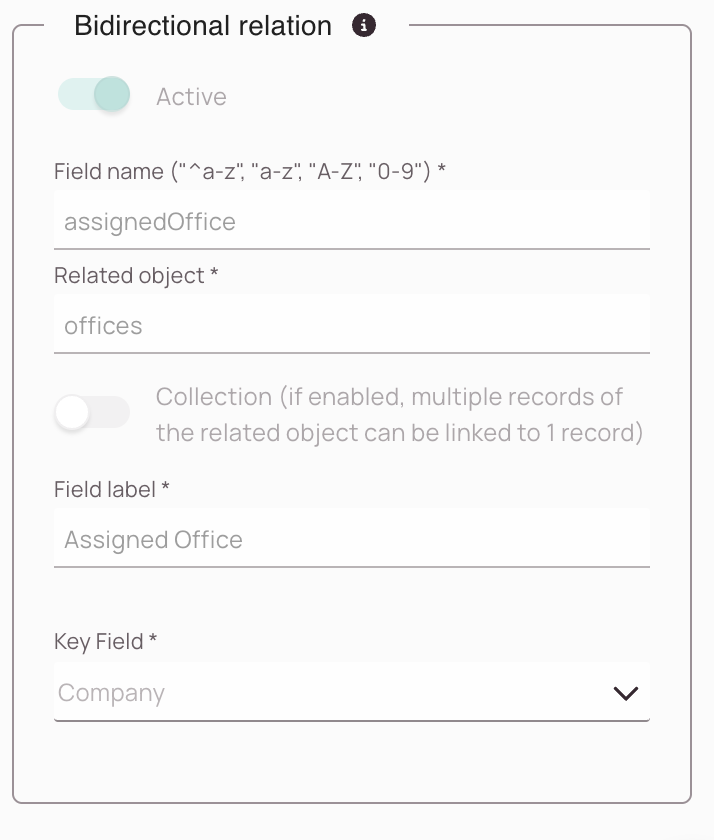
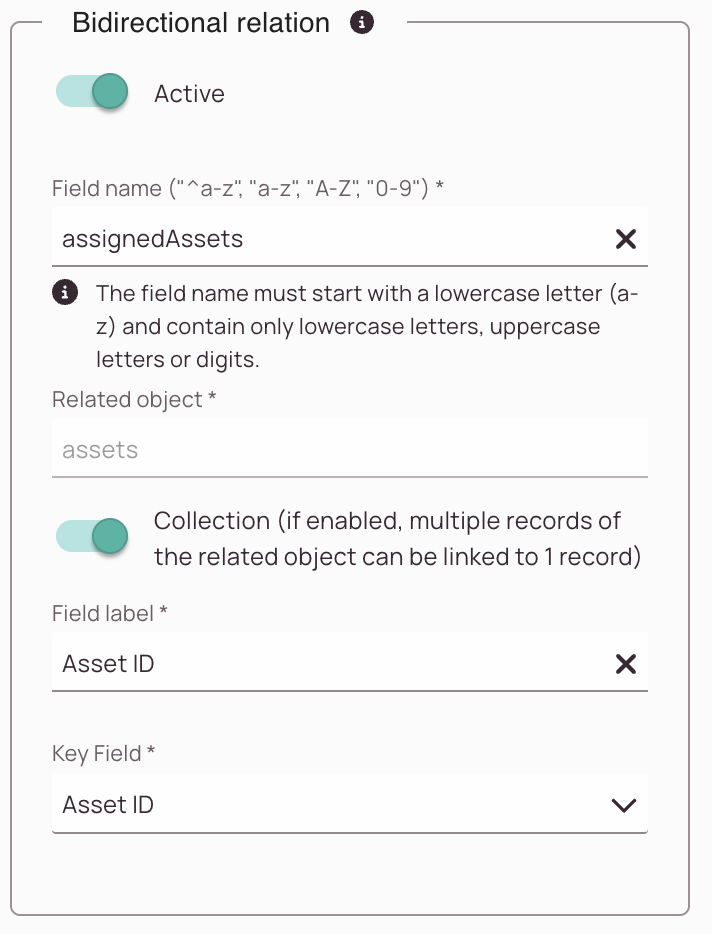
- We would like to create a bi-directional connection between our two objects. Therefore we select Active in the Bidirectional relation box.
- Enter "assignedAssets" as a field name.
- The object that we want to relate to is the "assets" one.
- Since we have decided that an office can have multiple assets (1:n) we are required to turn on the collection toggle.
- Enter "Assigned Assets" as a field label.
- The key field to select here is "Asset ID"
- Click Save & Close.
- We have successfully created our first relation! What a milestone!
Now you would think that the next thing we had to do is to add a relation for the second object. But wait, didn't we just setup a bi-directional before? Yes, we did!
And because we have done just this, we didn't need to do it for the second object, as we already configured everything in the first object.
We can check the second object "offices" nonetheless, and what we should find there is the "Asset ID" relation already set!
Hooray, we got them married!
Please note that after clicking on Save, the system automatically creates the following for each new model:
- Workflow: A basic workflow will be created with just one workflow node. You will need to continue the configurations from there later on. For our scenario, two workflows are created: “ASSET_BASIC” and “OFFICES_BASIC”
- Workflow status field: There is no need to add a Status field to your object; it’s generated automatically and will be used by the workflow. They are not visible on the frontend.
- Project field: There is no need to add a Project field to your object; it’s generated automatically. They are not visible on the frontend.
- Default form (with “Action type: CREATE”): This form contains all your object fields, and if you don’t create a custom form, this default form will open by default when you create a new object record.
2. Configure Asset Lifecycle
We now have the contract object in the system, and in the next step, we’re going to configure what’s needed to process contracts in the system. The following requirements should be met, depending on the purpose you want to achieve:
- Being able to create records: The CREATE asset, office form shall be in place
- Being able to edit objects: The EDIT asset, office form shall be in place
- Being able to process assets, offices, and update their status: Adjust Workflows
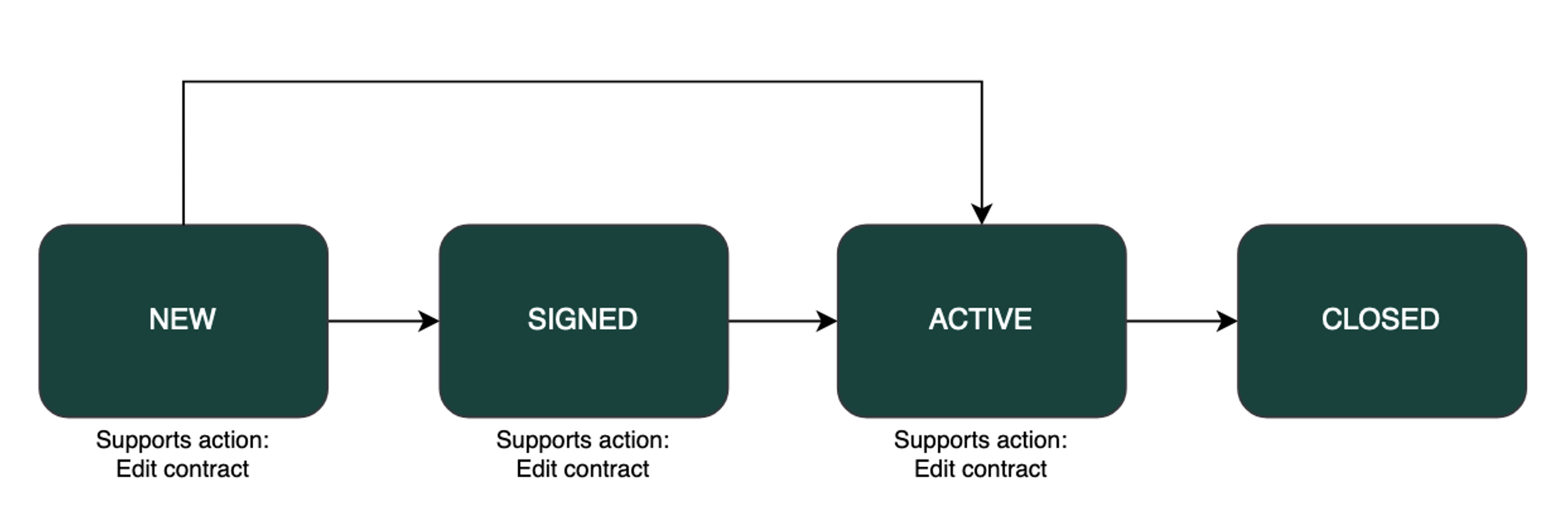
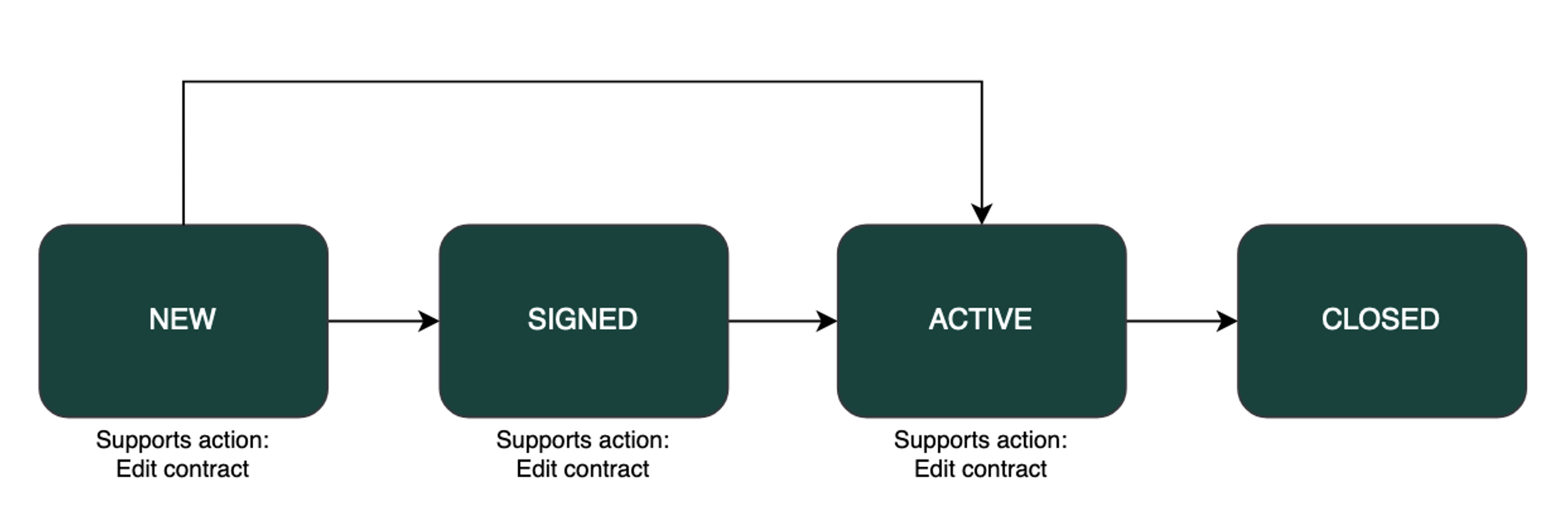
For illustration, we will configure the workflow with the following asset states and actions:

For illustration, we will configure the workflow with the following office states and actions:

In the following steps, we’ll show you step-by-step how to configure the asset process.
It's important to start configuring the process before you create any object records, as the default workflow does not contain any workflow buttons, so if you create records earlier, you won't be able to do anything with them later as they will use the workflow version available at record creation. You can start with a very simple workflow and work through it and can always make adjustments later if necessary.
2.1. (Optional) - Configure the Create Forms for your custom object
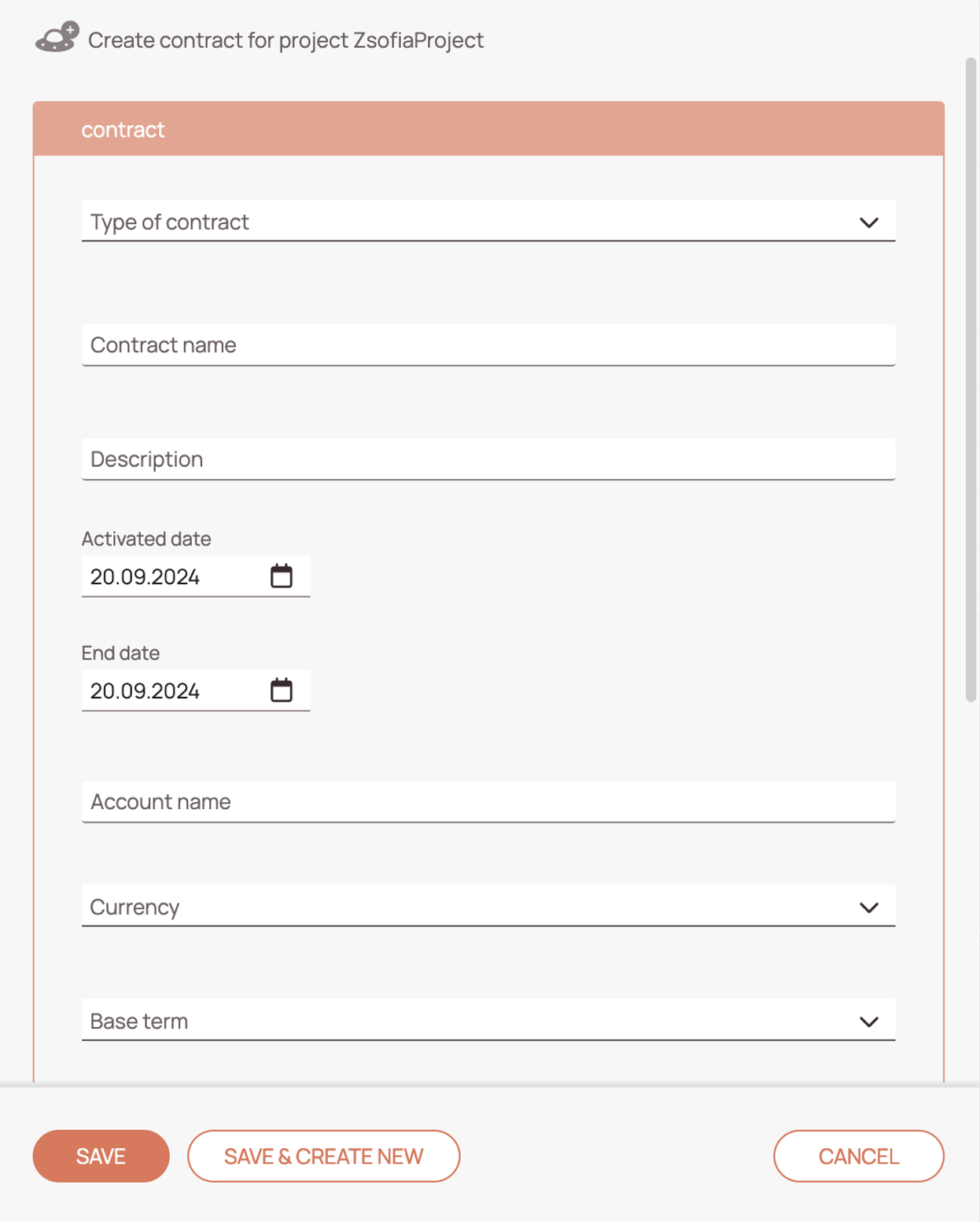
Fieldcode provides you with a default form for all your objects. This form contains all the fields you've added to your object, and unless you specify otherwise, it will open when you create a new object record.
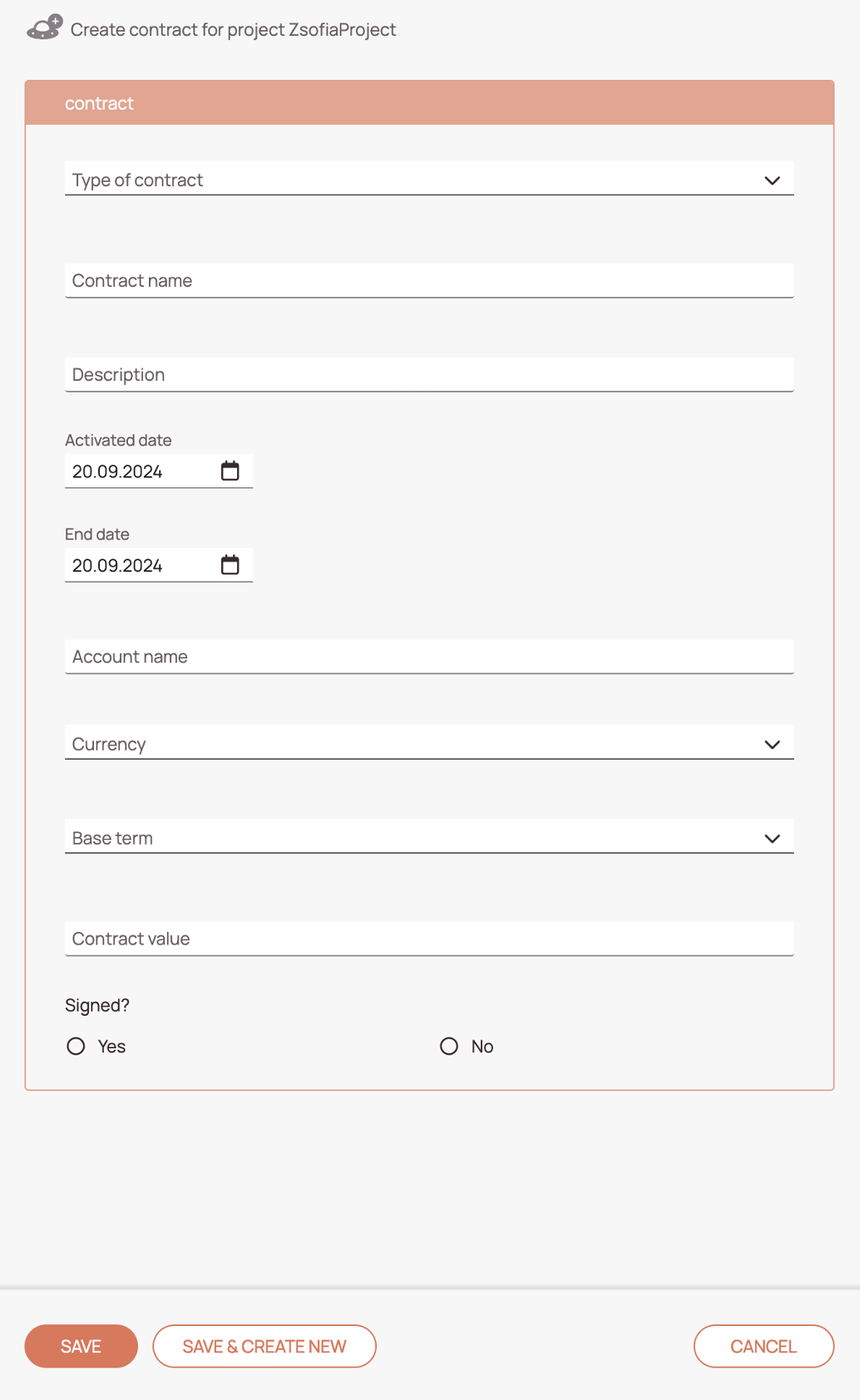
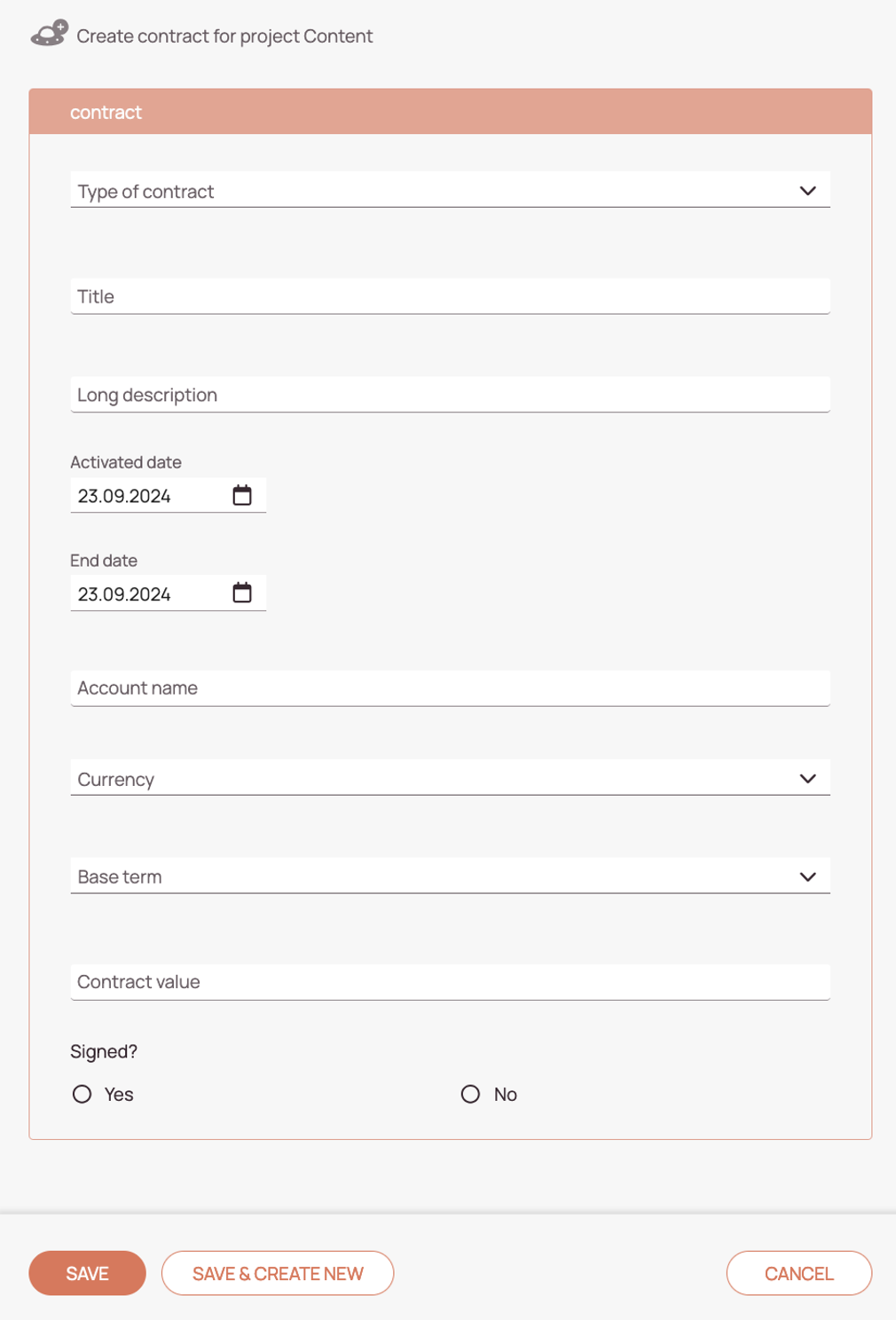
This is what the Create form would look like for the contract object example - with all your fields added:
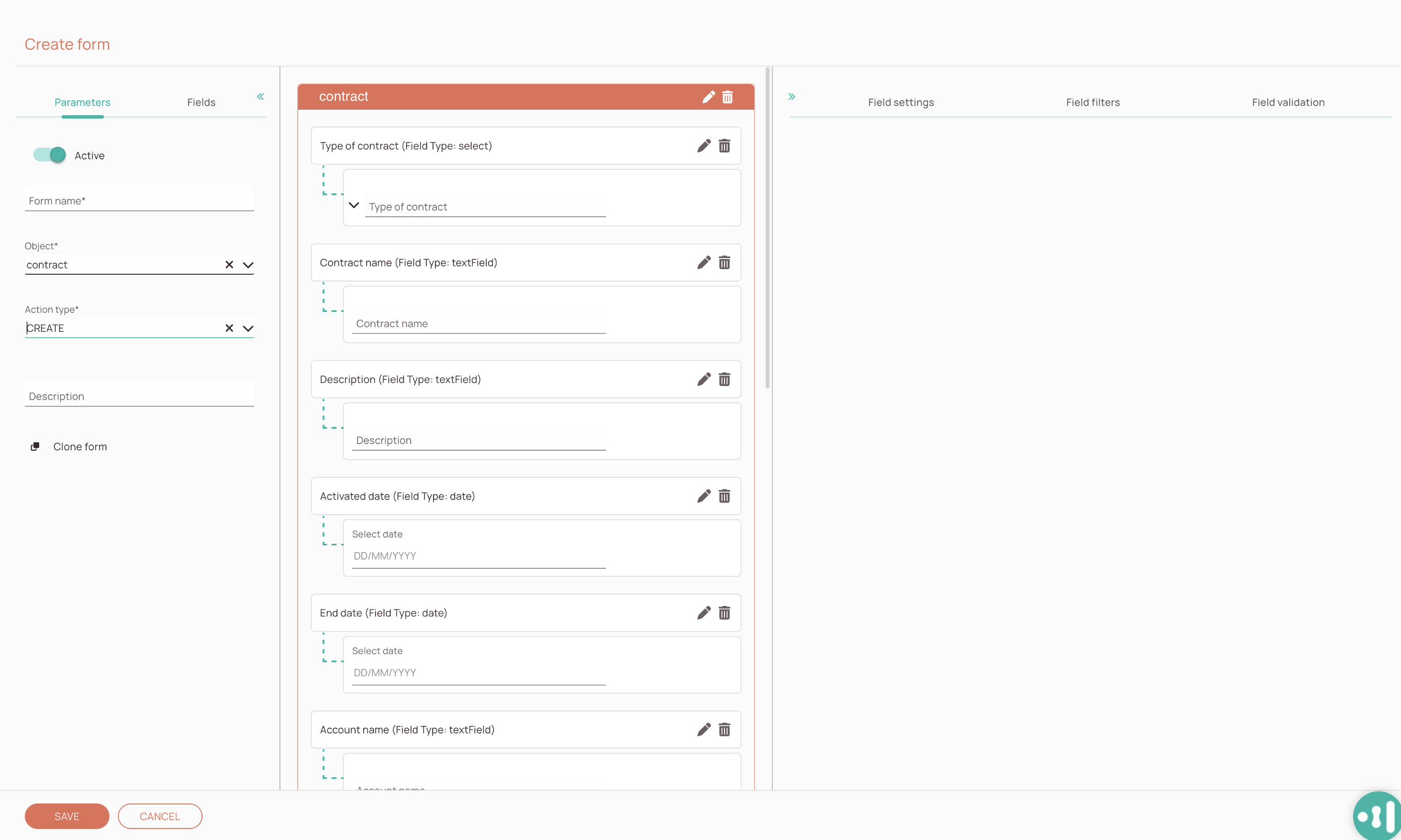
However, you can create your own "Create form" on the Forms page of the Admin panel, just as you can for tickets.
