Tip: You can use filters for better results
-
Latest News
-
Getting Started
-
Work Place
-
-
-
- About Buttons
- Action Buttons
- Schedule Tickets
- Ticket Info and COMS Buttons
- Add Parts
- Assign Partners
- Remove Tickets from the Ticket Clipboard
- Inline Skill Editing
- Create Intervention Info
- Create Intervention Reports
- Cancel Tickets
- Cancel Appointments
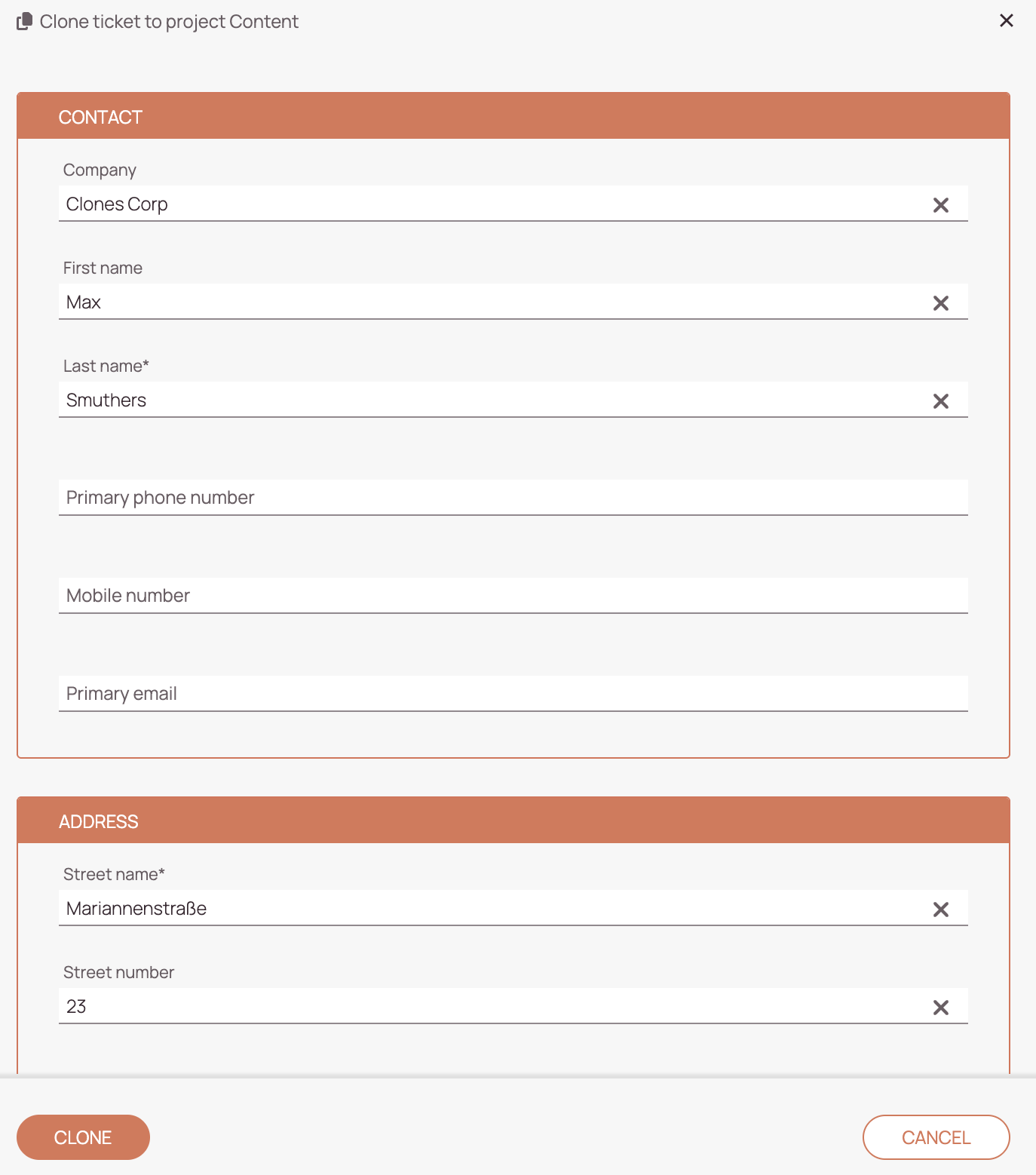
- Clone Tickets
- Edit Ticket Details
- Edit Privat Notes
- Report Tickets
- Close Tickets
-
Admin Panel
-
FMA 2 App
-
Customer Portal
1. About the Forms Designer
The Forms Designer allows you to view and create custom input forms tailored to your business workflows. These forms can be linked to specific projects or processes and are used throughout the Fieldcode system – for example, during ticket creation or reporting. You can fully customize form fields to match your operational needs.
Why use the Forms Designer?
Forms are essential for:
- Capturing ticket-related data (e.g., during creation, editing, or reporting)
- Guiding users through structured input processes
- Ensuring data consistency across projects and workflows
You can tailor forms to specific projects, object types, and action types, making them highly adaptable to your operational needs.
2. Accessing the Forms Designer
To access the Forms Designer:
- Open the Admin panel.
- Navigate to Fieldcode Plus → Forms Designer.
3. Understanding Forms
What are forms?:
Forms are customizable input screens that appear in various parts of the Fieldcode system. They are used by different roles to enter or update information. For example:
- A dispatcher might use a form to create a new ticket.
- An engineer might use a form to submit a report after completing a job.
Each form is linked to a specific object type and form type, which define its purpose and available fields.
What are popup forms?
Pop-up forms can be adjusted to be visible to engineers inside the FMA 2 App and to dispatchers within the Work place. Pop-up form buttons can either move the workflow forward one step or make it stay in the same workflow step. After a selection has been made by the user, the pop-up won’t pop up another time.
What are interface forms?
Interface forms have a very specific purpose. Interface forms can be used to update individual ticket data on the interface partner’s side for the account partner. Thanks to this option, the entire payload does not have to be sent from the interface partner to the actual account. Interface forms are only available for Enterprise users.
What are inline forms?
Inline Forms allow you to embed custom forms directly into workflows or ticket views, enabling seamless data entry without navigating away from the current interface. They are ideal for streamlining tasks like ticket creation, engineer reporting, and workflow automation.
⚙️ How forms work:
- Assign Forms to Object Types
Each form must be linked to an object type (e.g., “Installation Ticket”). - Customize Fields
You can define which fields appear, their order, labels, and validations. - Use Conditions
Forms can be shown conditionally based on ticket status, user role, or other criteria.
🧪 Best Practices:
- Use clear labels for fields to improve usability.
- Group related fields using sections or tabs.
- Avoid clutter – only show fields relevant to the user’s task.
- Use validations to prevent incorrect data entry.
3.1. About Object Types
- Object types determine which fields are available when designing a form.