All you need to do now is add a new form inside the form creator, give it a name (yourname_create), load your object (yourname_contract), and select the "Create" action type. Your form will be pre-populated with your fields, and you can now adjust it. Then you simply save it, and it should appear in the forms list.
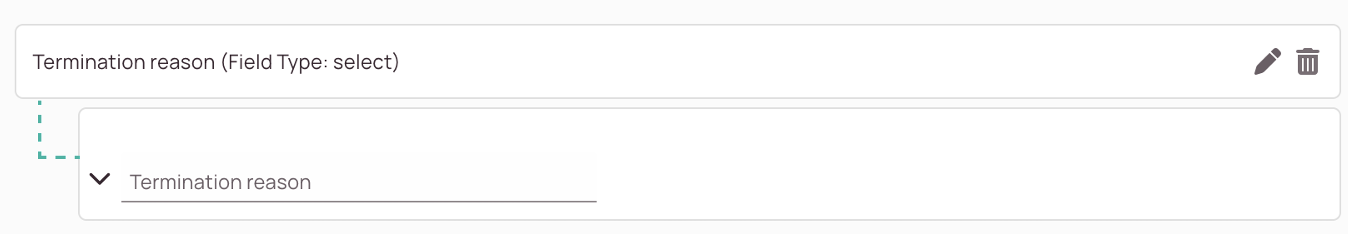
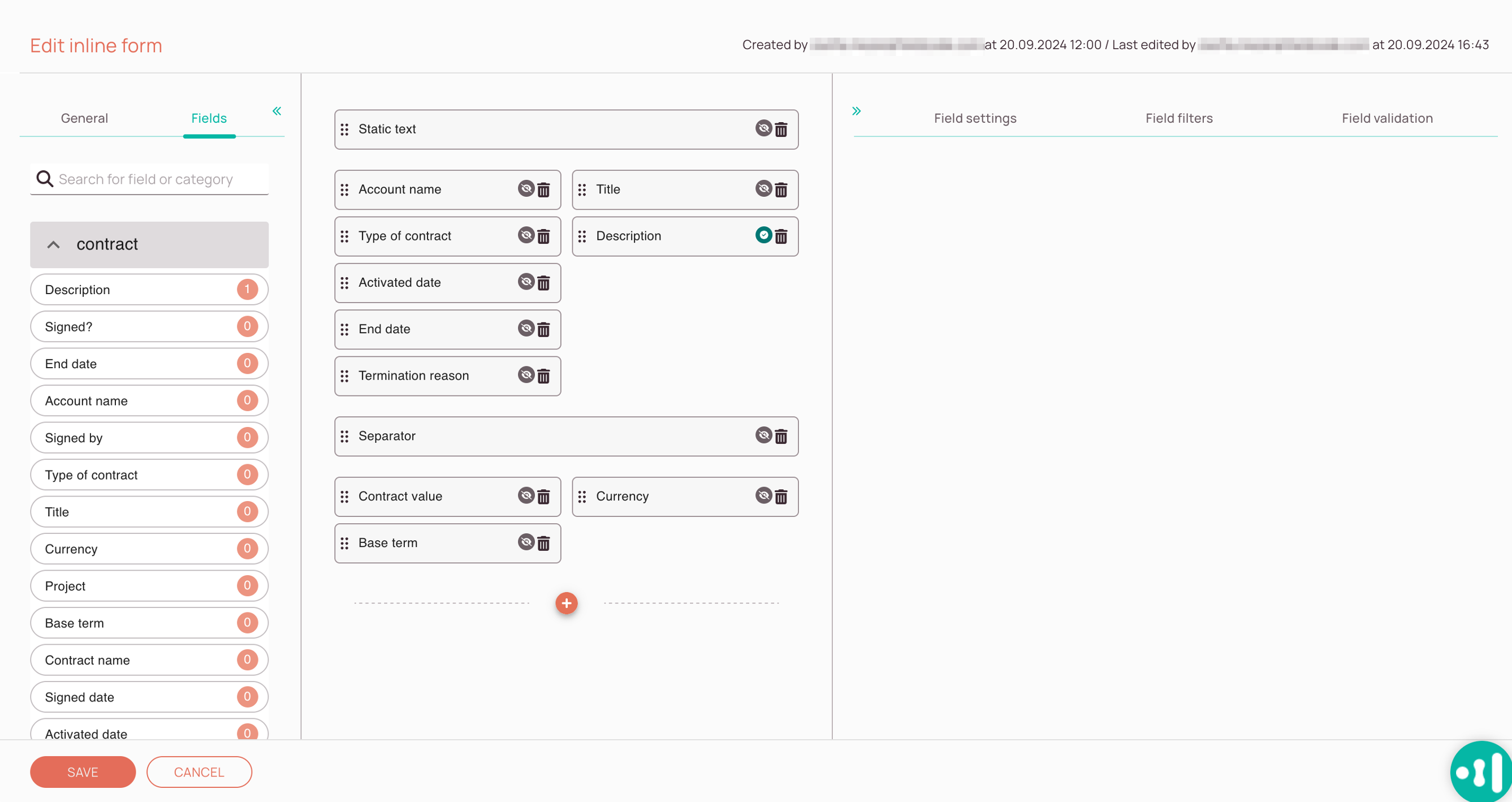
For example, for contracts, you may not want to have the "Termination reason" field on the contract creation form, so you could for example customize and remove this field from your already existing "Create Contract" form:
You can also create your own forms for other types of actions then "Create" on the Forms page, and use them later on for editing, and updating your record's data.
- If you add additional fields after model creation, the default form will contain them out of the box.
- For the custom forms, however, if you need to update fields, the form has to be re-added again in the Models page.
2.2 Configure the Edit forms which are used by workflow buttons
The easiest and often most convenient way to edit data fields on your objects is to use “Edit” forms:
- You need to specify the edit form(s) and the list of data fields available for editing.
- And then use a workflow button that can open an edit form. If you want to be more specific about which fields are editable during the lifecycle of the object, you can create forms for each purpose (e.g. a specific edit form when the contract is in a new state with relevant contract details and limit field editing to e.g. contract cancellation data when the contract is already active).
In this scenario, for simplicity’s sake, we will only specify one contract “Edit” form, which will be accessible for all contract statuses except the status “Closed”.
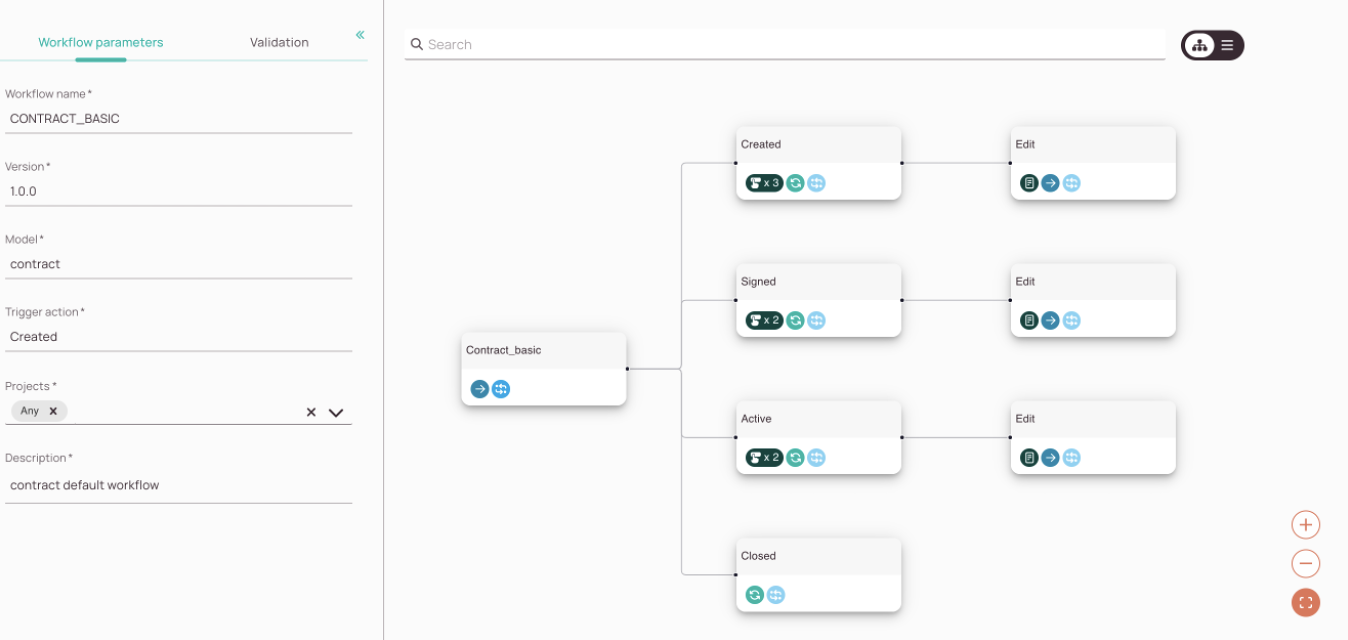
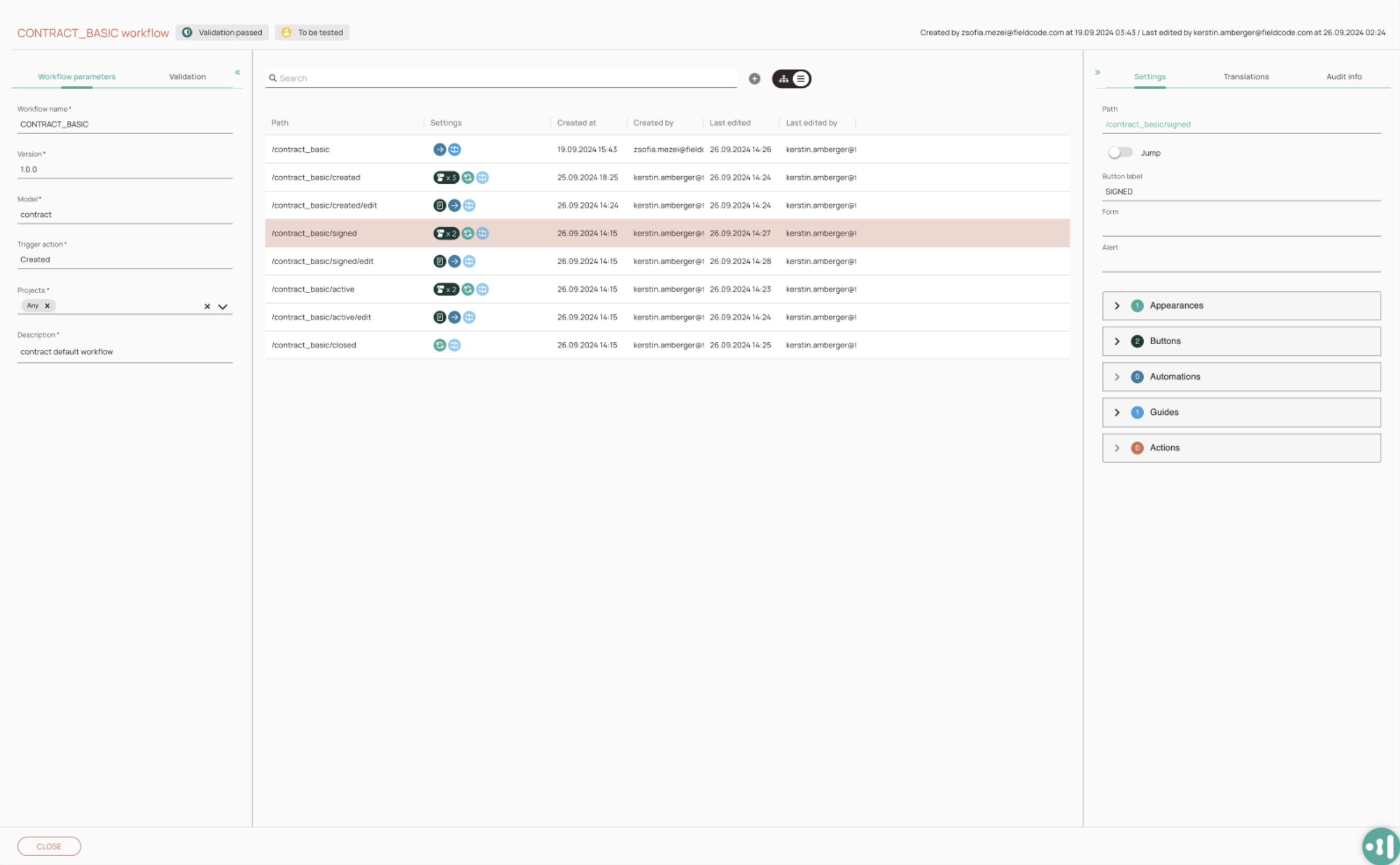
2.3 Configure the Contract Workflow
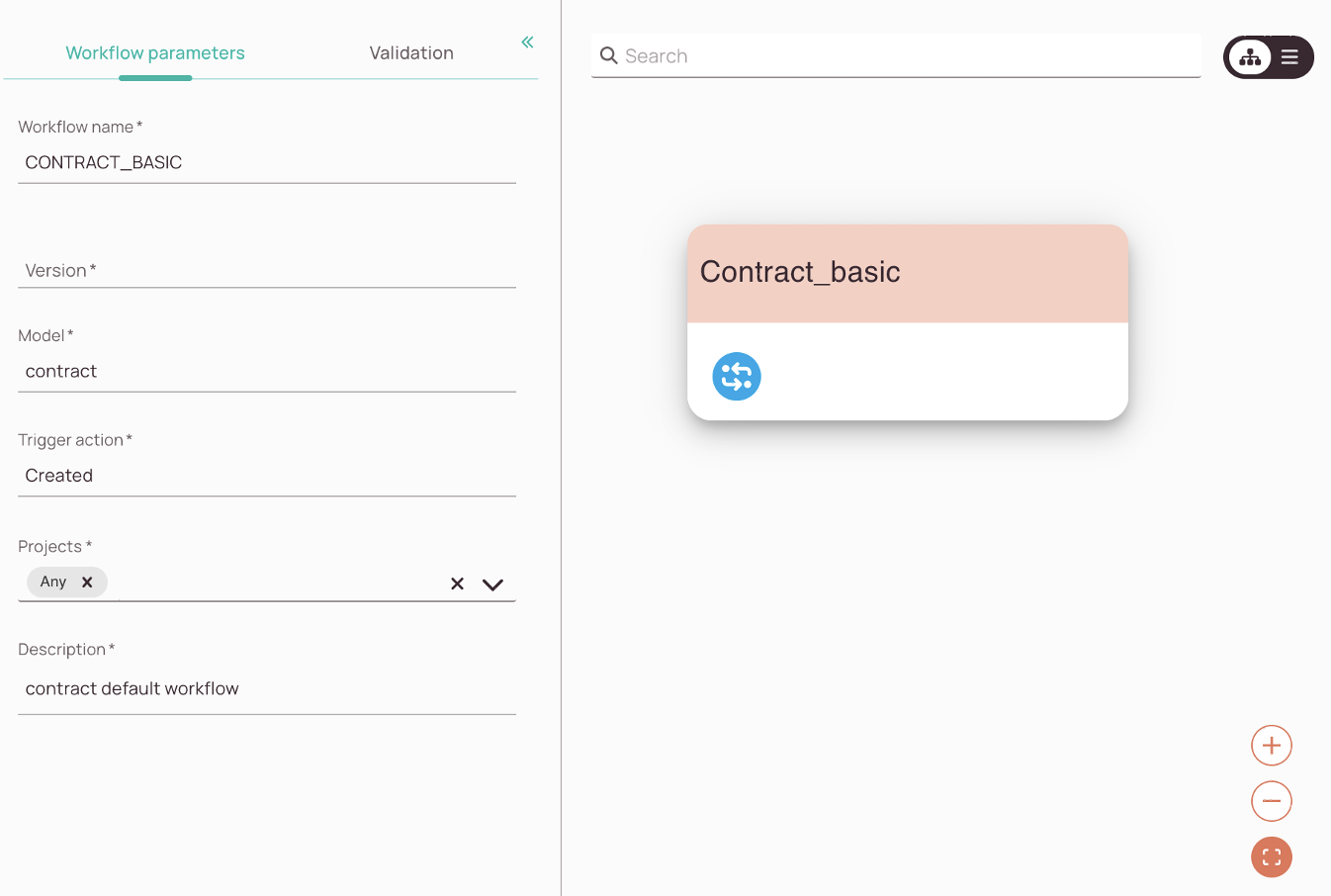
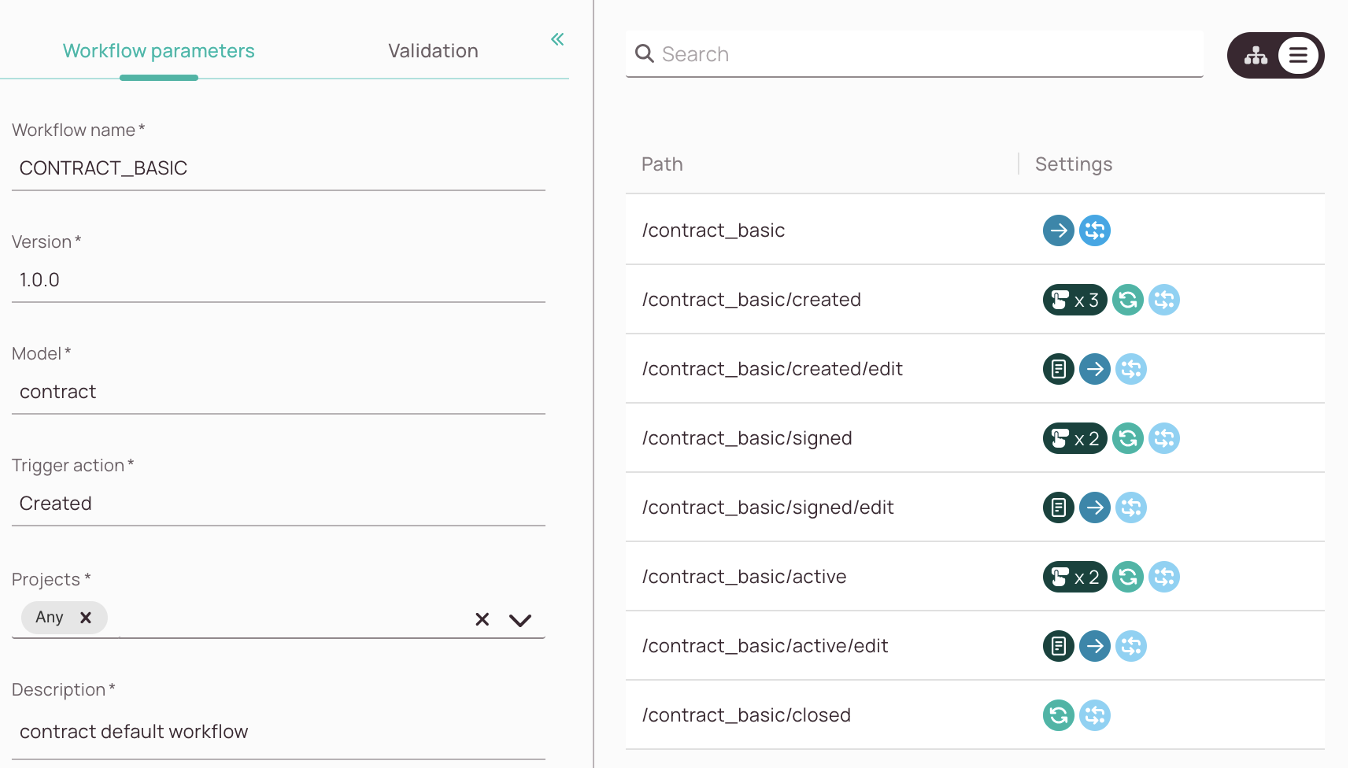
If you open the Workflows page, you will see that the CONTRACT_BASIC workflow has already been created, with only one simple node.