- Choose the appropriate type based on the context of your form.
| Object type | Description |
|---|---|
| TICKET | Includes all action types related to ticket operations. |
| ITEM | Includes all action types related to parts or inventory items. |
| CUSTOM | Objects you can create withFieldcode Plus. |
3.2. About Action Types
Each action type serves a specific purpose. You can assign different forms to different object types.
📃 Other Form Types
- Child Report
- Info
- Diagnose
- ….
Some action types are predefined in the system. However, you have the option to create action types manually. You can build multiple custom forms under each action type to suit your workflow.
- Describes Action Types like CREATE, EDIT, CANCEL, CLONE, REPORT etc.
- Choose the correct action type to ensure the form appears in the right context
📃 Action Type Examples for Object type TICKET:
| Action type | Purpose |
|---|---|
| CREATE | Used for creating new tickets. |
| EDIT | Used for modifying existing tickets. |
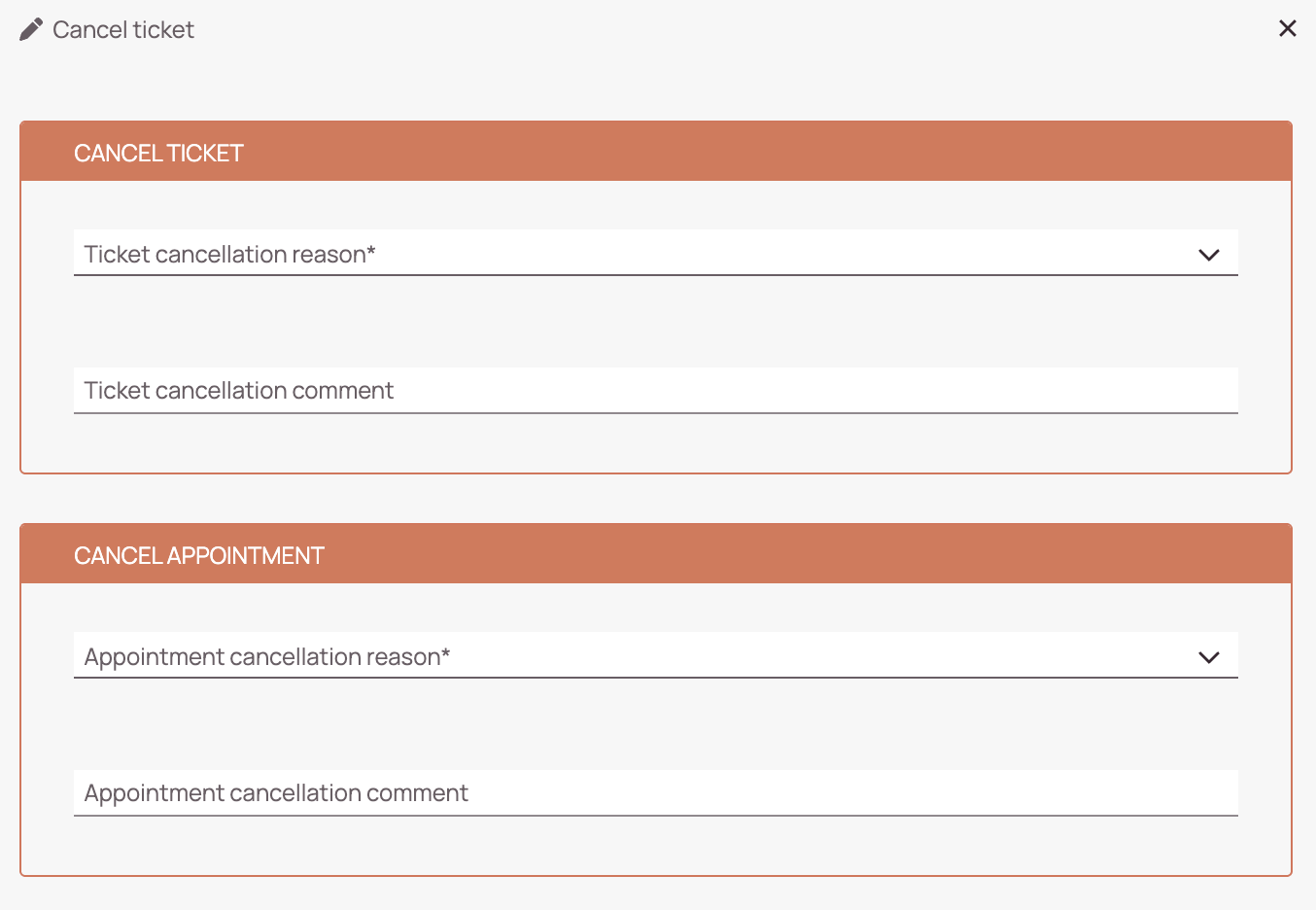
| CANCEL | Used for canceling tickets. |
| REPORT | Used by engineers to submit ticket reports. |
| CANCEL APPOINTMENT | Used to cancel scheduled appointments. |
| CHILD REPORT | Used to cancel scheduled appointments. |
| CLONE | Used to duplicate ticket data for specific workflows. |
| CUSTOM | You can create your own action types. |
3.3. About Field Types
- The field type determines how a particular field should behave.
- Below is a list of all currently available field types.
| Field type | Explanation | Adjustable settings |
|---|---|---|
| Input | A input field lets users input characters or numbers. The maximal character count for an input fields is 50. | Mandatory/Optional; Hide/Unhide field; Read only/Interactive; Allow/Not allow scanner input; Select default, Field filters; Field validations |
| Simple Paragraph Text | A simple paragraph text field lets users input characters or numbers. | Mandatory/Optional; Hide/Unhide field; Read only/Interactive; Allow/Not allow scanner input; Select default, Field filters; Field validations |
| Drop down | A dropdown field lets users select a field from the dropdown. You can give users a choice between different selections. | Mandatory/Optional; Hide/Unhide field; Read only/Interactive; Value Set option; Visibility option; Default value option; Field filters; Field validations |
| Checkbox | A checkbox field lets users select a checkbox from different checkboxes. You can give users a choice between different selections. | Mandatory/Optional; Hide/Unhide field; Read only/Interactive; Value Set option; Visibility option; Default value option; Field filters; Field validations |
| Date & Time | A date & time field lets users fill in a date & time manually. The date is in DD/MM/YYYY format. | Mandatory/Optional; Hide/Unhide field; Read only/Interactive; Value set options; Default value option; Field filters, Field validations |
| Date | A date field lets users fill in a date manually. The date is in DD/MM/YYYY format. | Mandatory/Optional; Hide/Unhide field; Read only/Interactive; Value set options; Default value option; Field filters, Field validations |
| Time | A time field lets users fill in a time manually. | |
| Attachment Upload | The Attachment Upload field lets users add attachments up to 15 MB size. Uploaded attachments will be visible inside the Attachments tab of Work place. | Mandatory/Optional; Label; Attachment categorization; Field filters, Field validations |
4. Working with Forms
The Forms Designer lets you create and manage forms that guide users through structured data entry. Whether you’re building a form for ticket creation, reporting, or inventory updates, the process is intuitive and flexible.