To continue from here and make own custom adjustments to the workflow, you will currently need to contact Fieldcode Support.
3. Visual Configuration
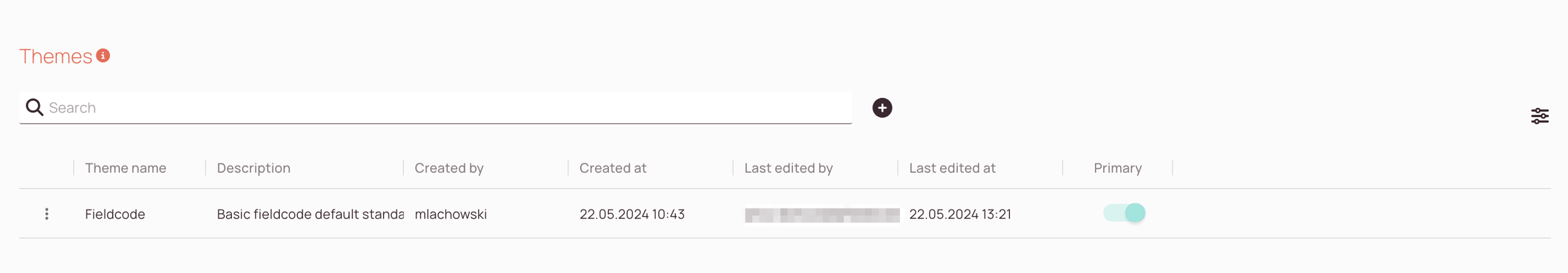
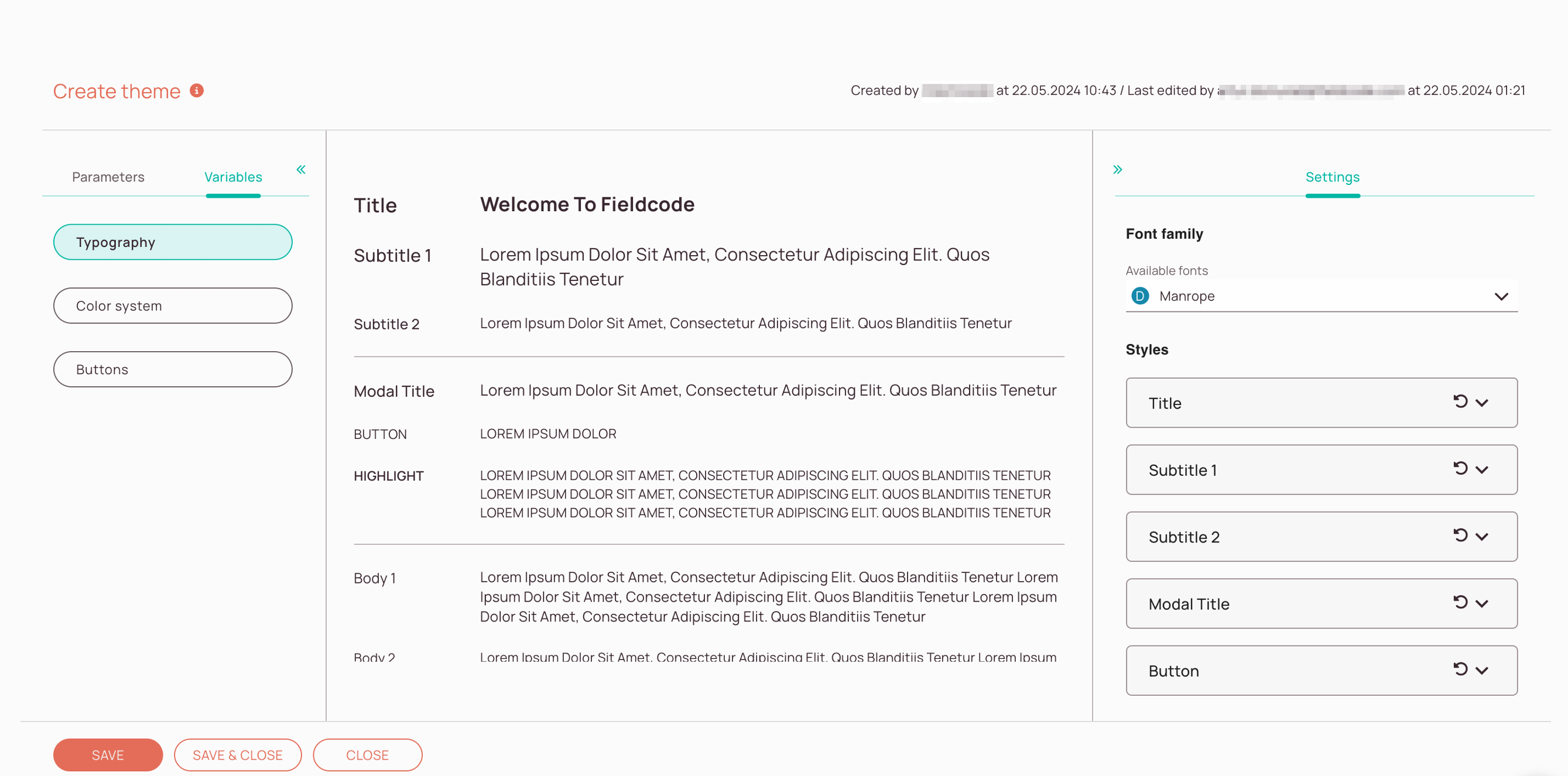
When you work with Fieldcode, you will notice that we apply certain styling standards to our user interface, including color palettes, fonts, and more. We’ve introduced themes that allow you to customize the styling to your liking.
Applying themes is limited at the moment, but our teams are working on more and more features around them, and we hope you'll be excited to see them in the future.
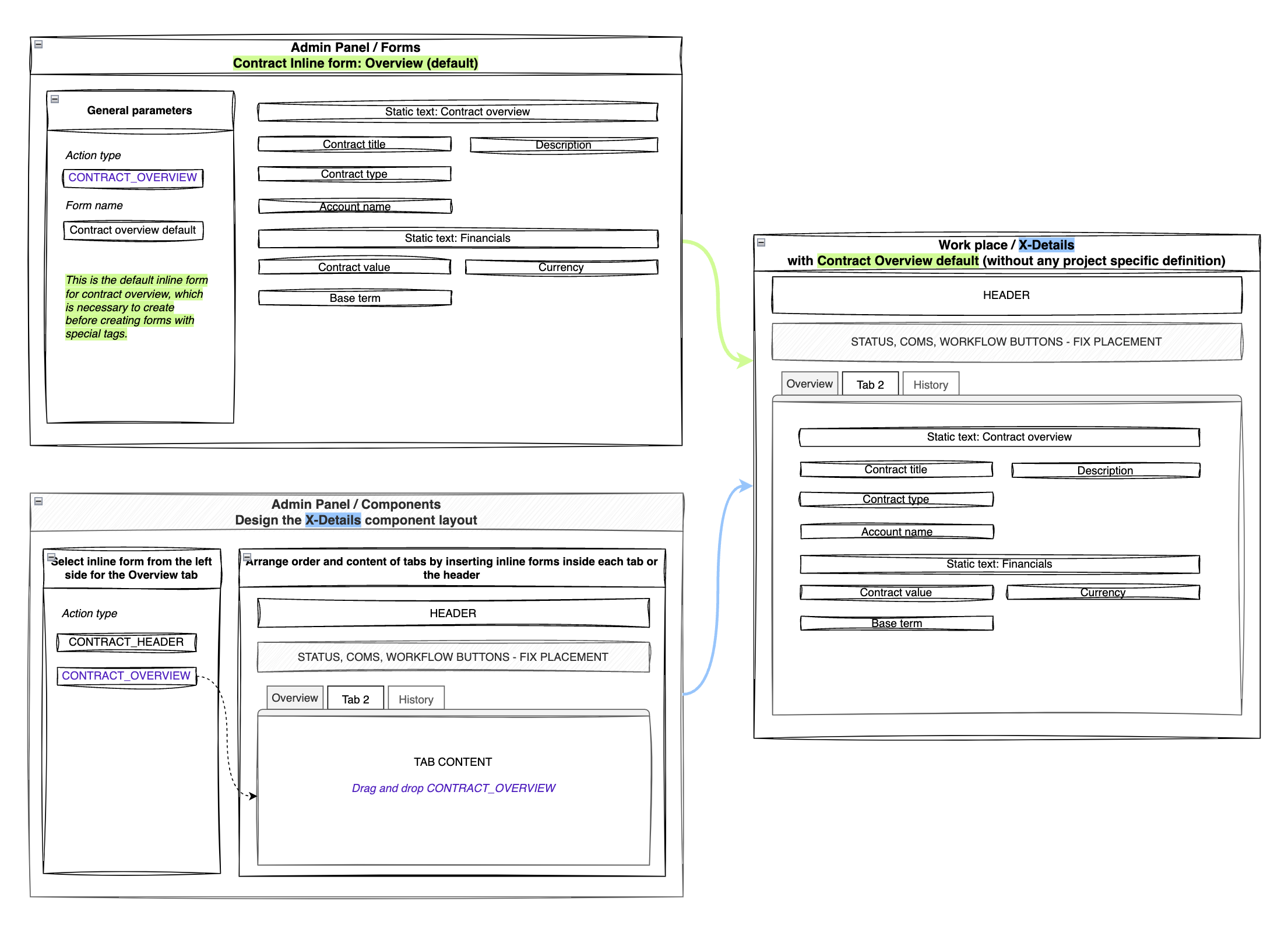
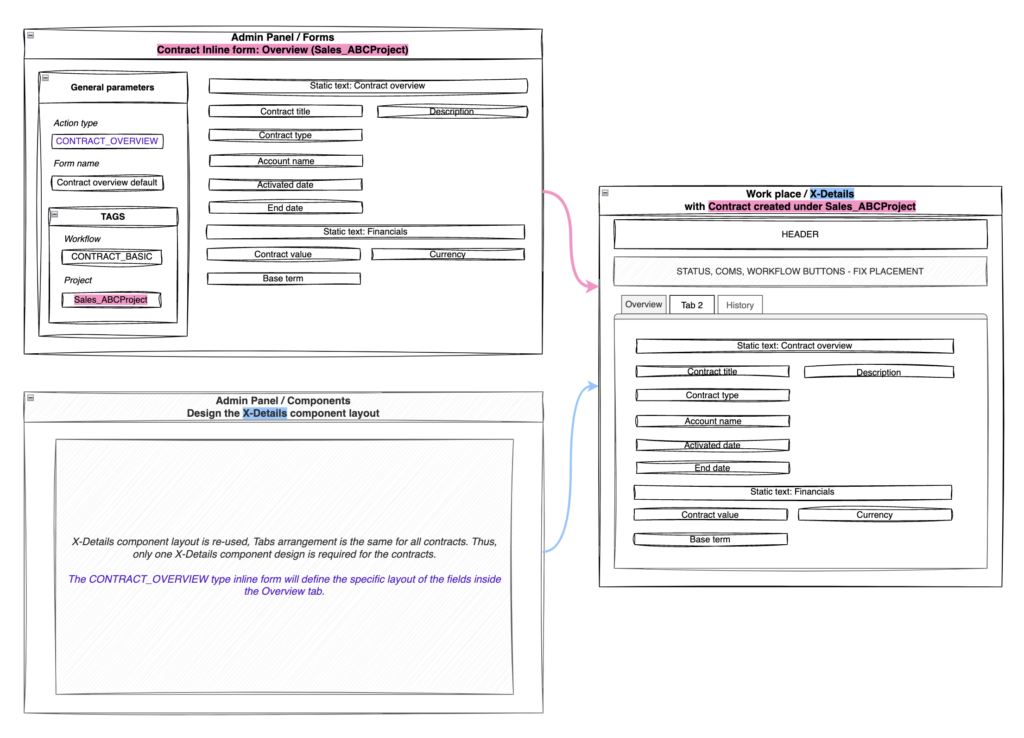
3.1 Create Inline Forms as building units of the layout
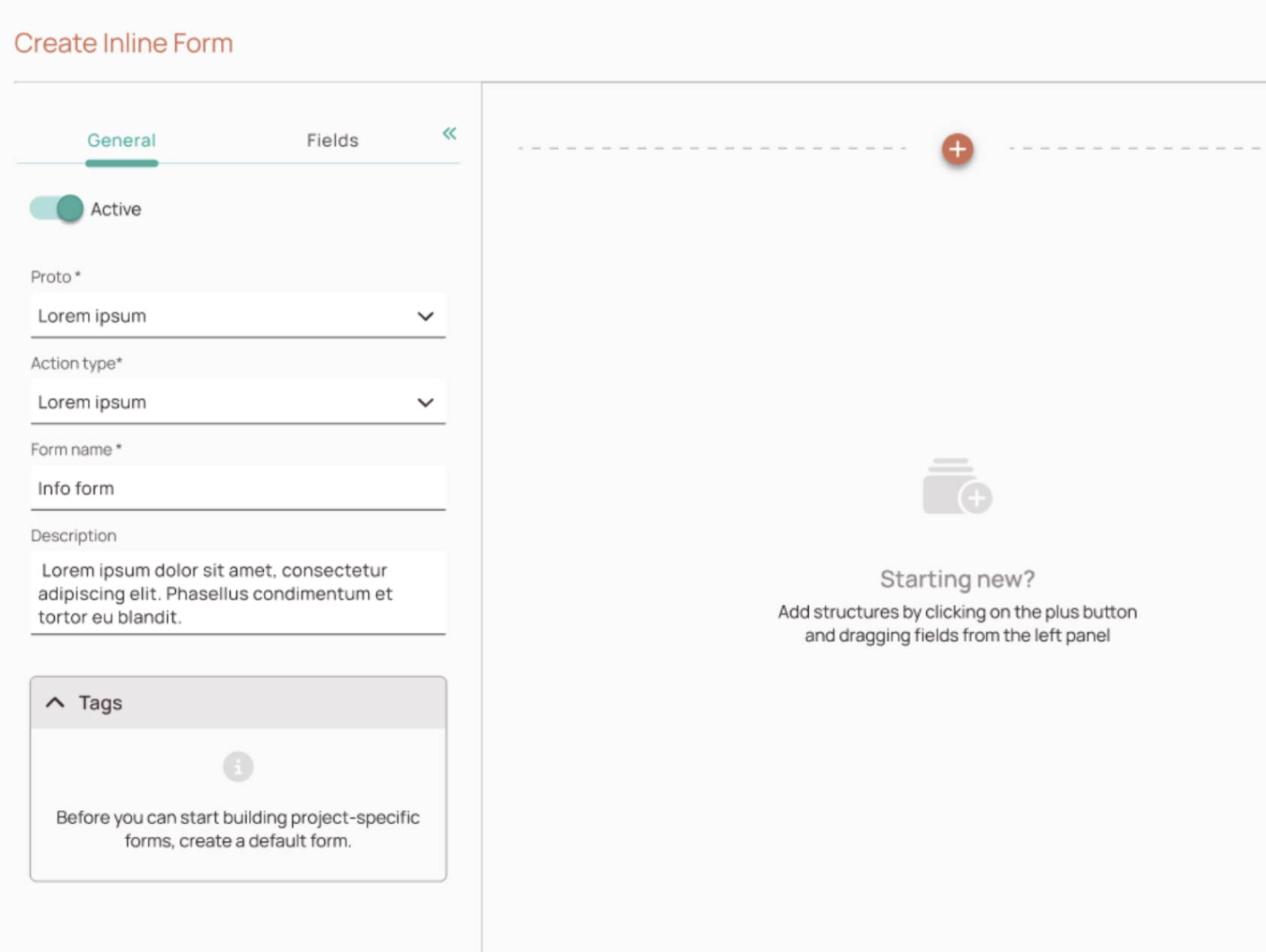
Inline forms provide the building blocks for the visual layout of your object records. An inline form is a unit of your object detail component (such as a tab/sub-tab or header layout).
- Tags: Tags control the scope of the inline form. The first time you create an inline form under a specific action type for your object, you must leave the Tags untouched (empty), so that this is provided as the default layout. If you want to define a specific layout for a workflow or project, after you've created a default inline form, create another specific inline form with the same action type. This allows you to change the appearance even on a workflow or project level.
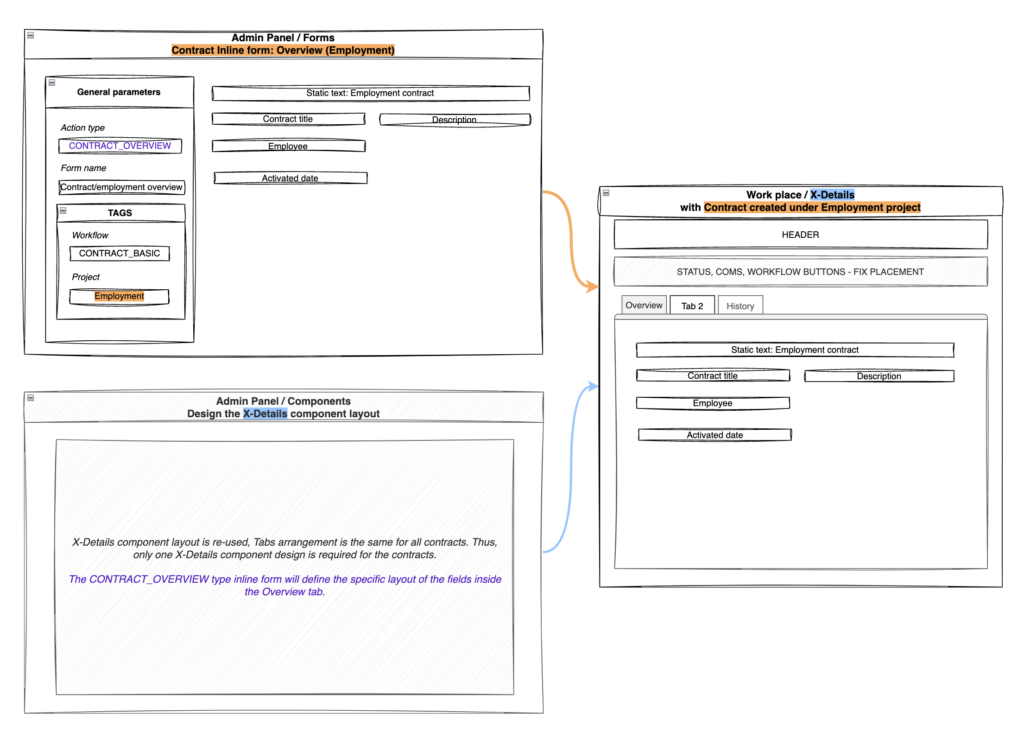
Visual concept for “Building the layout”:

Visual concept for a project-based form (building up on the default form):

Visual concept for another project-based form (building up on the default form):

Let’s jump back to our contract scenario:
When you think about how to structure the contract information on the UI, you may begin to realize the following building blocks are required:
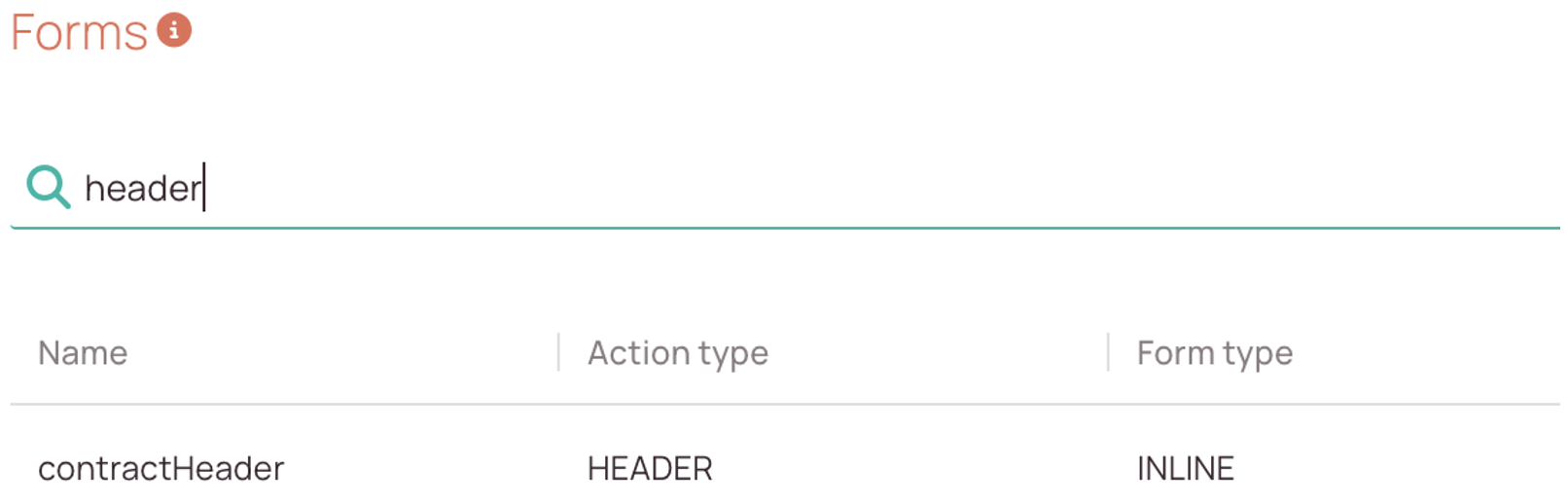
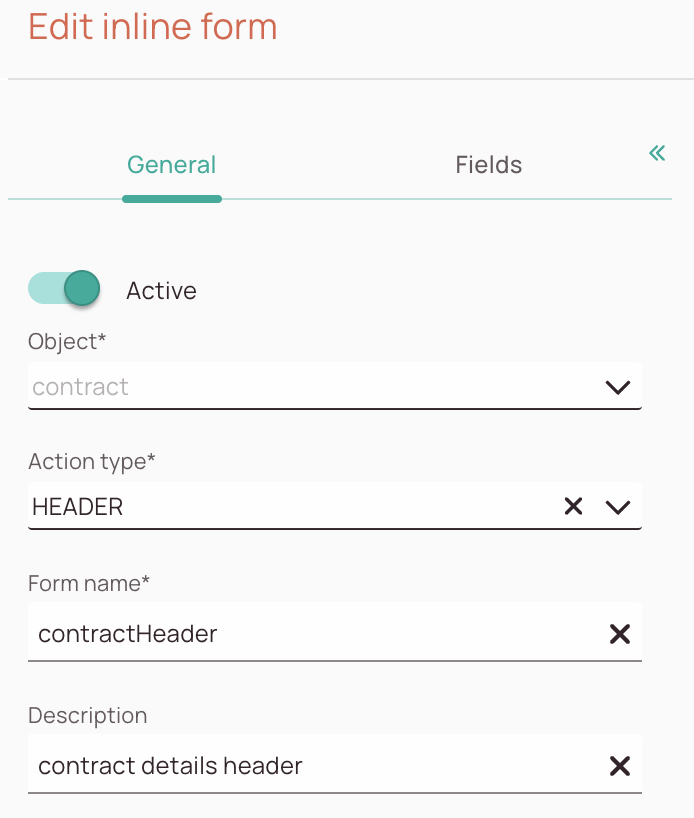
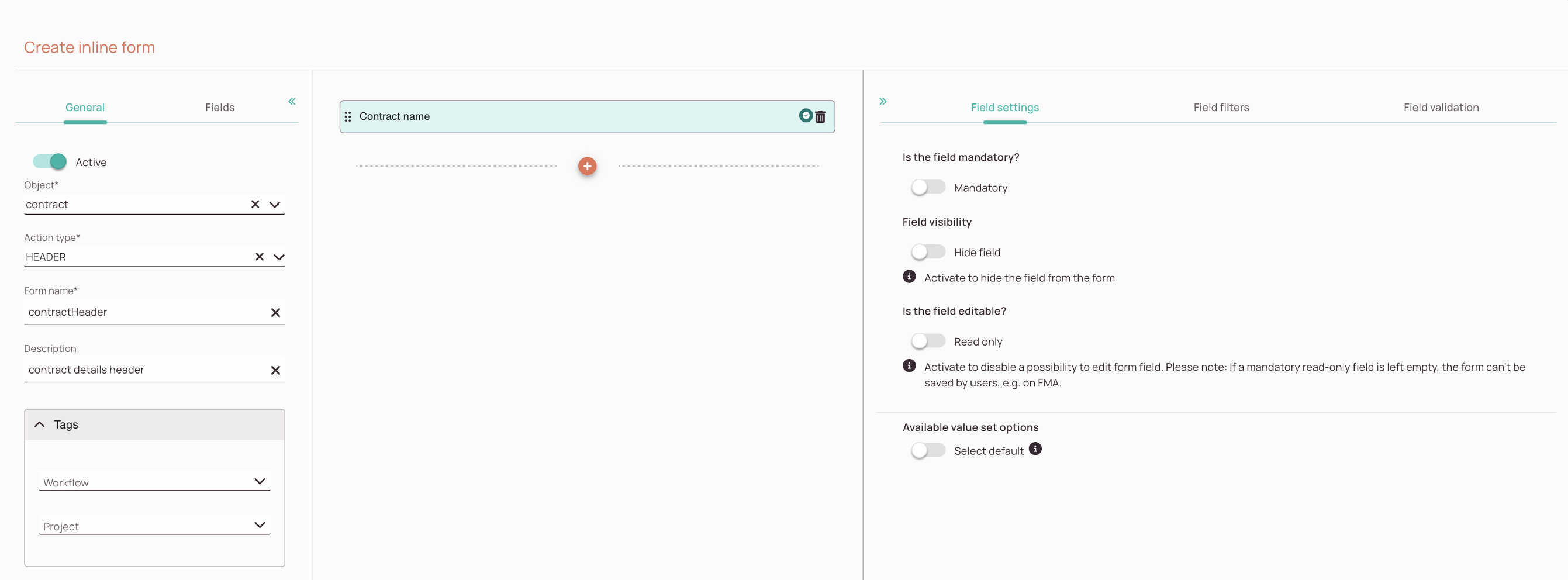
- Header: The header should be added to the header of the Contract Details component. It will contain only the most important contract identification data.
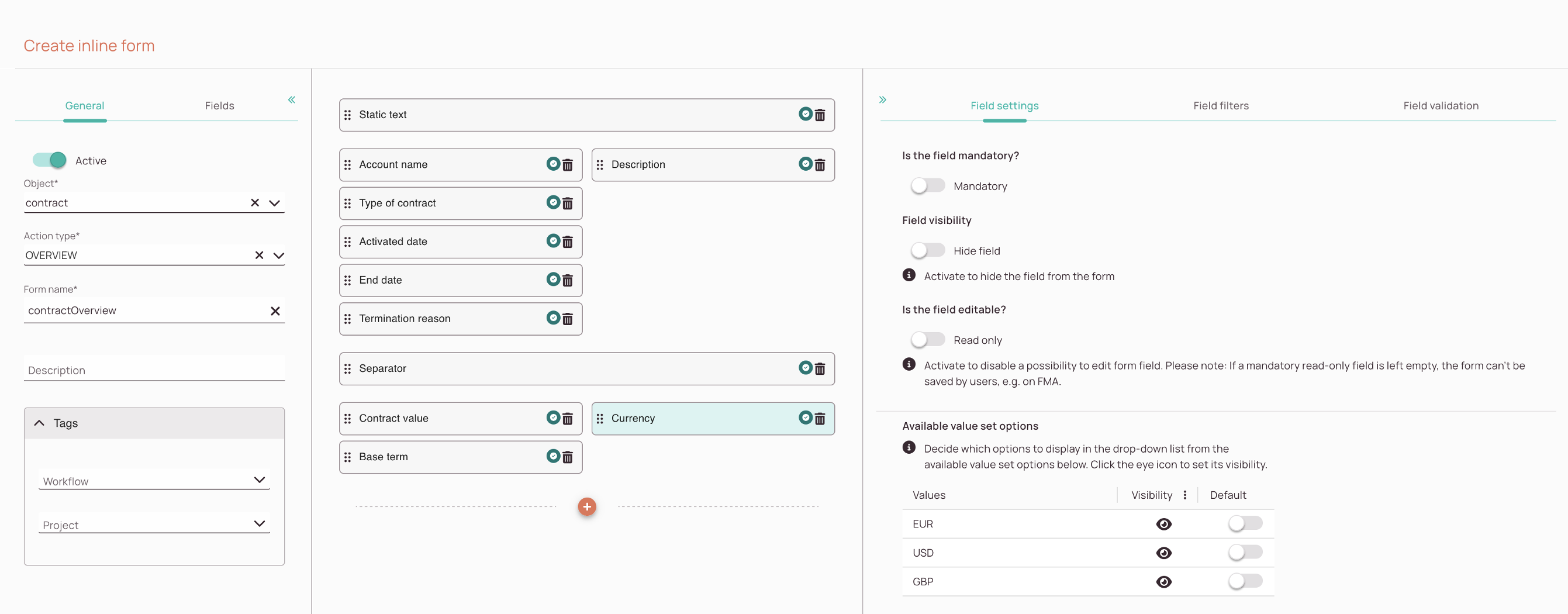
- Overview: The overview should contain the general contract details.
- Sign-off: The sign-off should contain all around the contract signatures information.
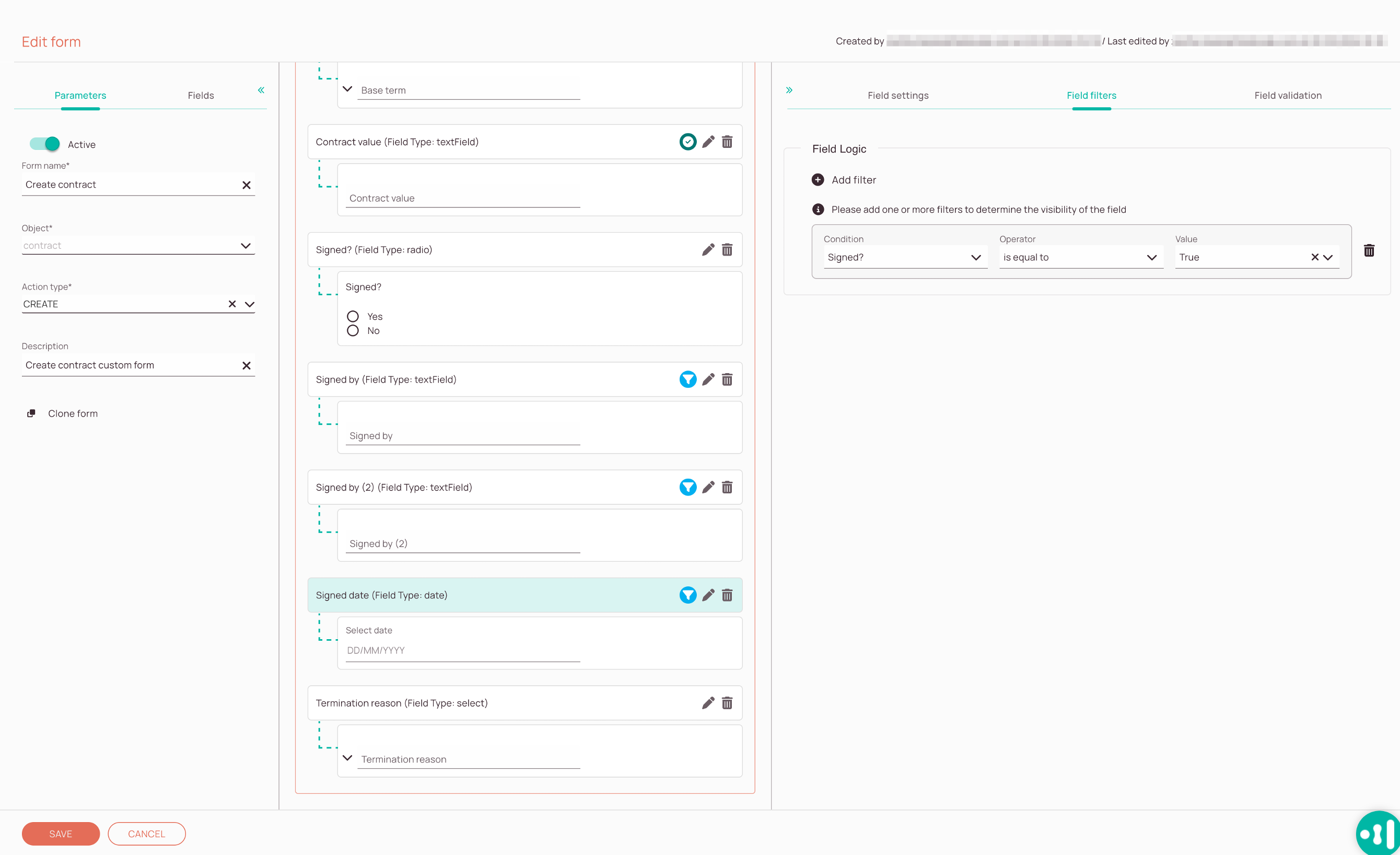
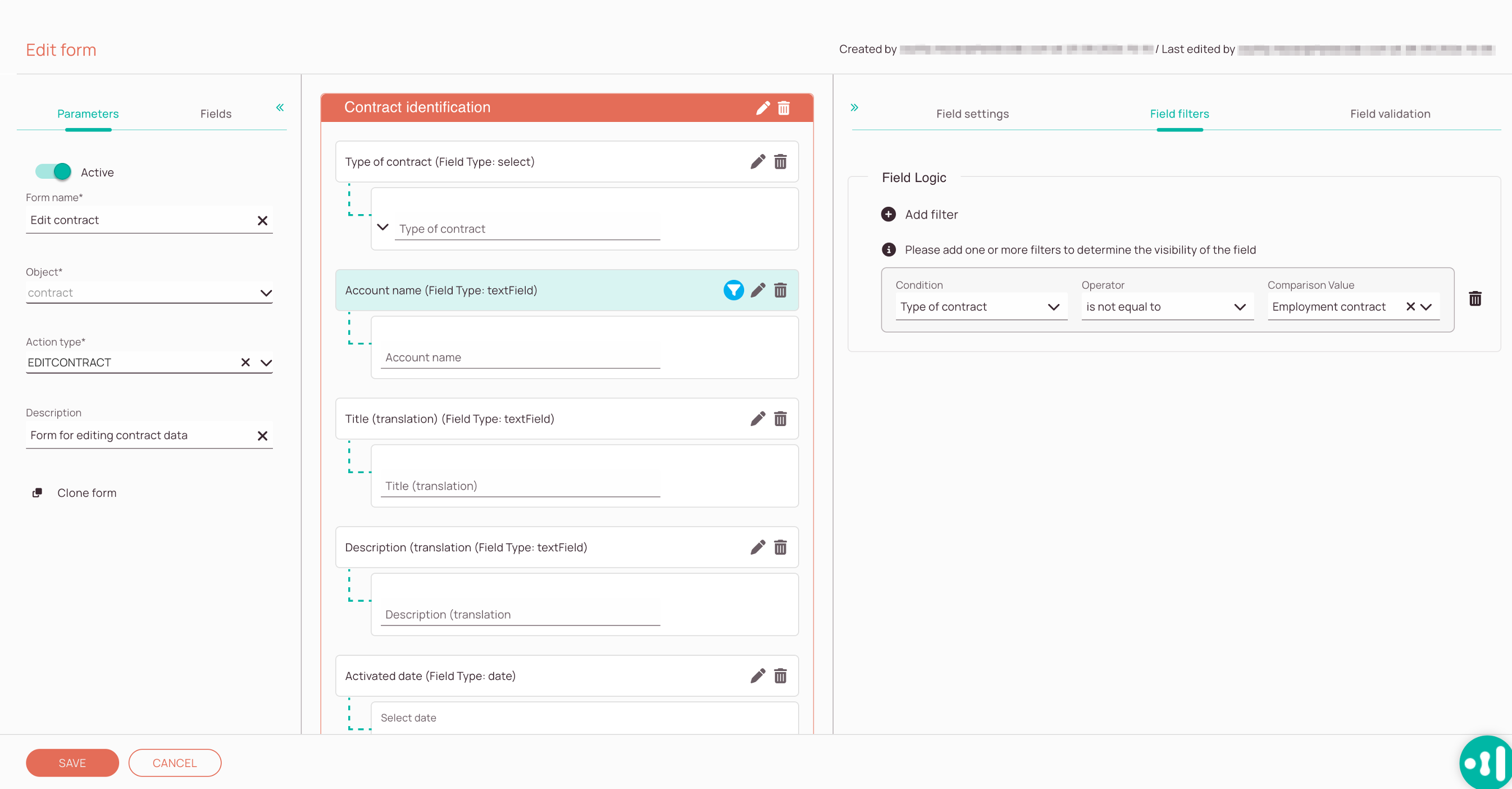
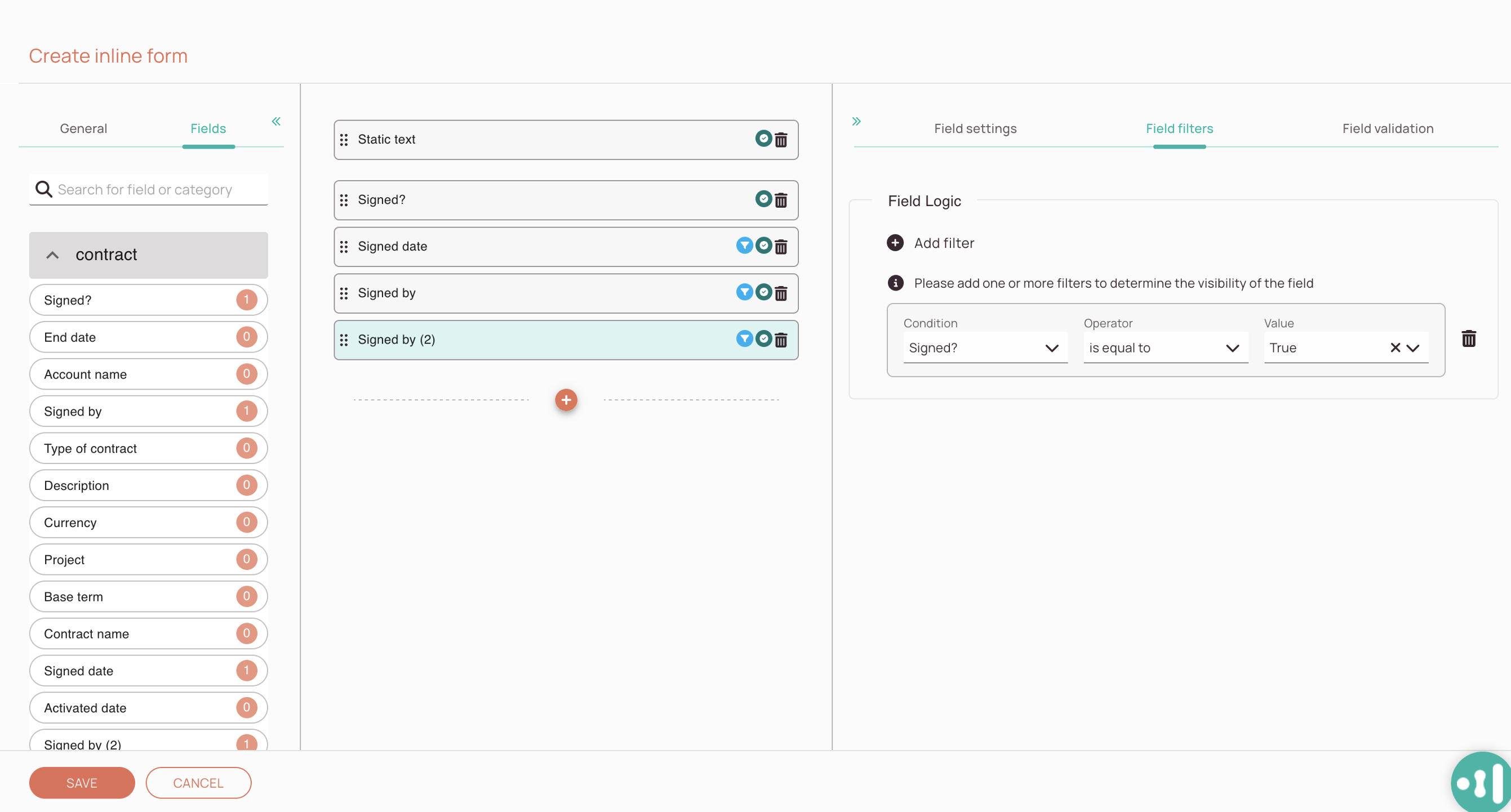
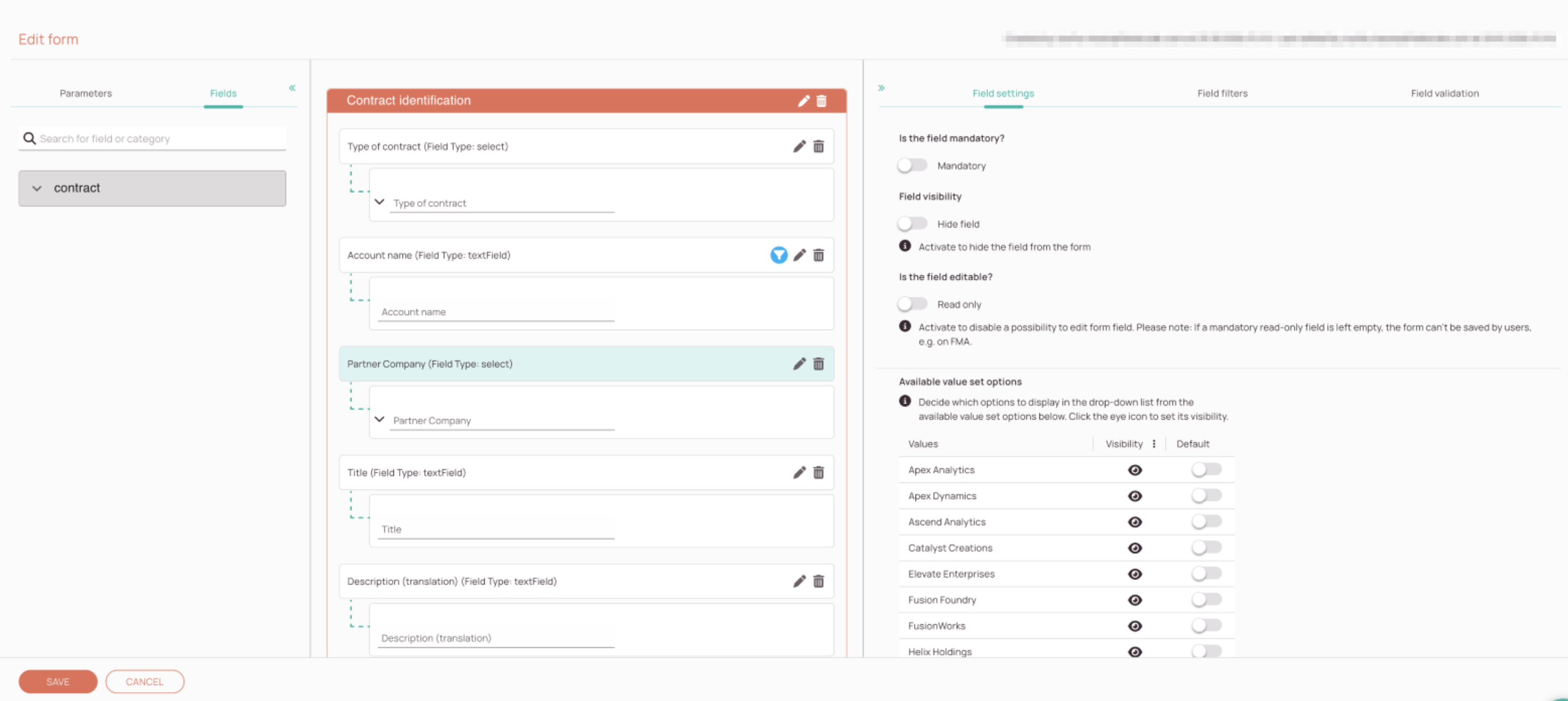
Field filters and field validation examples:
Field filter:
- Account name: It could indicate the partner account (company) with which you signed the contract. It doesn’t apply to employment contracts.