4.1. About Tabs
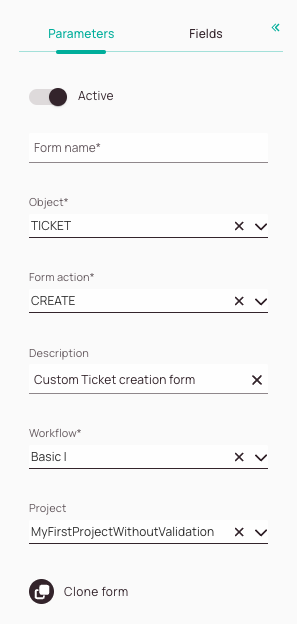
About Parameters Tab

-
Active toggle: You can decide if your custom form should be activated in the system.
-
Form name field: It is mandatory to enter a name for your new form.
-
Object field: Decide the “category” for which you want to create a form. The field is mandatory.
Available object types are explained further below. -
Form action field: Decide for which action type the form should be tailored.
-
Description field: Describe the purpose/usage scenario for your custom form.
-
Workflow field: Select the workflow for which the form should be applied.
-
Project field: Select a project or more projects for which the form should be applied. If you don’t select any project the form will be visible for all projects.
-
Clone form button: Allows you to quickly clone your form. You can insert your cloned form inside a new opened form item and create a new custom form outgoing from the basis of the cloned form.
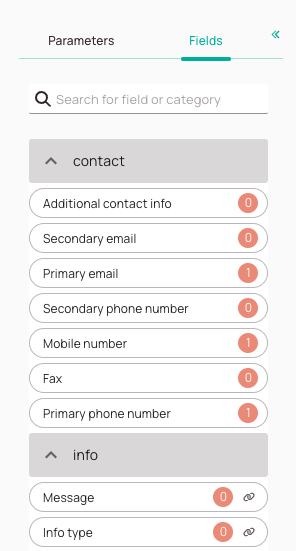
About the Fields Tab

-
Search box for fields/categories: This allows you to search for certain fields or categories that are available in the system. The search works with labels and database names, which helps to ensure that you find the right field for your form. The unique name of a custom field = database name. The label of a custom field = name the user decided for, not relevant to the search database.
-
Form fields: The for the edition available form fields. They are grouped into different containers (eg. Device, Contact). You can also create custom form fields directly from the custom fields editor.
-
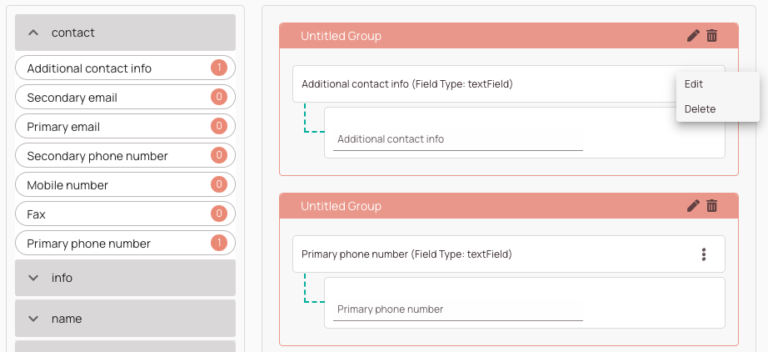
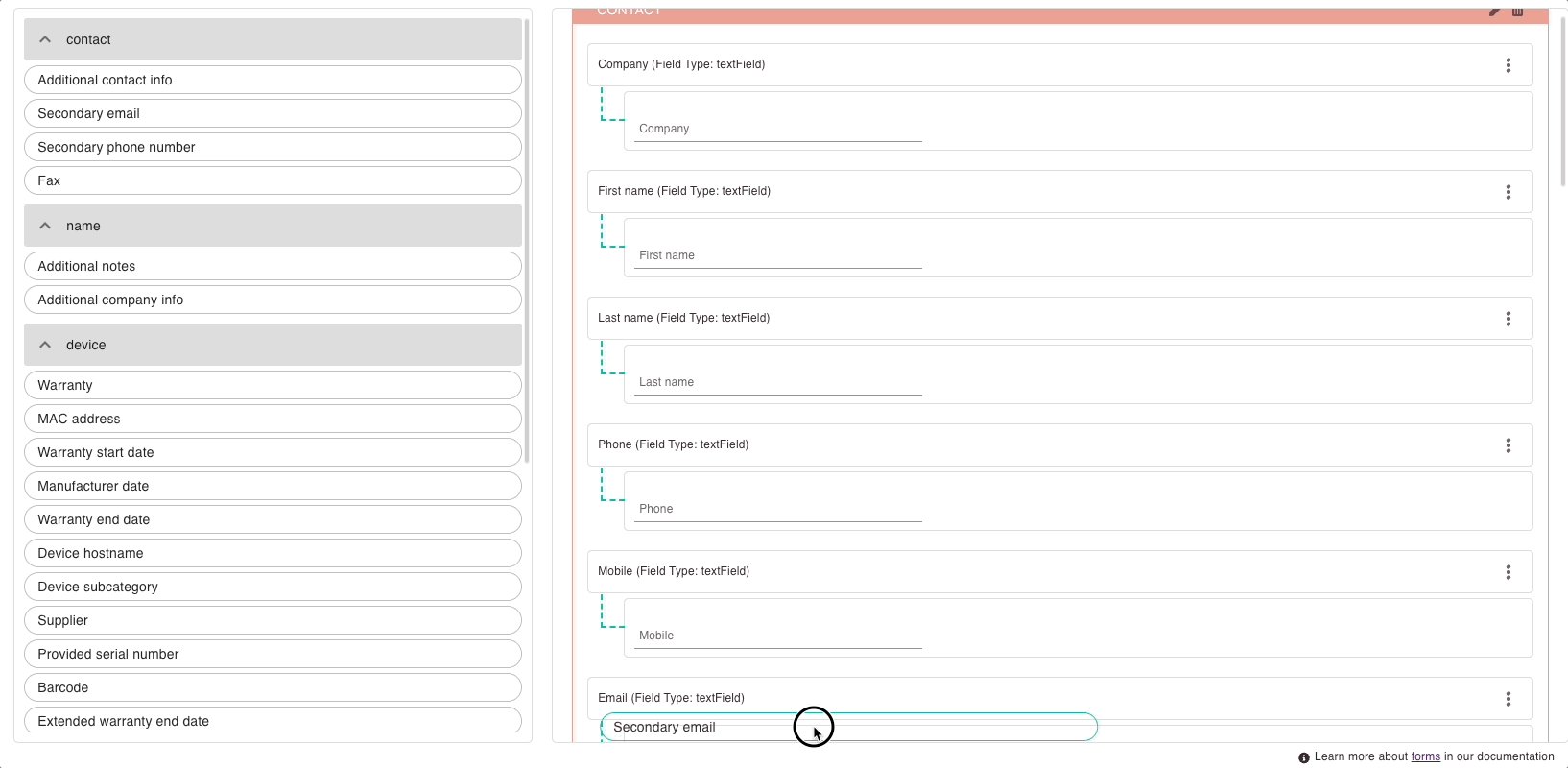
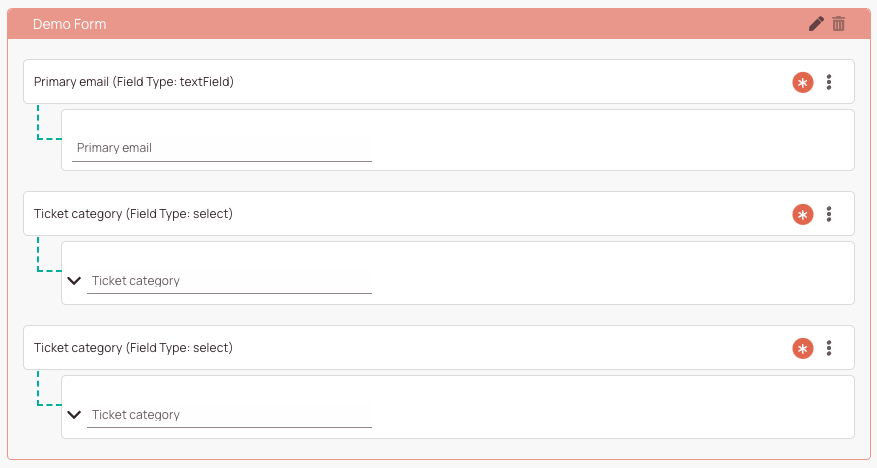
Field usage count indicator:
Indicates how often a field has been used inside this form.