- More examples to follow with upcoming releases, stay tuned!
- More examples to follow upcoming releases, stay tuned!
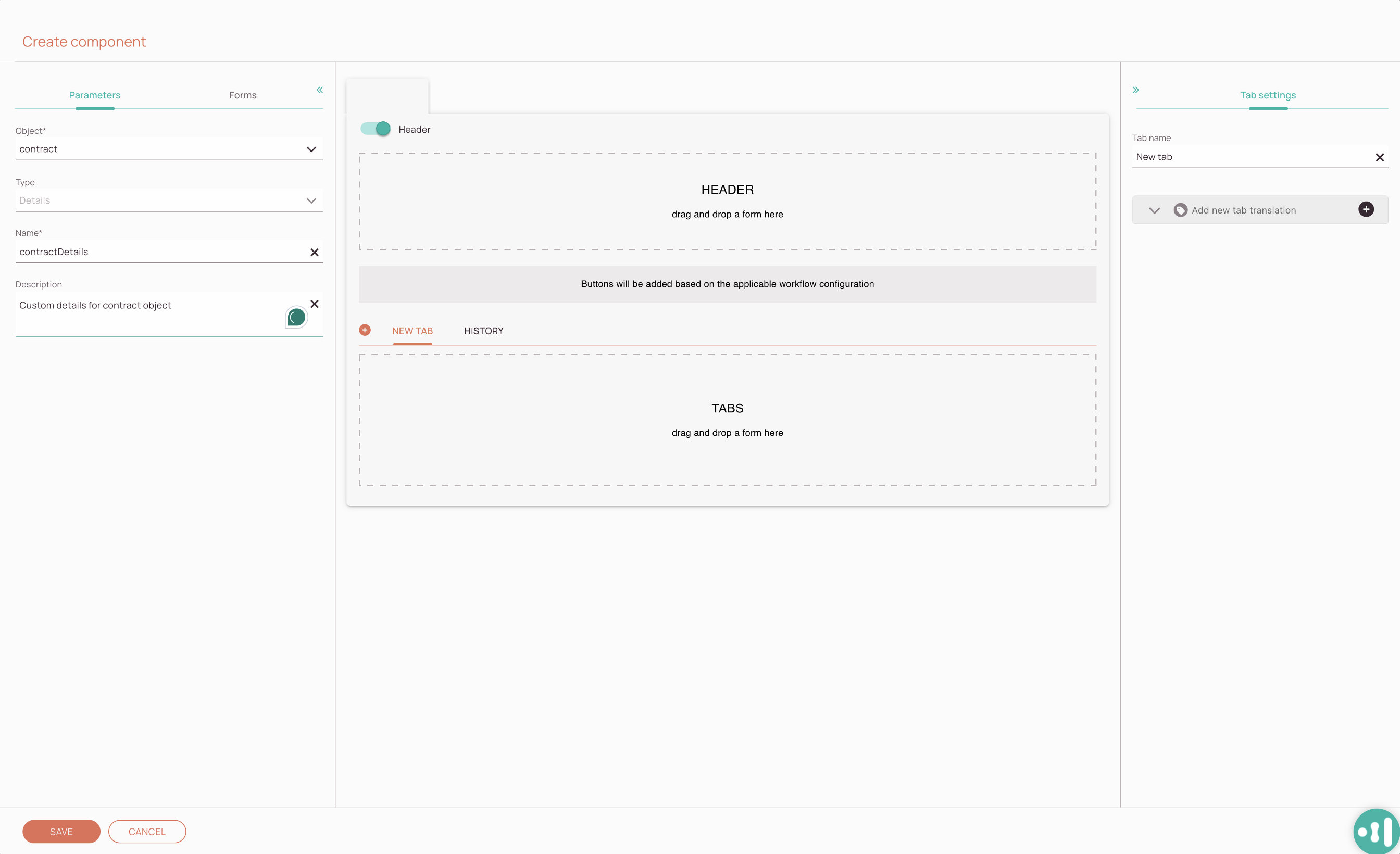
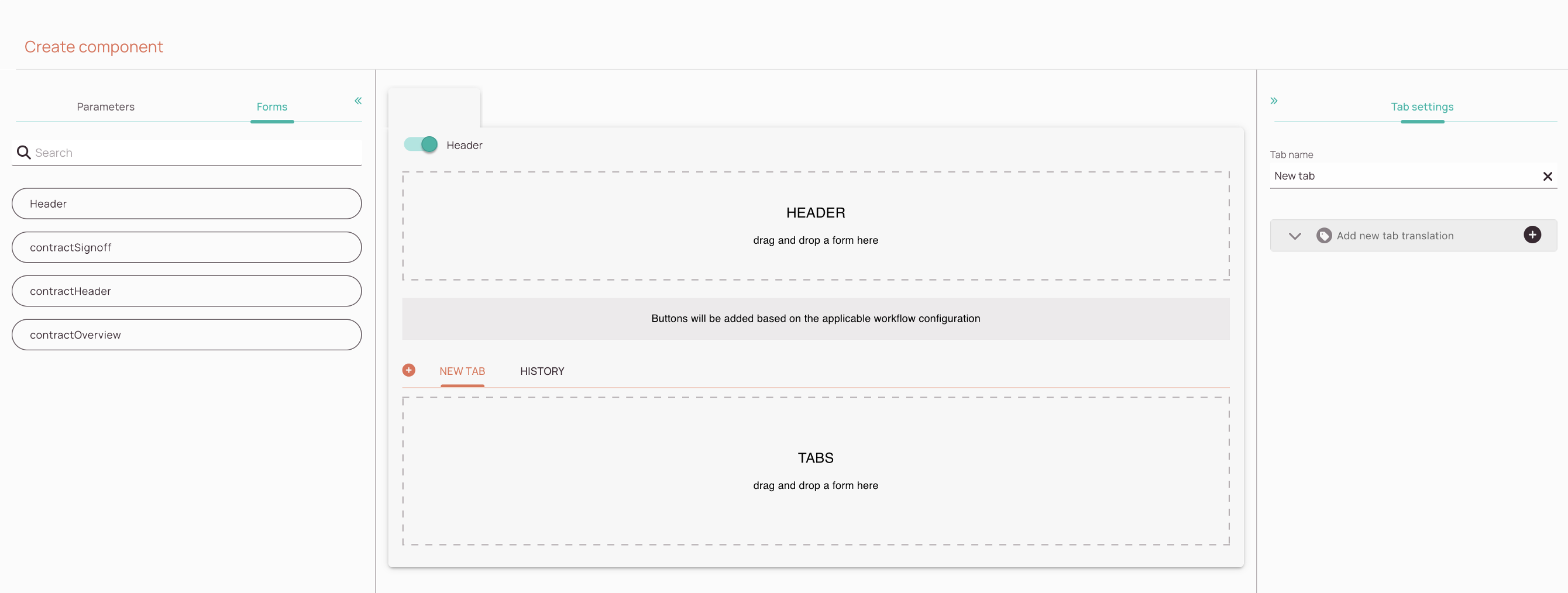
3.2 Design the layout inside the custom Create component
To work with custom objects inside the Work place, we’ve introduced two brand-new components:
- X-Pool: It displays the object records with the columns made available in the pool in your model definition. To use the X-Pool component, you do not need to perform any additional tasks as it is provided out of the box.
- X-Details: It displays the details of the object. The component is made up of inline form building blocks. To view the object details, you must build it by creating a new component.
The header section is available and you can add the inline header form there, but if you don't need it, just uncheck it and it won't show up in the X-Details view at all.
3.3 Create custom view
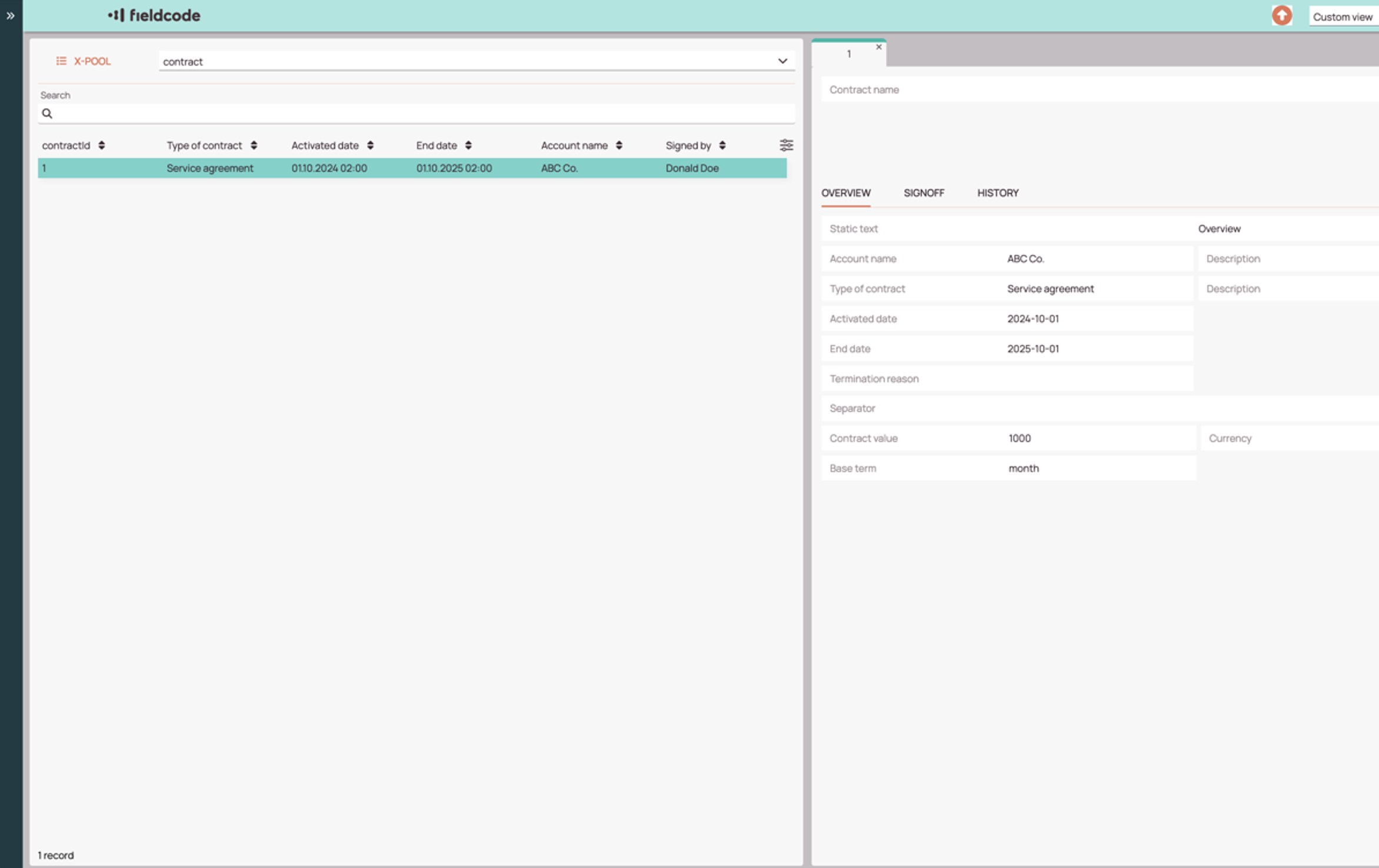
If you’ve been wondering where and how to view custom object records in Fieldcode, here’s the answer. Inside the Work place View designer, you can add the X-Details and X-Pool components and create your own custom objects view. X-Pool and X-Details are generic components that act as a container for all your objects. Of course, the layout and data content of your view will vary depending on your previous model and component settings.
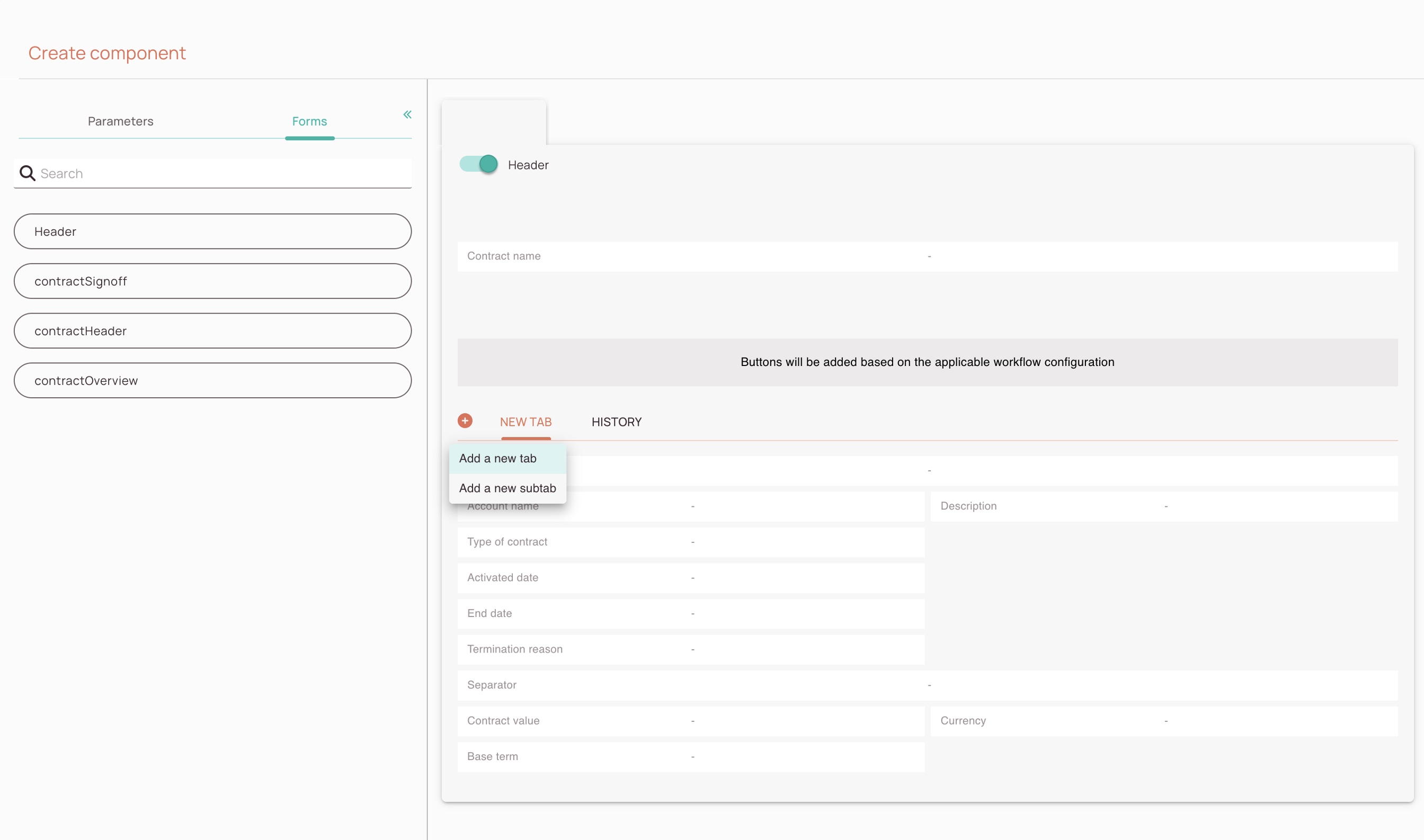
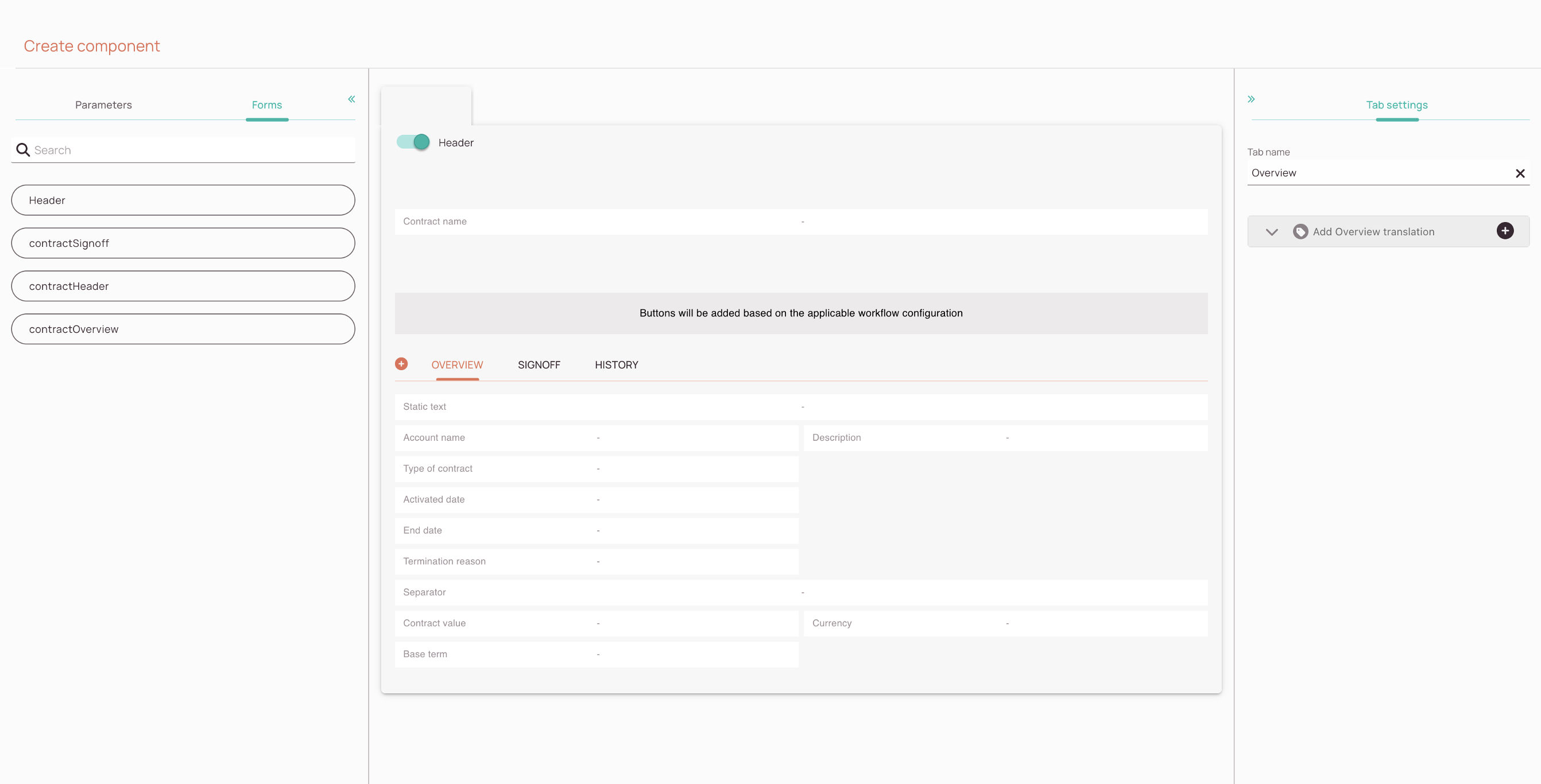
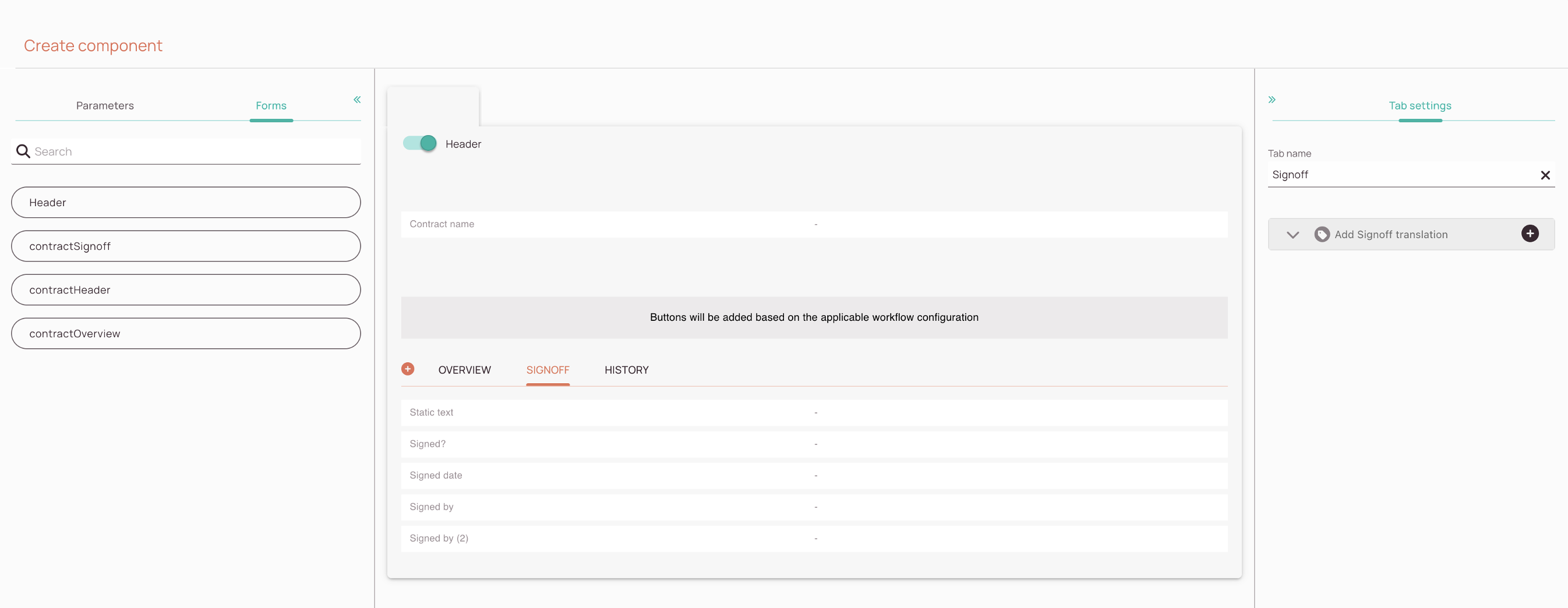
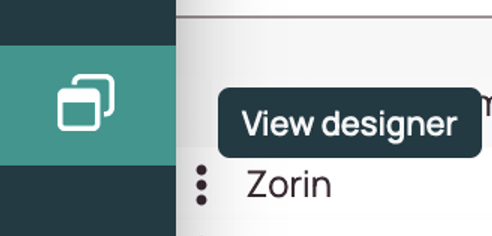
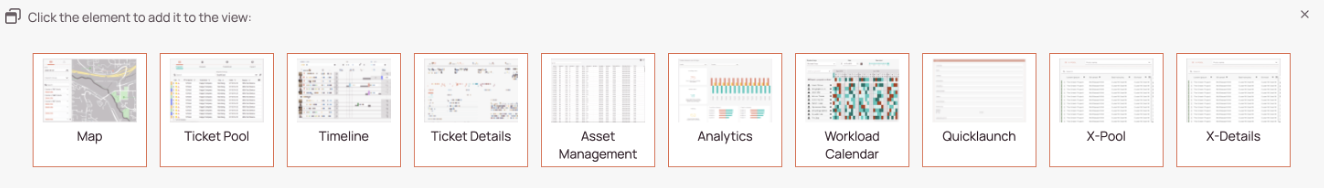
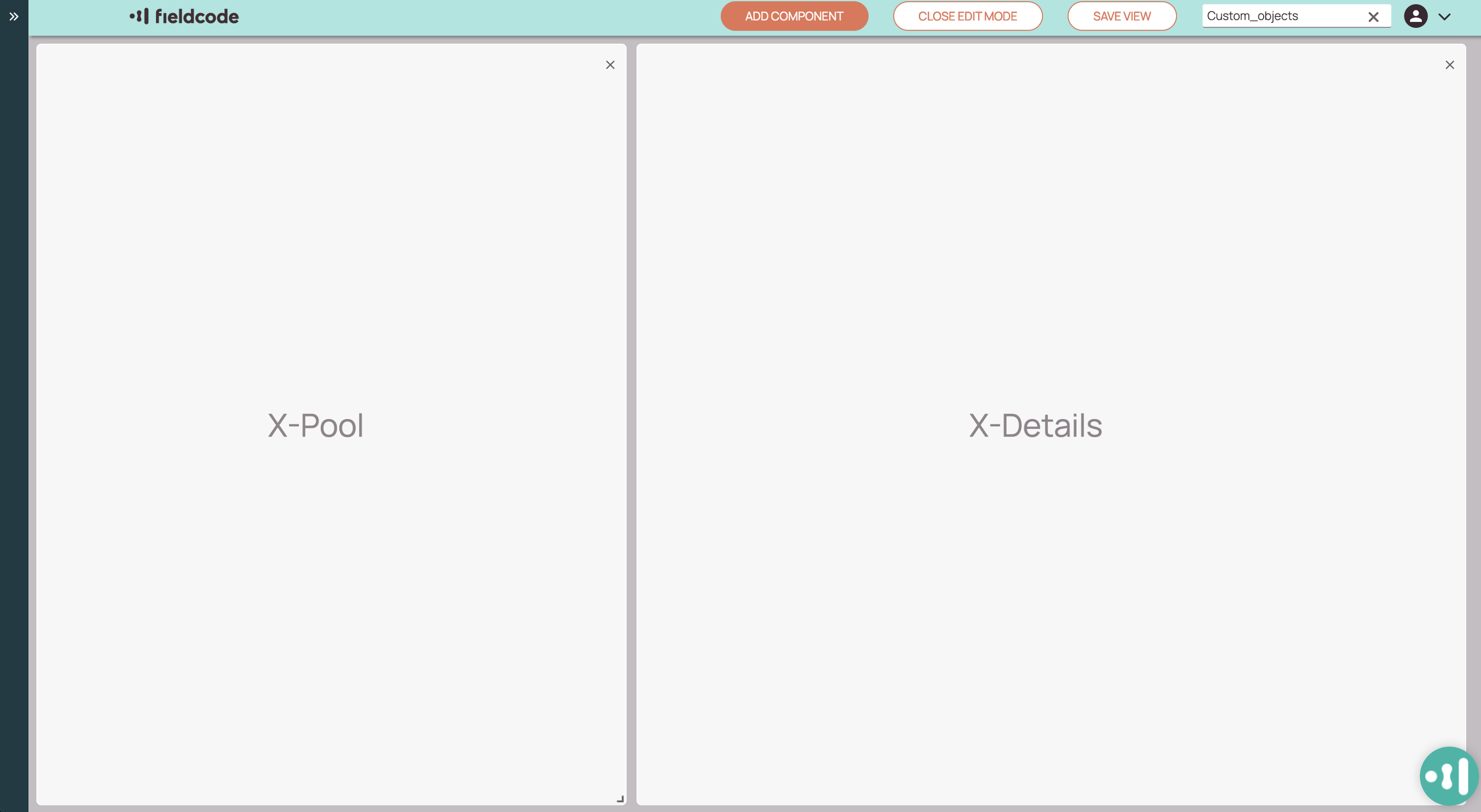
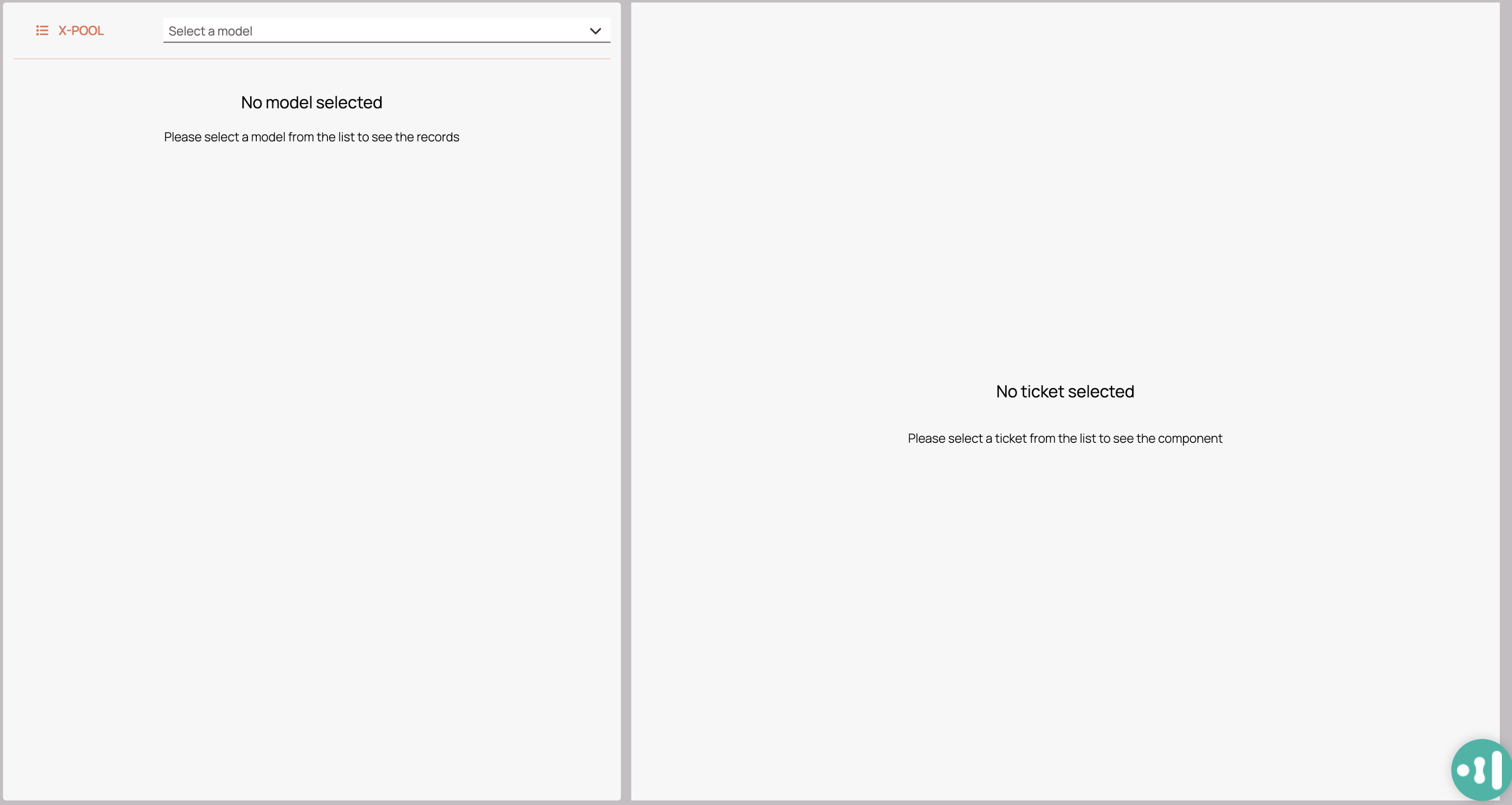
So how do you actually add these components to the Work place? Let’s take a look:
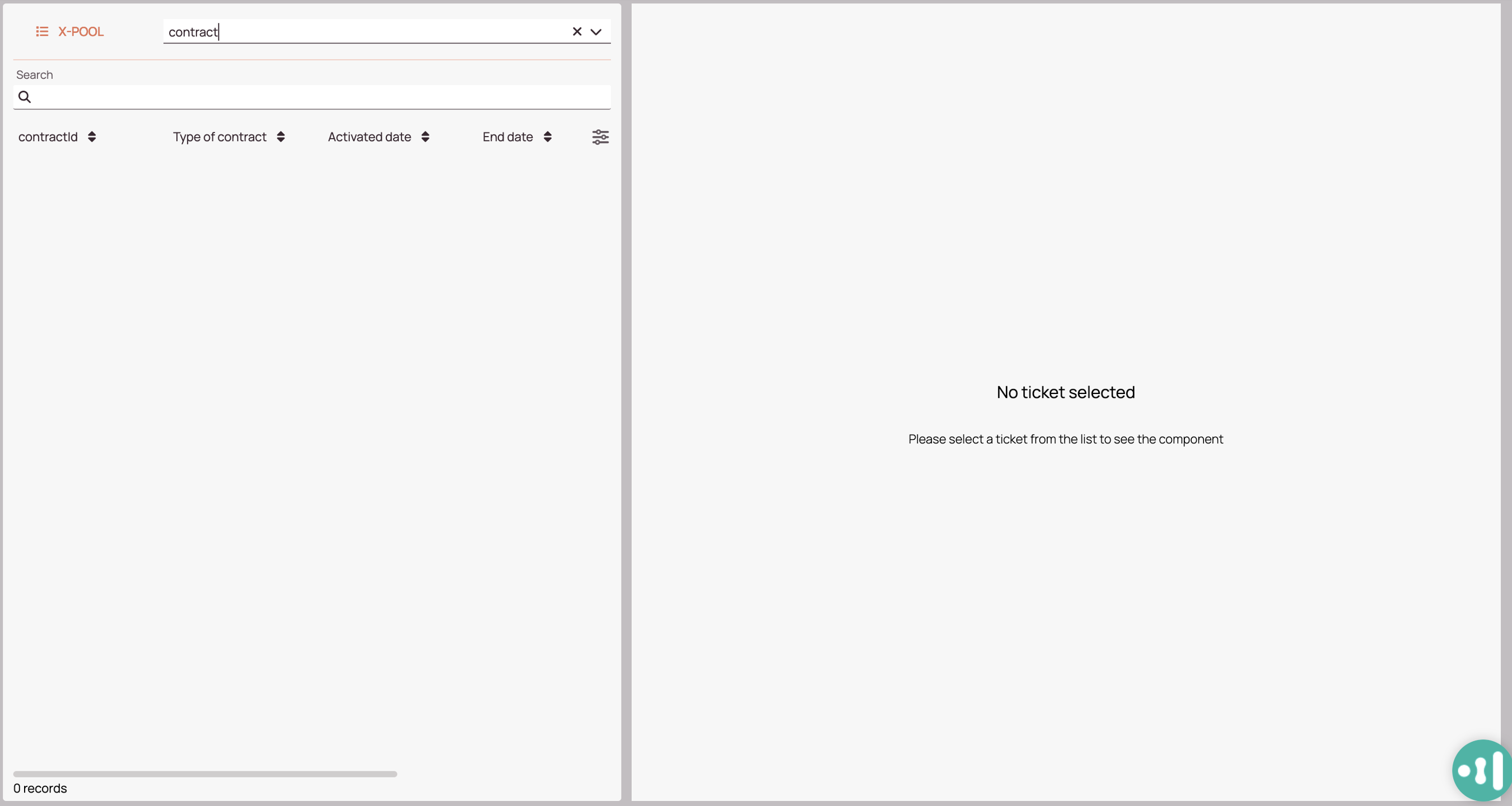
Since you’ve just configured everything, you won’t see any records yet, but everything is now in place to earn the fruits of your object.
As you can see, the X-Pool column order corresponds to the field order set in the Model in the Admin panel.
4. Start to utilize your new contract model
It’s time to add object records and earn the fruits of the configuration efforts you’ve made up to this point -> 🍇 🍈 🍉 🍊 🍋 🍌 🍍 🥭 🍎 🍏
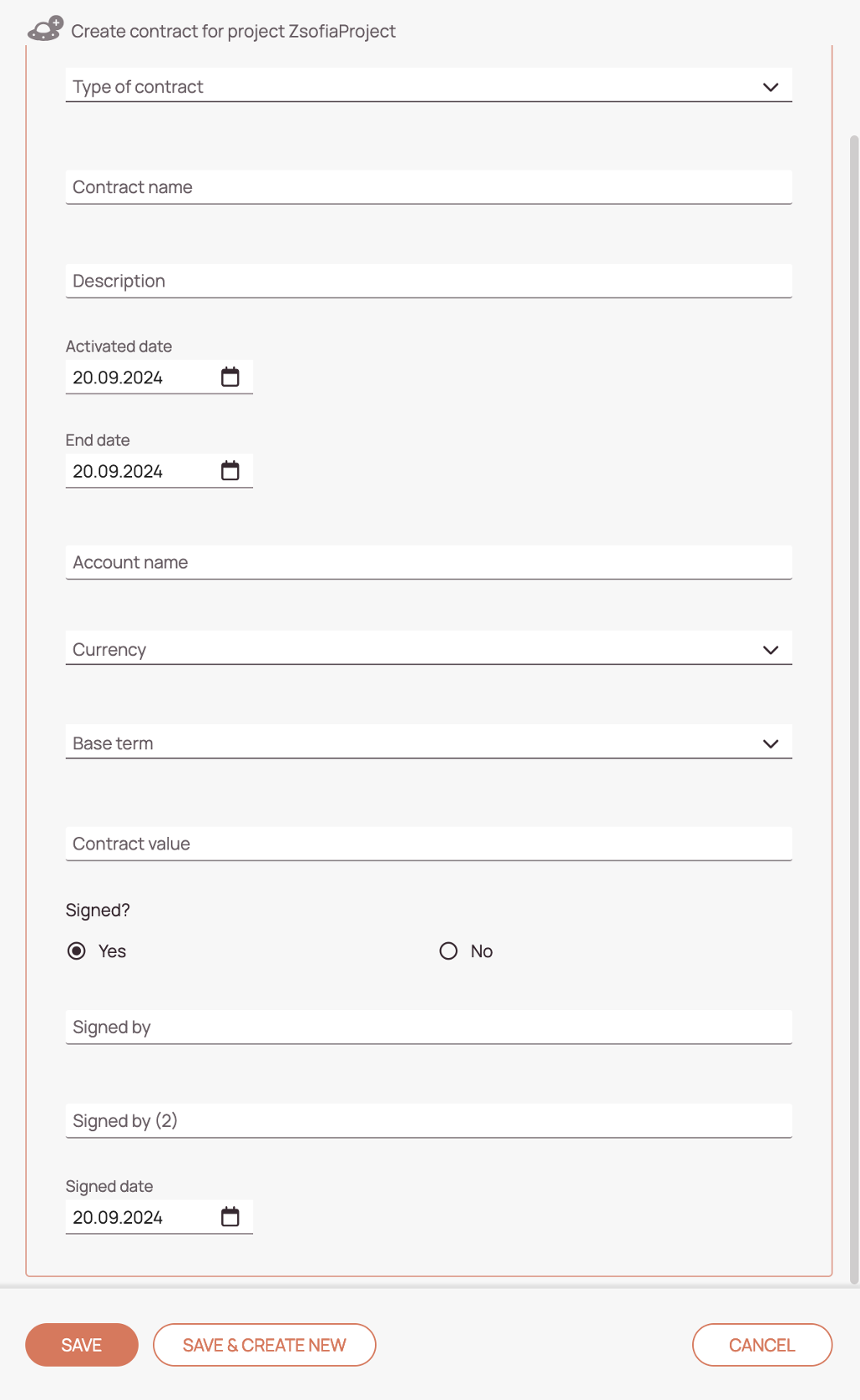
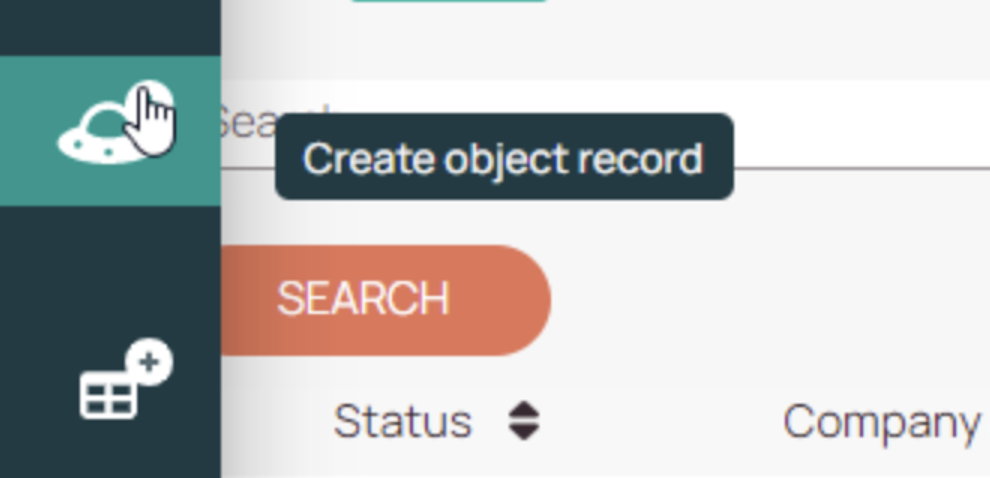
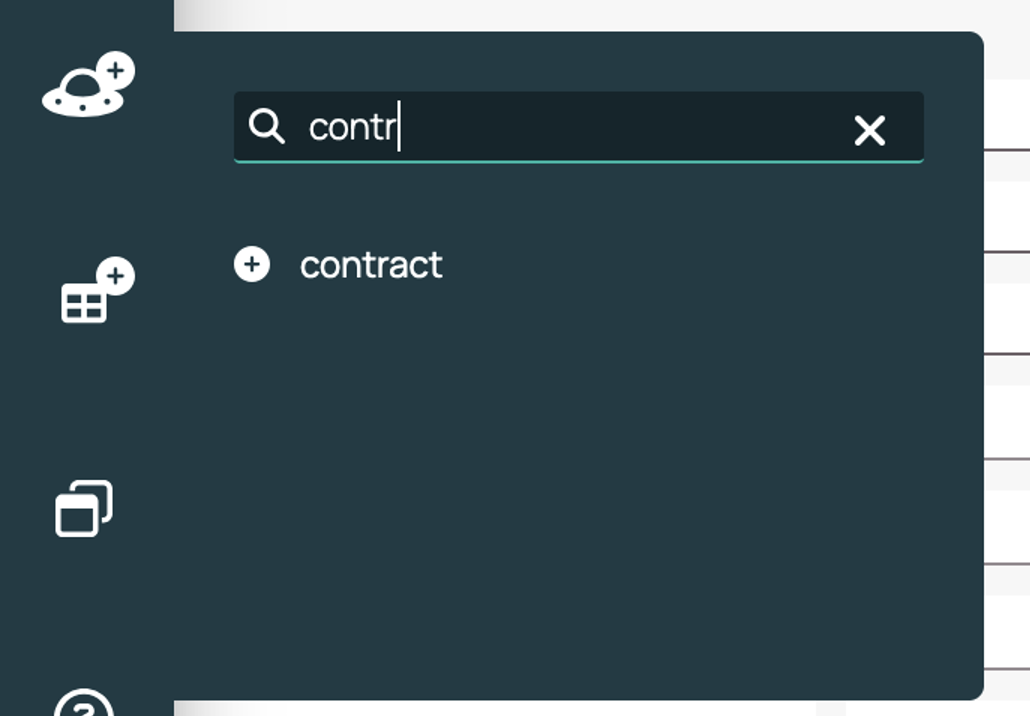
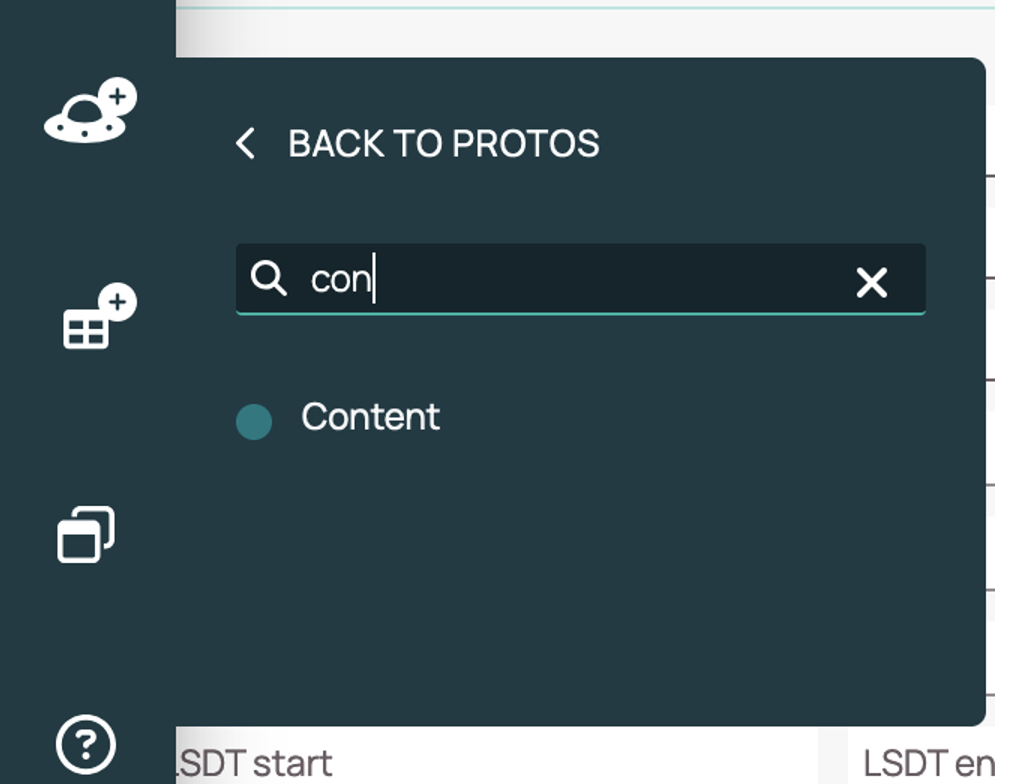
4.1 Create new records for your custom object
4.2 Process the contract workflow
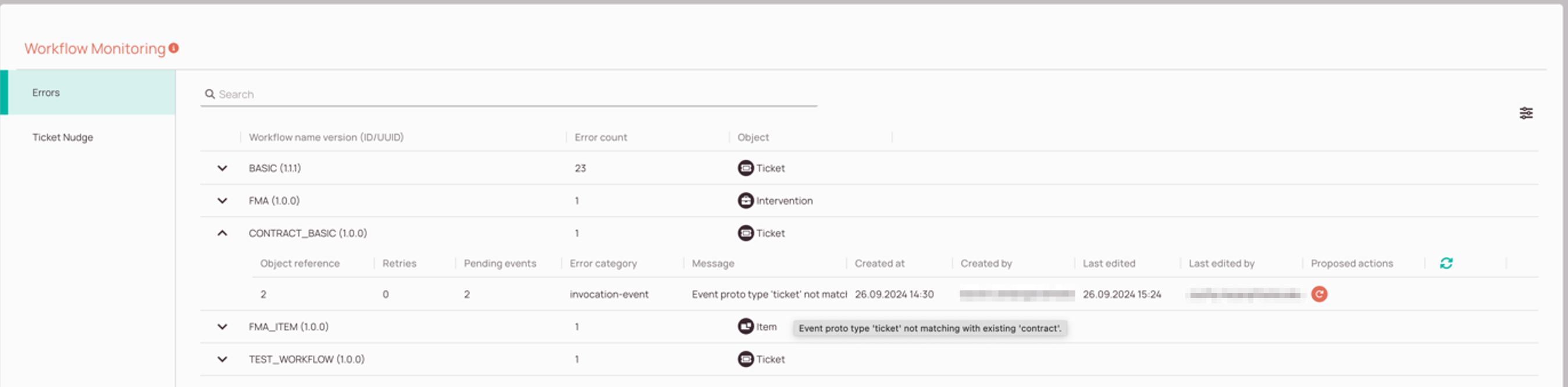
Custom objects are also available on the Workflow Monitoring page, so if you experience unexpected workflow problems, visit this page and check issues.