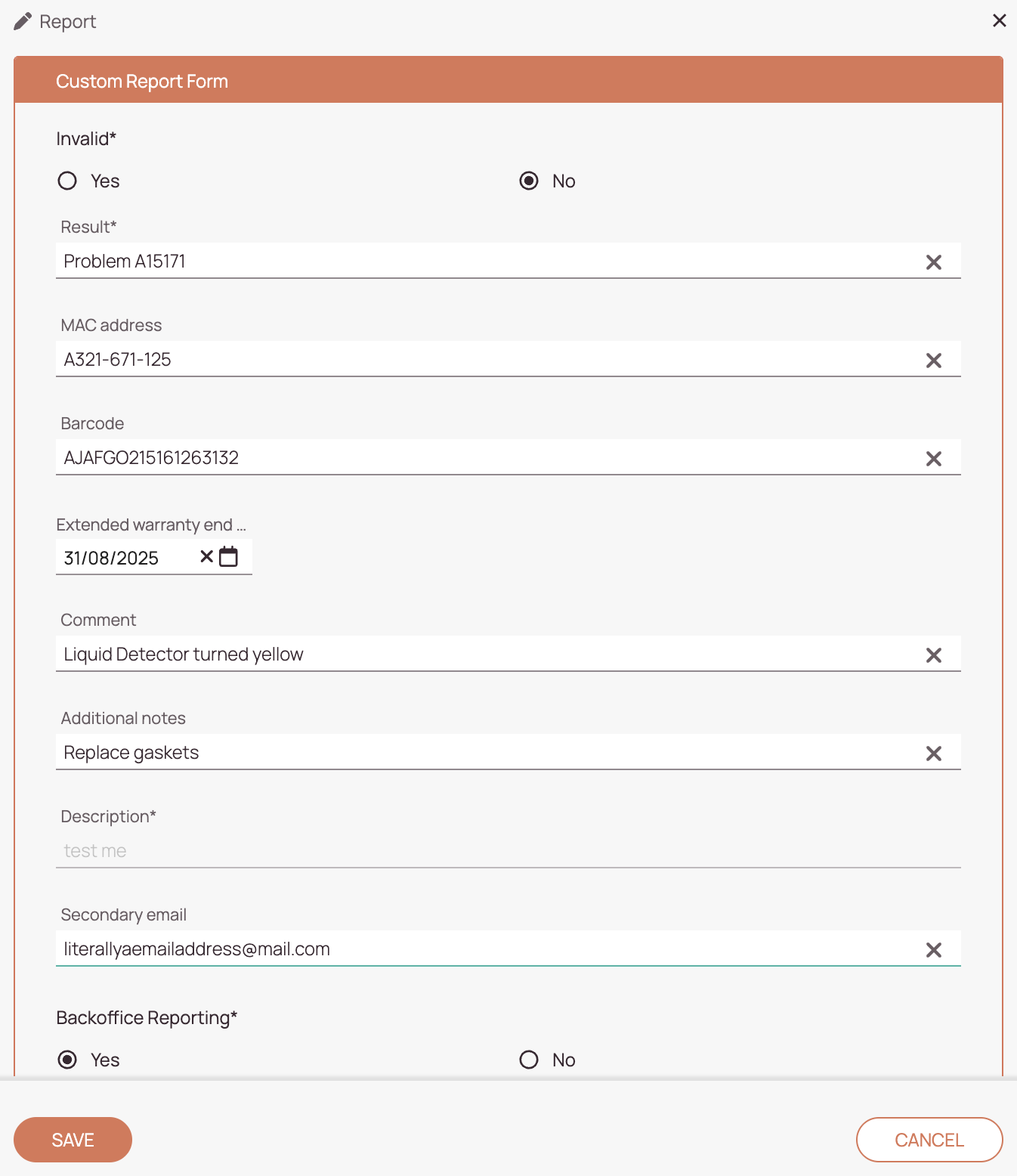
Example: We use the secondary email field two times in this form.
Why? Because we simply use the same field multiple times OR because we might have created a so-called “render condition” field.