5. Explore additional settings
You can do even more with your objects, for example by integrating automated actions or system connections. Let’s take a short, exemplary look at exploring additional options.
Please note that for further fine-tuning, you can also always contact Fieldcode Support.
5.1 Integrate Automated Actions
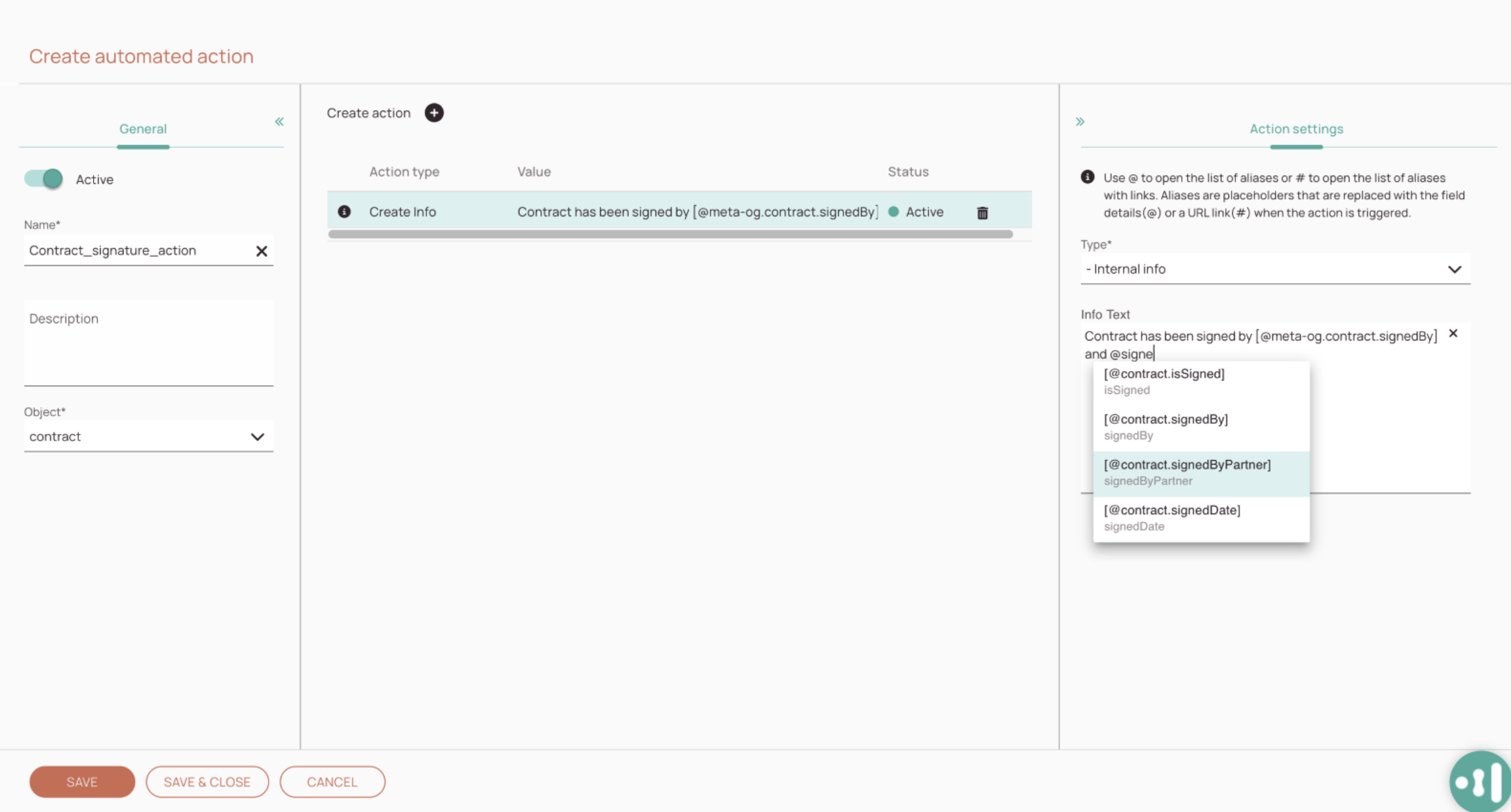
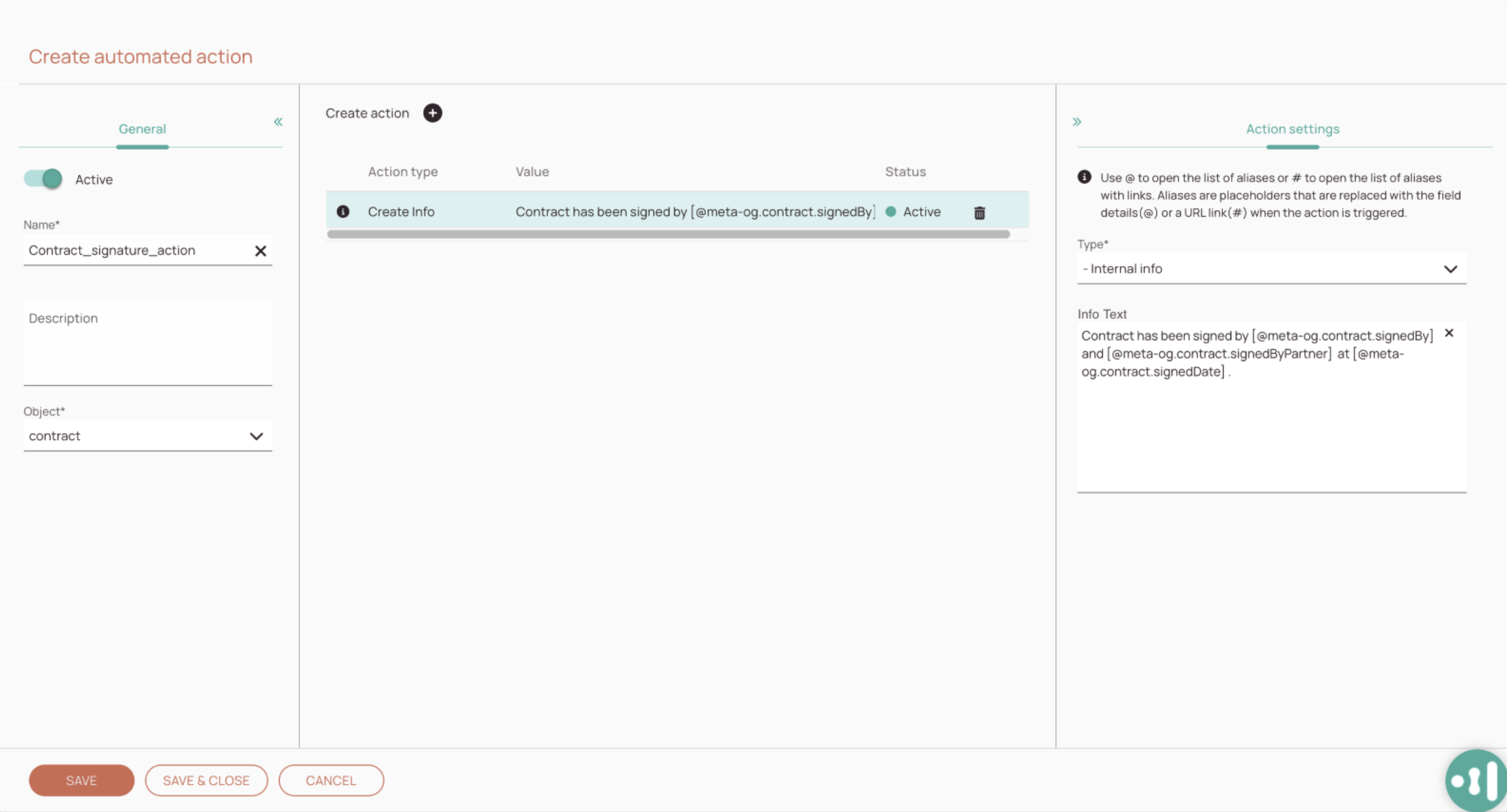
Under Automated Actions, you can configure the specific actions that will be executed by the workflow, so you can send emails, SMS, or add an ‘info’ to your item. The automated action must be created on the Automated Actions page and will then be triggered in the workflow as it is set up.
Don't forget that before you can save and execute an automated action, you need to test it. To do this, you need to have some object records already created.
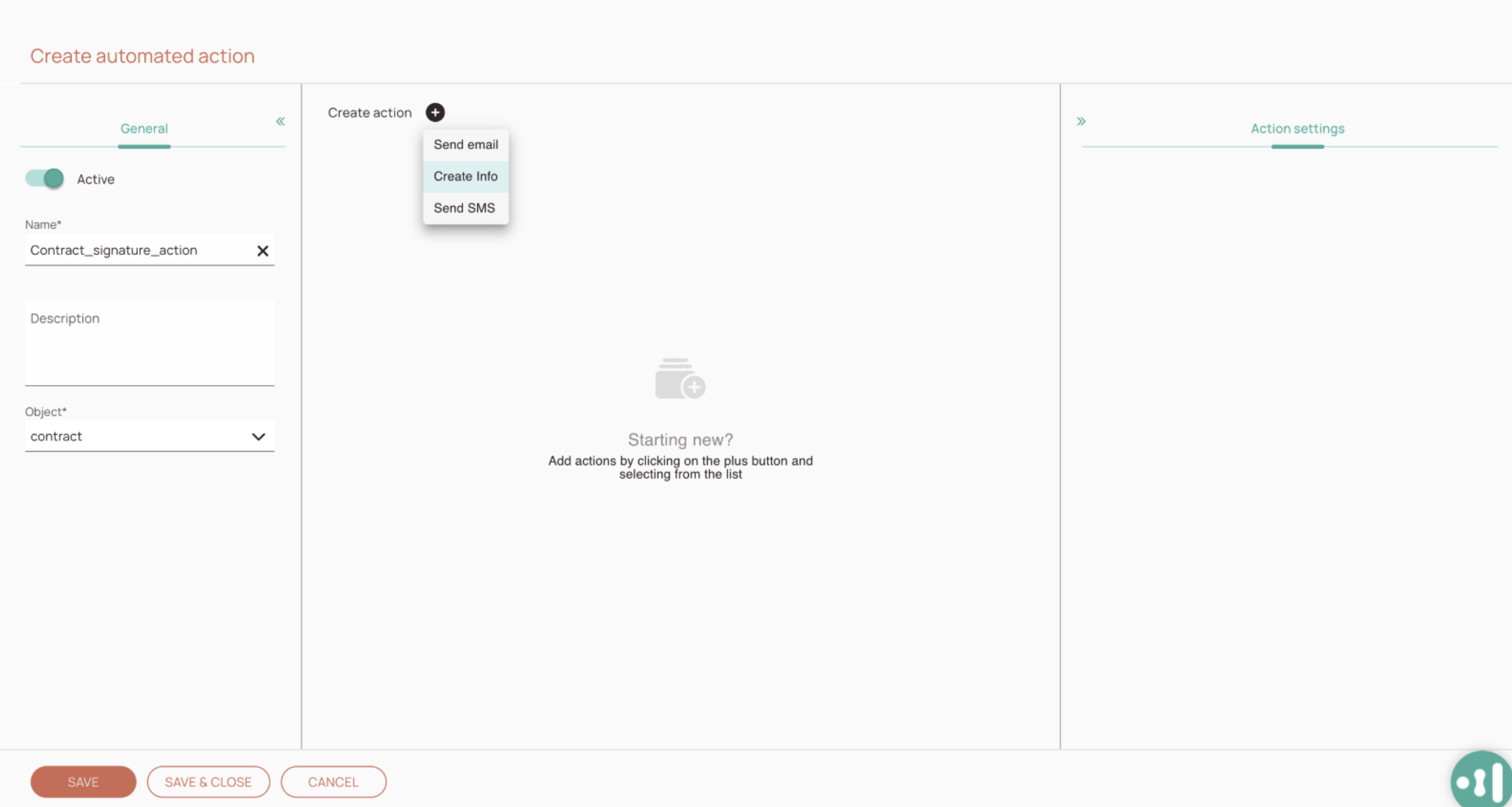
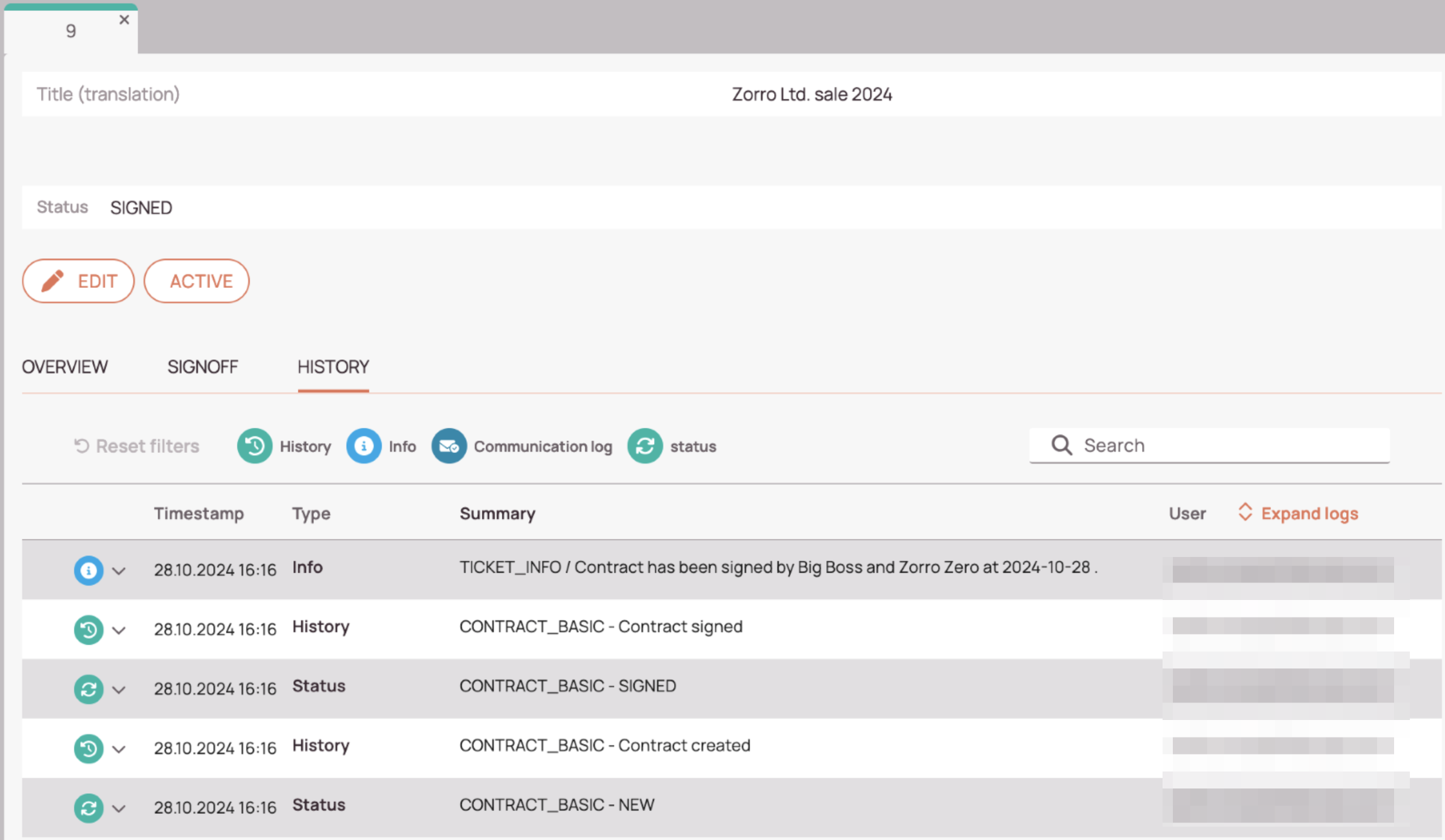
For our contract example, let’s create an action that can automatically create info about the contract when it is signed. This way, later on in the contract history, we’ll be able to see the details related to the signature at the moment the contract was signed.