What is a render condition field? A “render condition” field can display different answer possibilities depending on the configuration. We use two times the email field, and we configured them so, that one of them only pops under a certain condition while the other one pops up under another condition. The count helps you to understand how many same fields you have for your render conditions. -
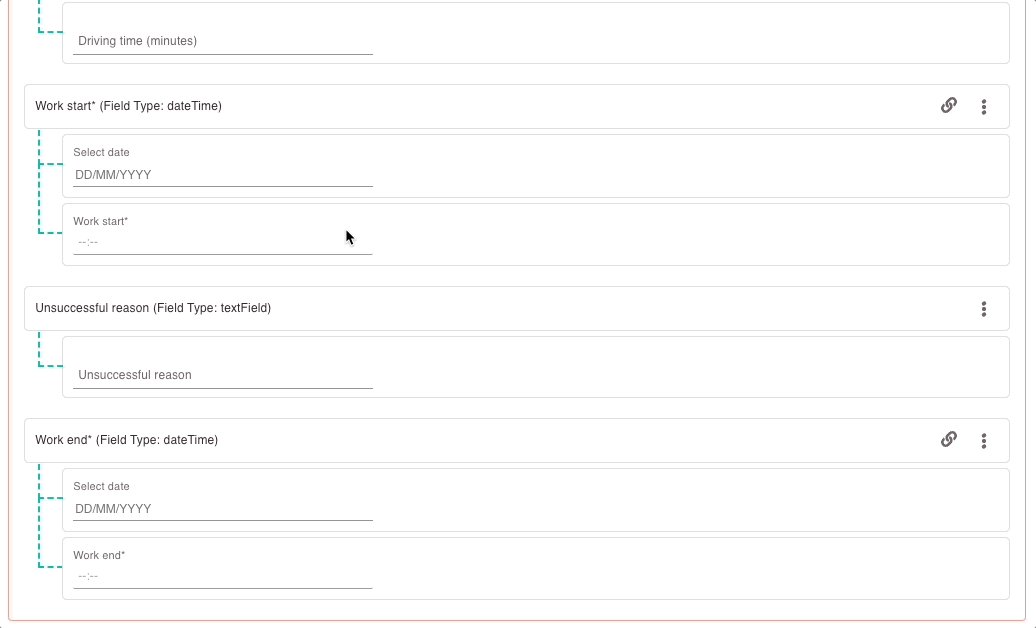
Linked indicator: Indicates that a field should only be used together with the other linked field or fields. Otherwise you could run into issues.
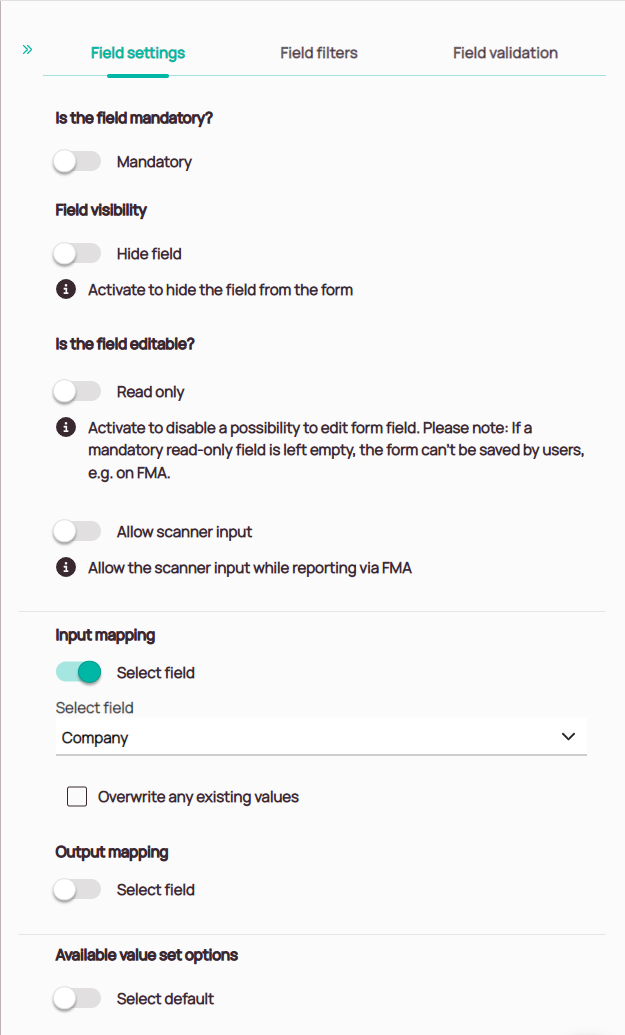
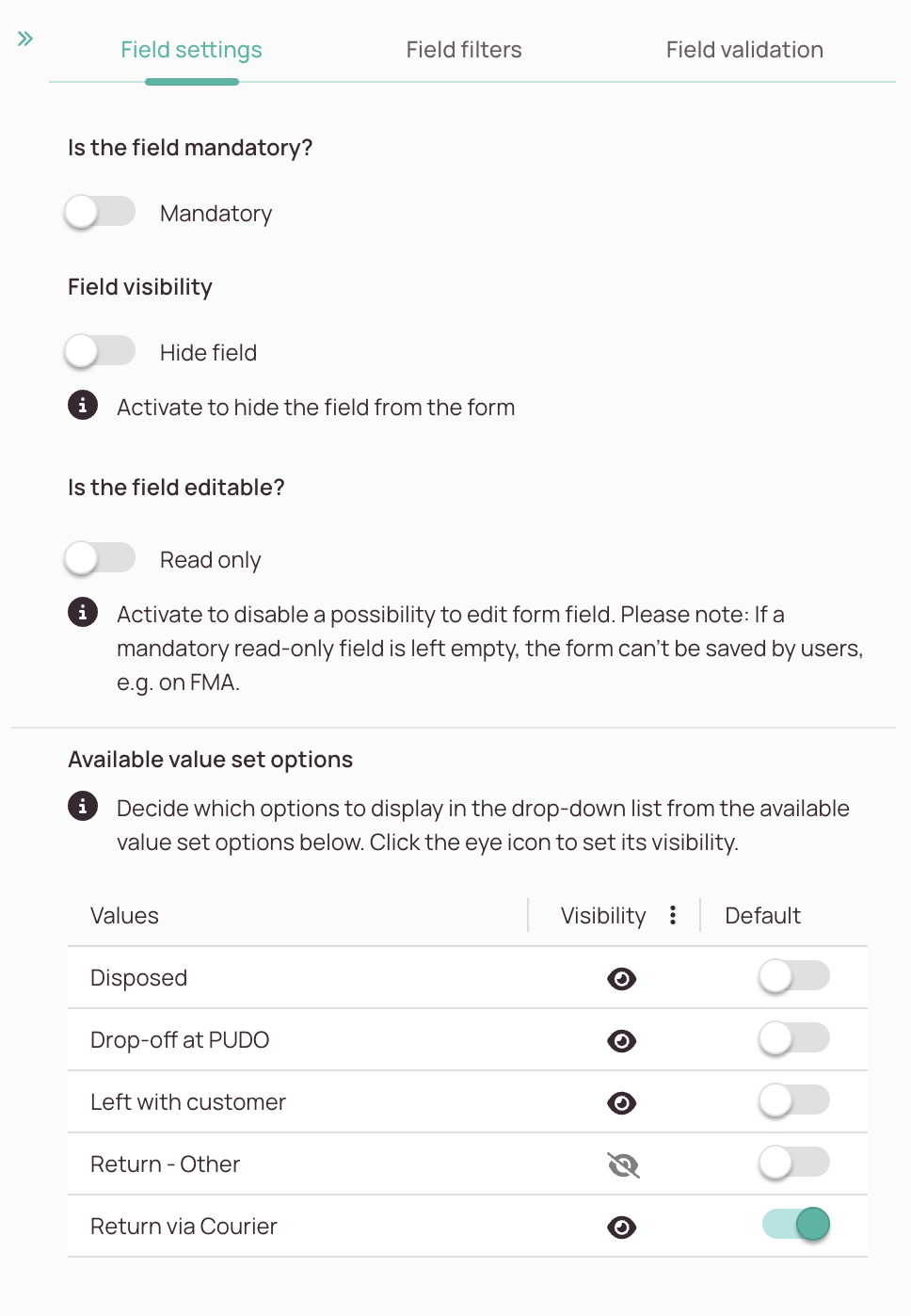
About the Field Settings Tab

-
Mandatory toggle: Decide if the user has to fill in this particular field or can skip this field when filling in a form.
-
Hide field toggle: Decide if you want to hide this particular field from the form, so it is not visible to others (respectively only under certain conditions).
-
Read only toggle: Decide if your field should be read-only.
Read-only fields cannot be edited by form users and serve informational purposes.
Please note: If a mandatory read-only field is left empty, the form can’t be saved by users, e.g. on FMA. -
Allow scanner input: Enabling this allows engineers to scan bar codes and QR codes using the camera on their mobile device to quickly fill in fields like the serial number.
-
Input Mapping: Activate to automatically fill in this field with a value from another field.
-
Output mapping: Use this option to have the input from this fieldsent as input for another field.
-
Select default toggle: The default value will be the first pre-selected choice for the user of your form.
Form default value -> Is the default value that the user gave to the custom field in form creator and will be applicable only for this form.
Global default value -> Is the default value provided in the custom field page and applies to all forms.
Field logic: Add field logic to determine if this particular field should be visible nonetheless.
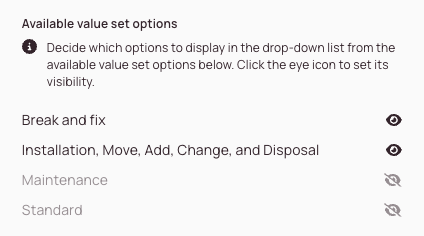
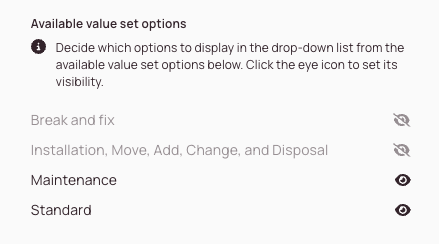
Eye icons: Determine which values should be selectable for this particular field.
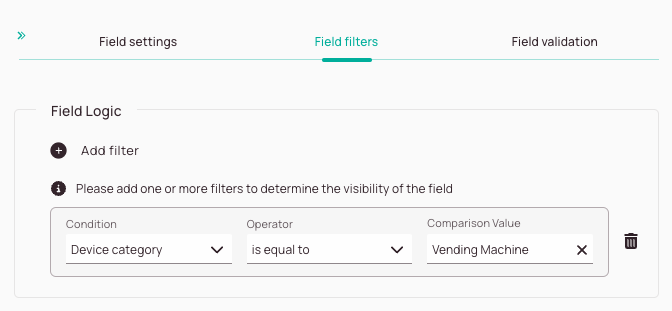
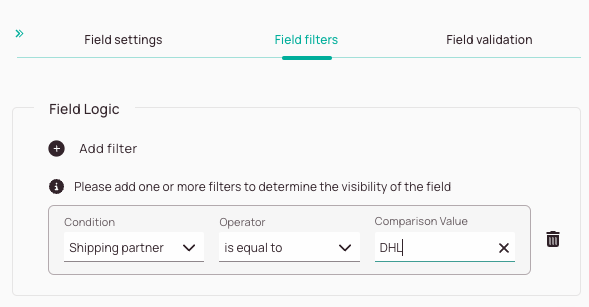
About the Field Filters Tab

-
The Add filter button allows you to add field filters. With Field filters you can determine under which circumstances a field should be displayed.
-
Condition dropdown: This gives you the option to define a filter condition for your filter.
-
Operator dropdown: Compares the condition with the comparison (IS EQUAL TO, IS NOT EQUAL TO, IS LIKE, IS NOT LIKE, IN).
-
Comparison value dropdown: Defines with which value the condition is compared.
-
Trash button: Gives you the option to delete your current filter.
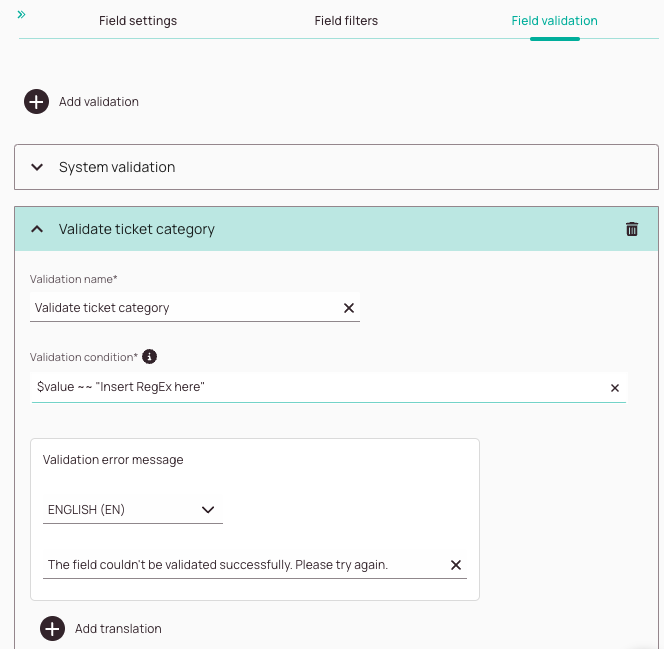
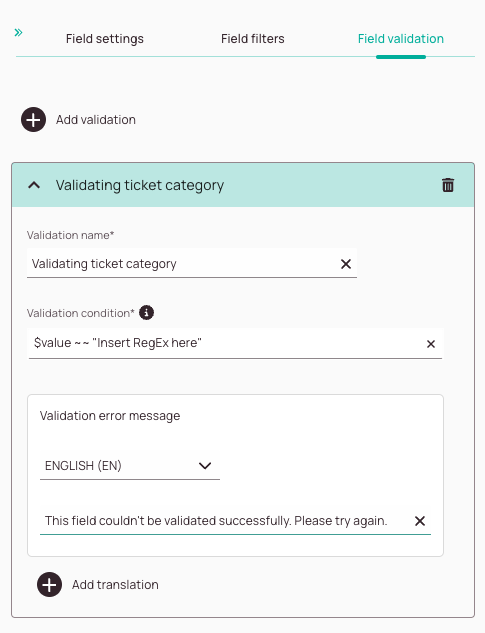
About the Field Validation Tab

-
The Add validation button lets you add one or more field validations.