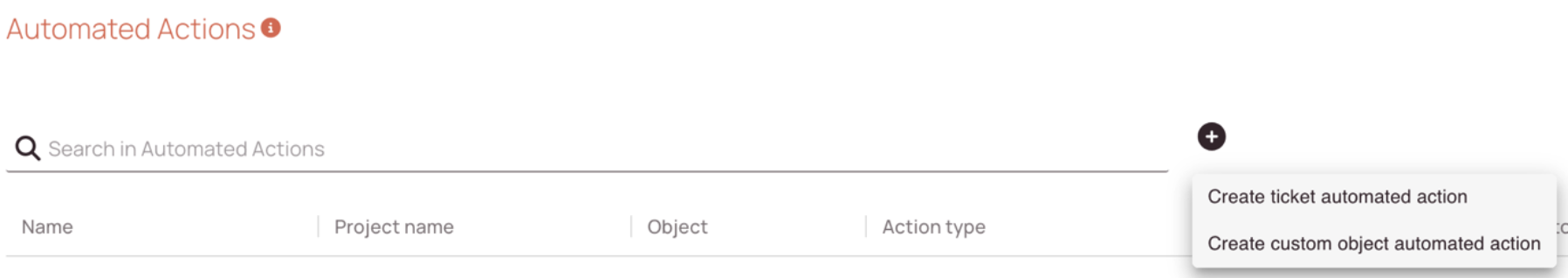
Open the Automated Actions page and create a new Custom Object Contract action:
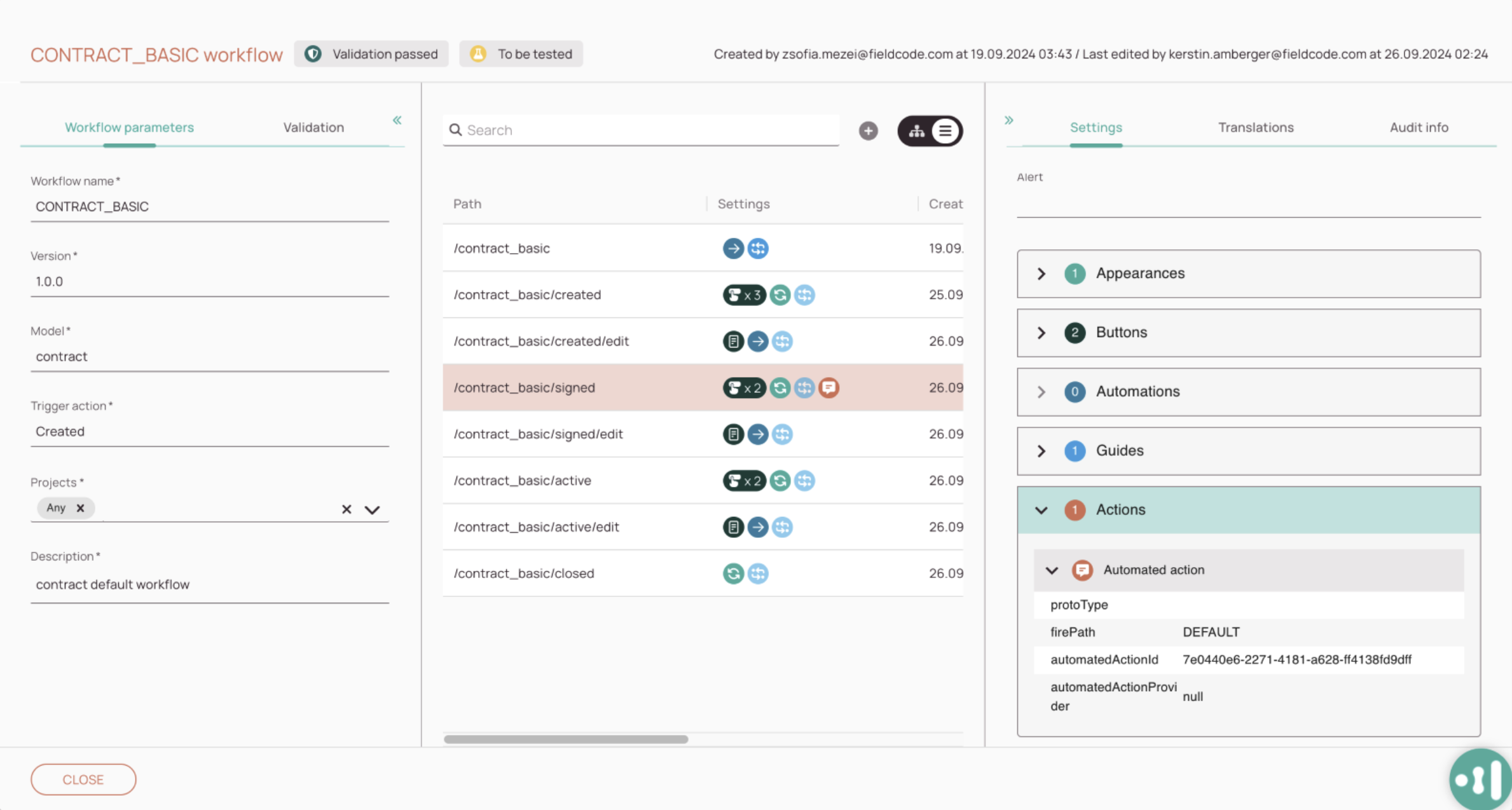
Once you have saved your action, it will be available for the contract workflow to trigger the execution of the action. You will need to go to the Workflows page and add the action to the contract workflow.
To be able to add the action to the workflow, you need to reach out to Fieldcode Support.
Don't forget that before you can save and execute an automated action, you need to test it. To do this, you need to have some object records already created.
5.2 Integrate Dynamic Lists
This section is not finished yet, stay tuned!
You can automate data entry or reduce repetitive manual tasks by using lists.
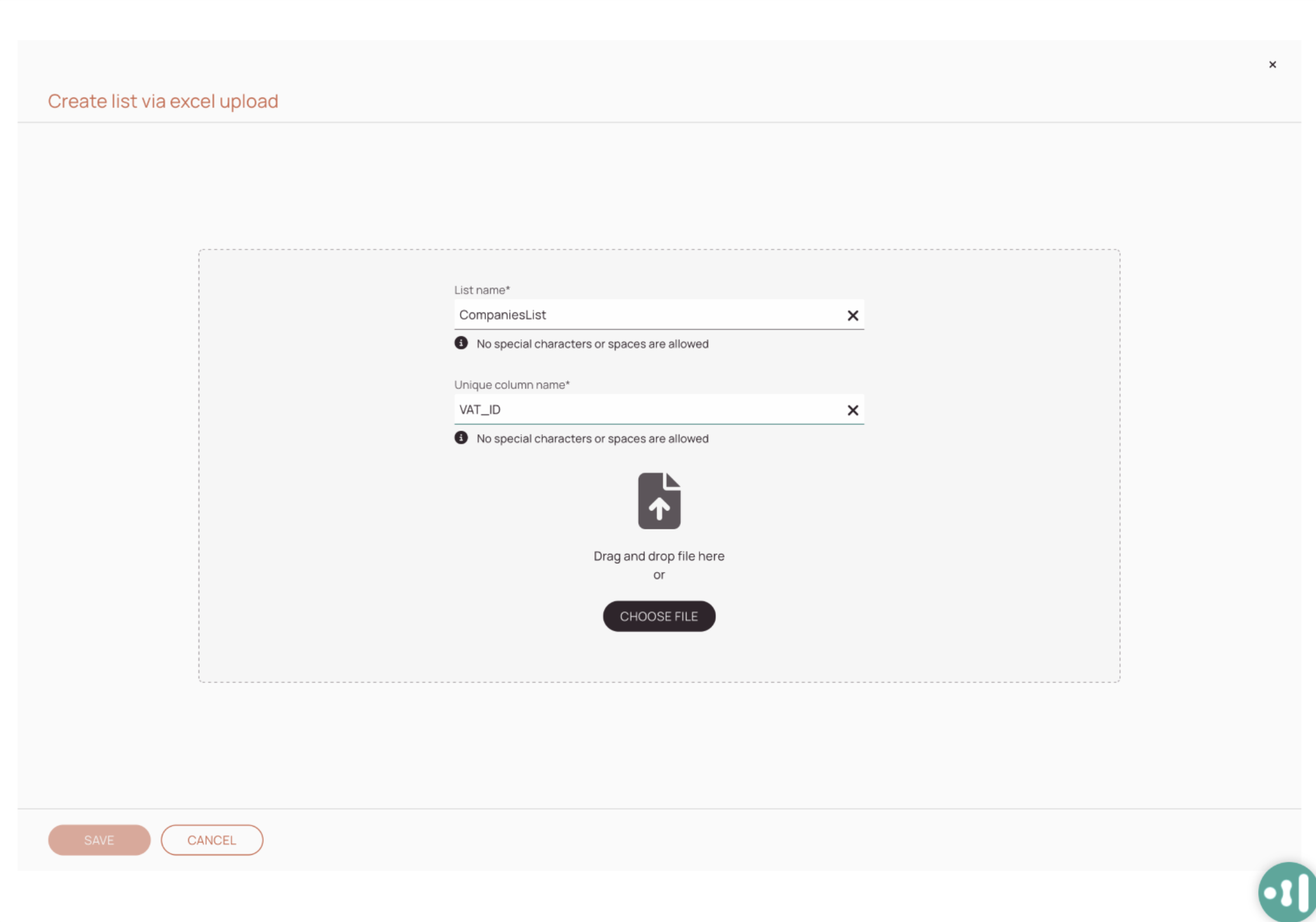
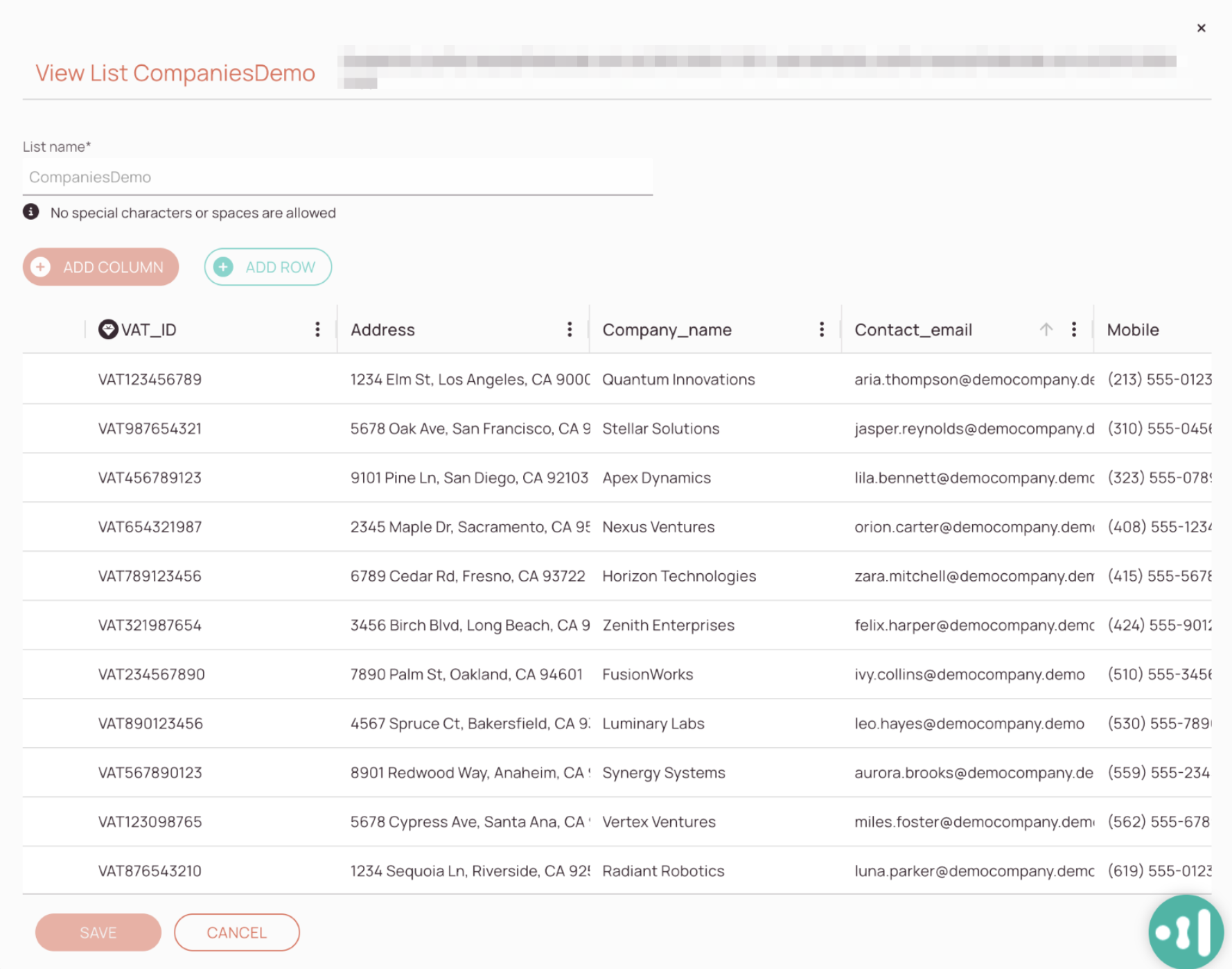
Imagine that in the world of contracts, you often work with the same companies over time. You want to keep the company data consistent across multiple records, and if you’ve already filled in the company data once, you don’t want to fill it in again, you just want to reuse what you already have. Lists can help you achieve this. You would simply create a list of partner companies. Therefore you would prepare an Excel file and upload the data. Let’s check it out:
- Inside the Lists page click the Plus button and click on the Create list via excel upload button.
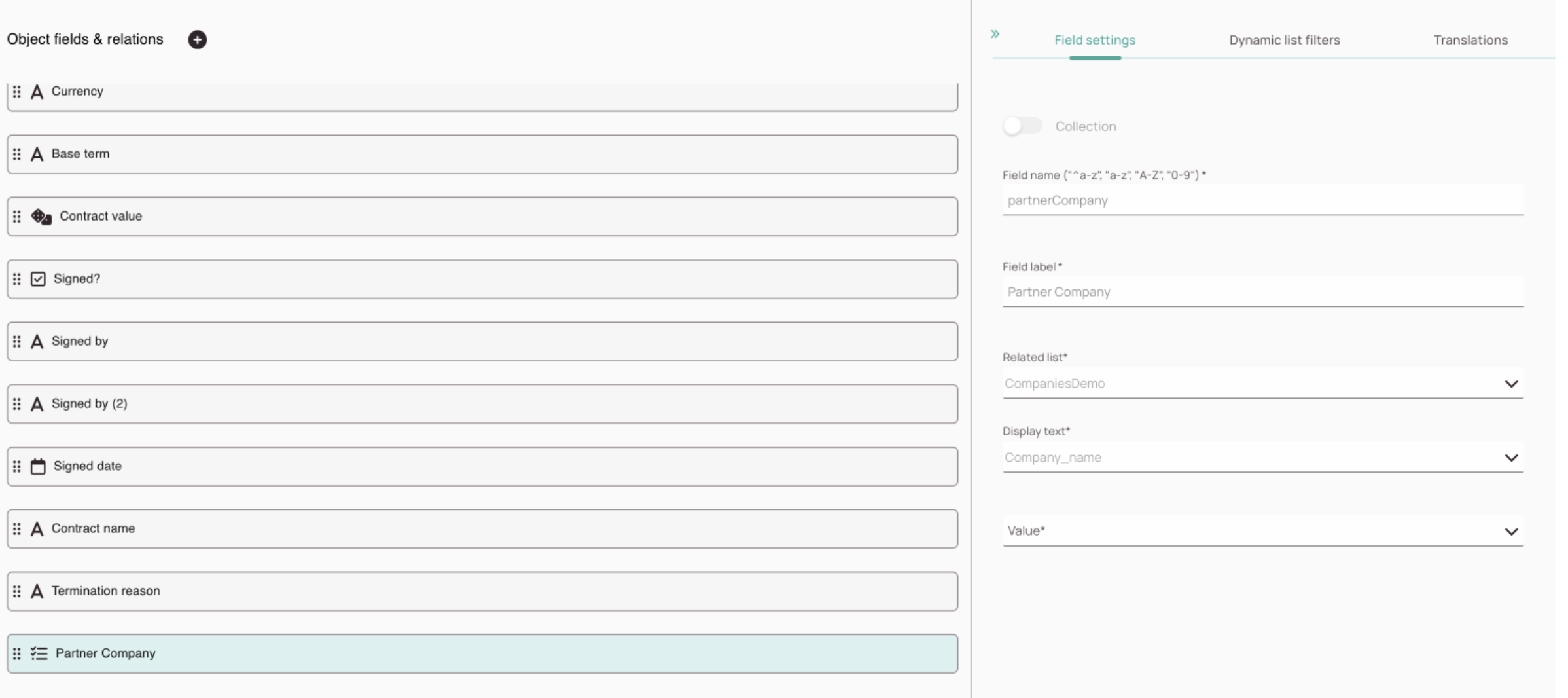
Now that the list is imported, the only thing left is to make it available for use. Therefore, we need to add our dynamic list to our contract model:
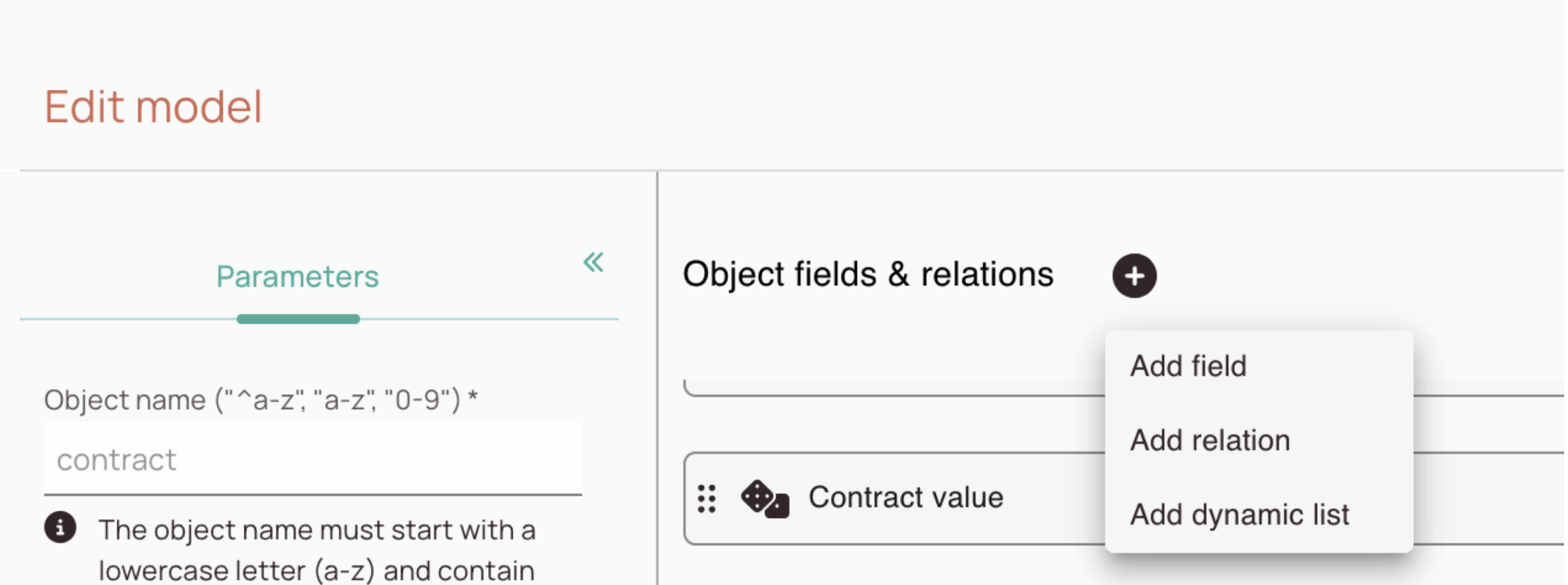
- On the Objects page, select your model from the list, and click on the Add dynamic list button.
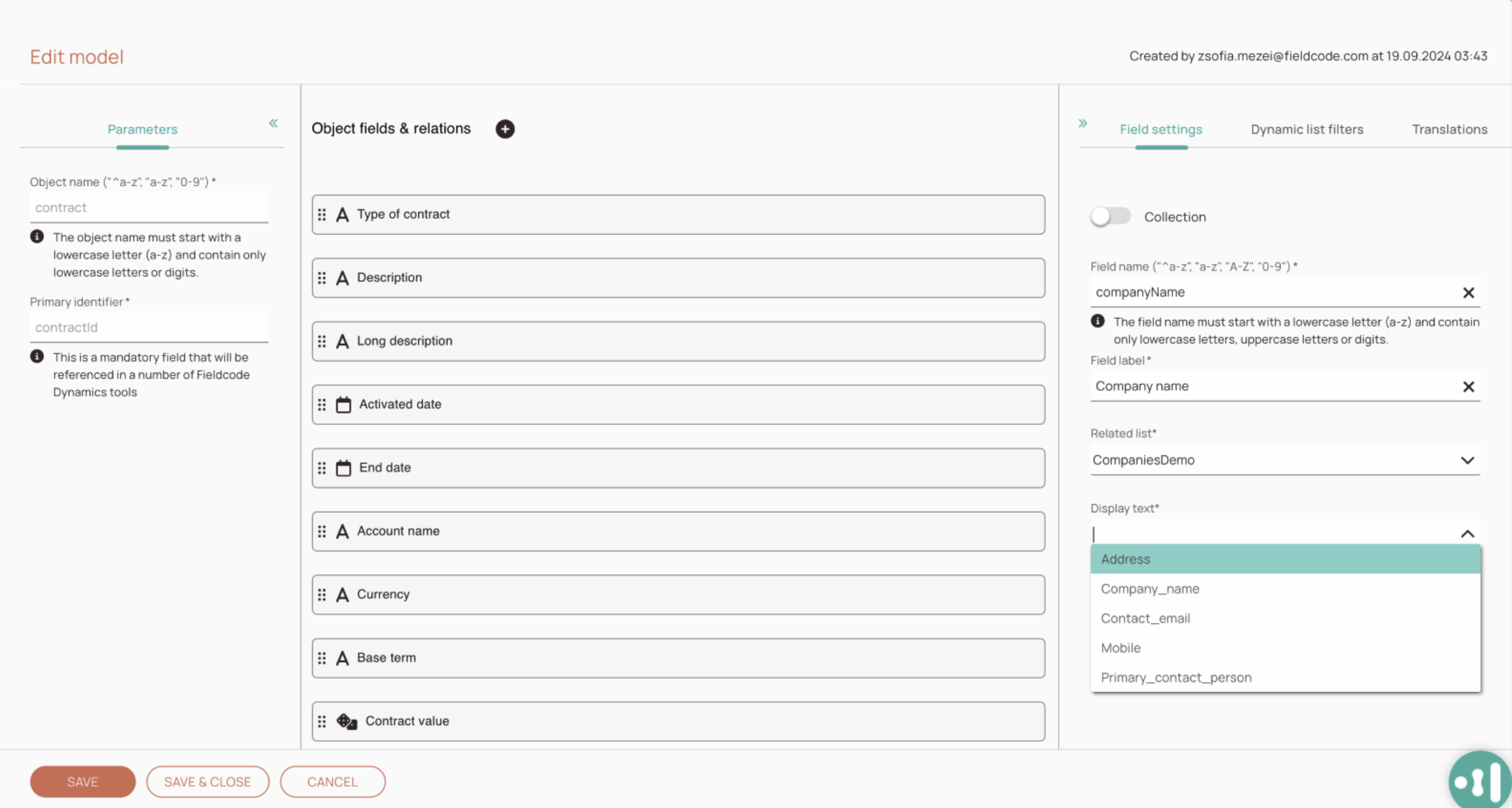
- Ensure that "Collection" is de-selected.
- Enter "companyName" as a Field name.
- Enter "Company Name" as a Field label.
- Select the "CompaniesDemo" list from the Related list drop-down.
- Select "Address" from the Display text drop-down.
5.3 Integrate System Connections
This section is not finished yet, stay tuned!
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
4.5 out of 5 stars
1 rating
| 5 Stars | 0% | |
| 4 Stars | 100% | |
| 3 Stars | 0% | |
| 2 Stars | 0% | |
| 1 Stars | 0% |