-
In this field you can enter a name for your validation.
-
You can enter a validation condition in the Validation condition field. The following languages are supported: RegEx or using our scripting syntax. You can enter your custom RegEx if you insert the below command: $value ~~ “Insert RegEx here”
You can also use our scripting syntax to create validations.
How operators are used correctly is explained further below in this section under How to pull up the field list and How to use and combine operators. -
This field lets you decide to which language you want to translate the validation error message.
-
In this field, you can enter an error message that should pop up in case the validation fails. You also have the option to customize the error message for other languages by clicking on the Add translation button.
-
The Add translation button lets you add other language variants for the error message.
-
The trash button lets you delete a field validation.
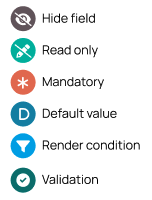
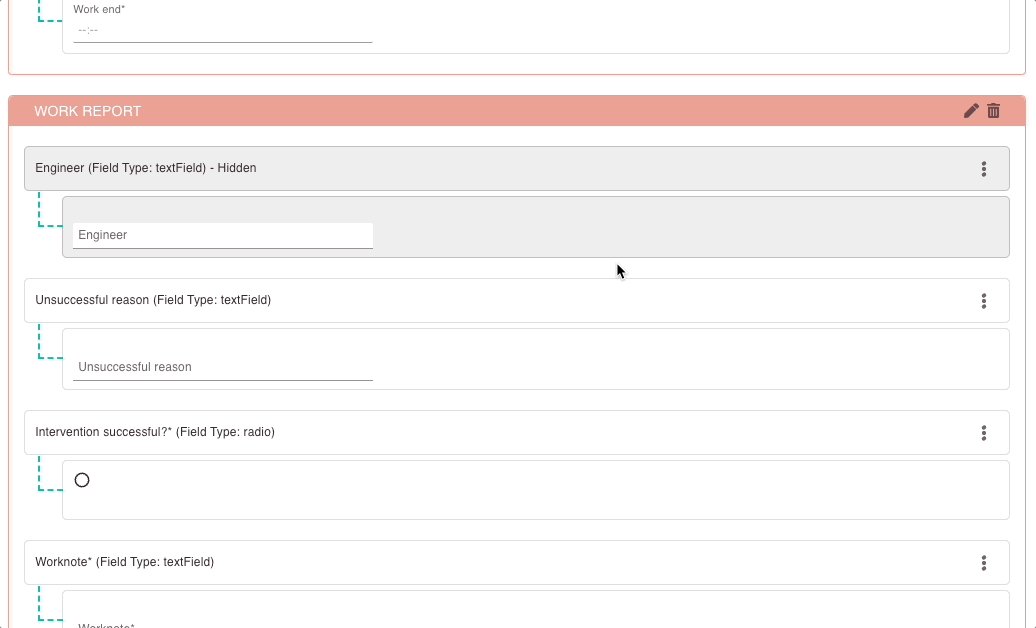
About Field Icons

-
Hide field indicator:
Indicates that a field is hidden and will not be displayed to the user using the form. -
Read-only field indicator:
Indicates that a field is a read-only field. Read-only fields cannot be edited by form users and serve informational purposes.
Please note: If a mandatory read-only field is left empty, the form can’t be saved by users, e.g. on FMA. -
Mandatory field indicator:
Indicates that a field has been configured as “mandatory” for the form user. Example: It could be for example mandatory for the user to fill in a telephone number, because with out this field filled in the process cannot proceed. The form will warn the user, that he has to fill in this field in order to proceed with the process. -
Default field indicator: Indicates that a field is a default field.
Changing default fields is not advised as you may break your form.
Please note that there are two types of default values:
Global Default Value -> Is the default value provided on the Custom Fields page and applies to all forms.
Form Default Value -> Is the default value that the user assigned to the custom field in the form creator and is only valid for this specific form. -
Render condition field indicator:
Indicates that a field or group has been configured as “render condition” field. Example: We use the secondary email field two times in the example form above.
Why? Because we have created a so-called “render condition” field!
What is a render condition field? A “render condition” field can display different answer possibilities depending on the configuration. We use two times the email field, and we configured them so, that one of them only pops under a certain condition while the other one pops up under another condition. The render indication indicator helps you to understand if a field is a render condition. -
Validation field indicator:
Indicates that a validation has been configured for this field.
4.2. Creating a Form
To create a new form:
- Click Create Form.
- In the General tab:
- Enter a form name.
- Select the object type (e.g., TICKET, ITEM).
- Choose the form type (e.g., CREATE, REPORT).
- Optionally, assign the form to a project or workflow to control visibility.
- Decide whether the form should be default or custom:
- Default forms are system-provided and cannot be deleted.
- Custom forms are user-created and fully editable.
- In the Fields tab:
- Add input elements such as text fields, dropdowns, or checkboxes.
- Use drag-and-drop to arrange fields.
- Use the label to define what users see, and the field name for internal references.
When adding fields, you’ll define both a label and a field name:- The label is what users see on the form.
- The field name is used internally and must be unique.
- If you can’t find a field, check the selected object type—some fields are only available for specific types.
- (Optional) – In the Conditions tab:
- Define rules to show or hide fields based on user input.
- Use conditions to streamline the user experience and reduce clutter.
- Click Save to publish the form.
Use the Preview button to test how the form will appear to users before saving.
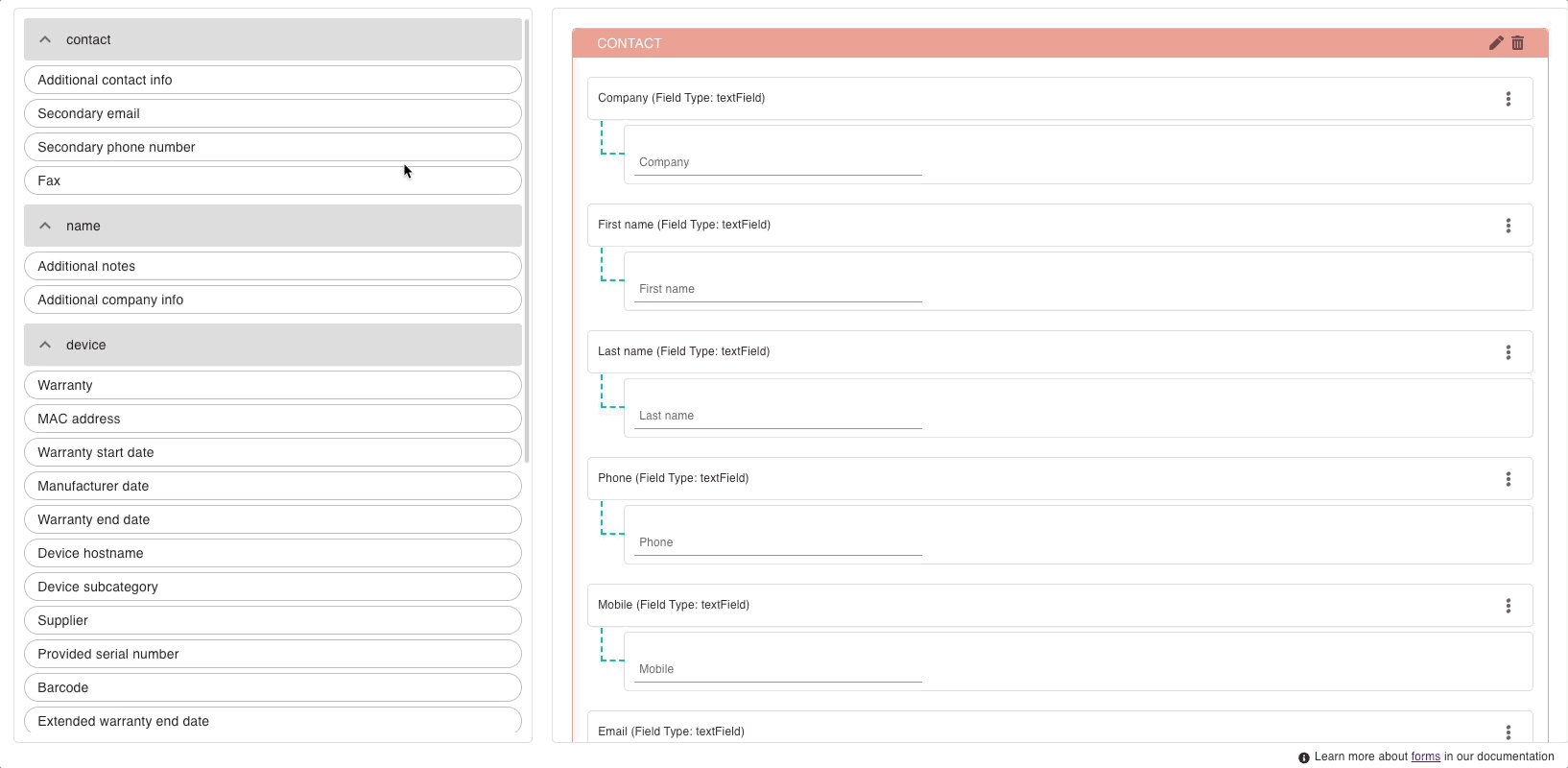
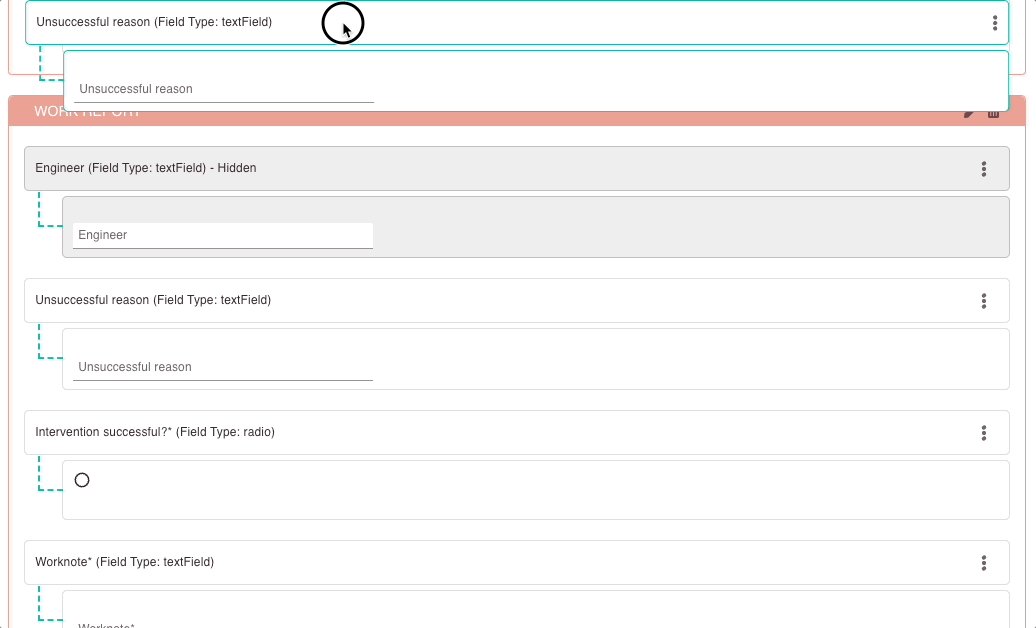
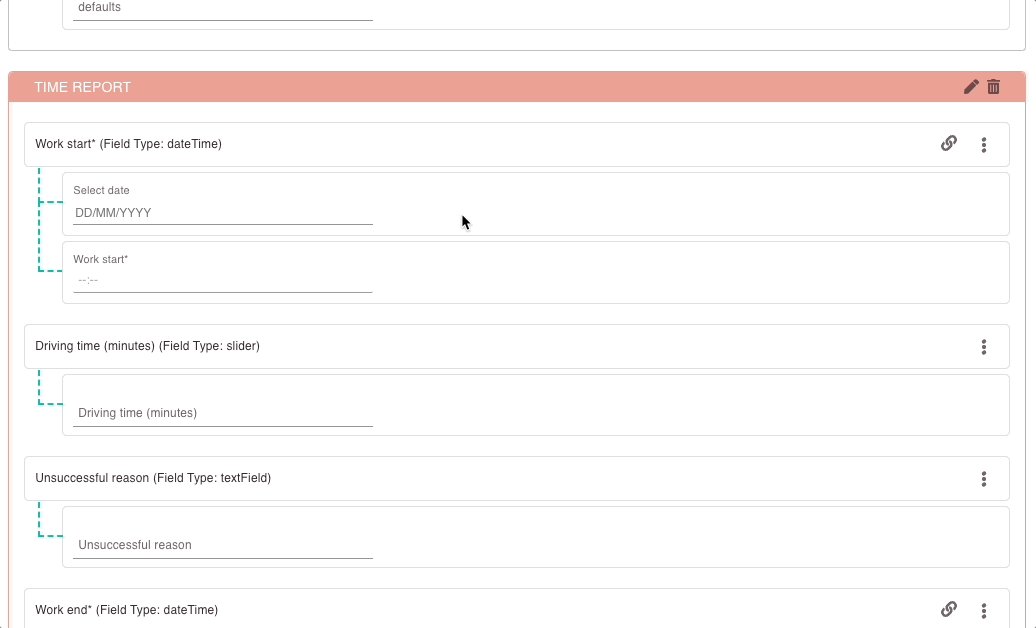
Dragging & Dropping
You start by dragging & dropping the form fields (which are represented by chips) to the right side and arranging and sorting them by your needs. From there on you have other options to further customize your fields.
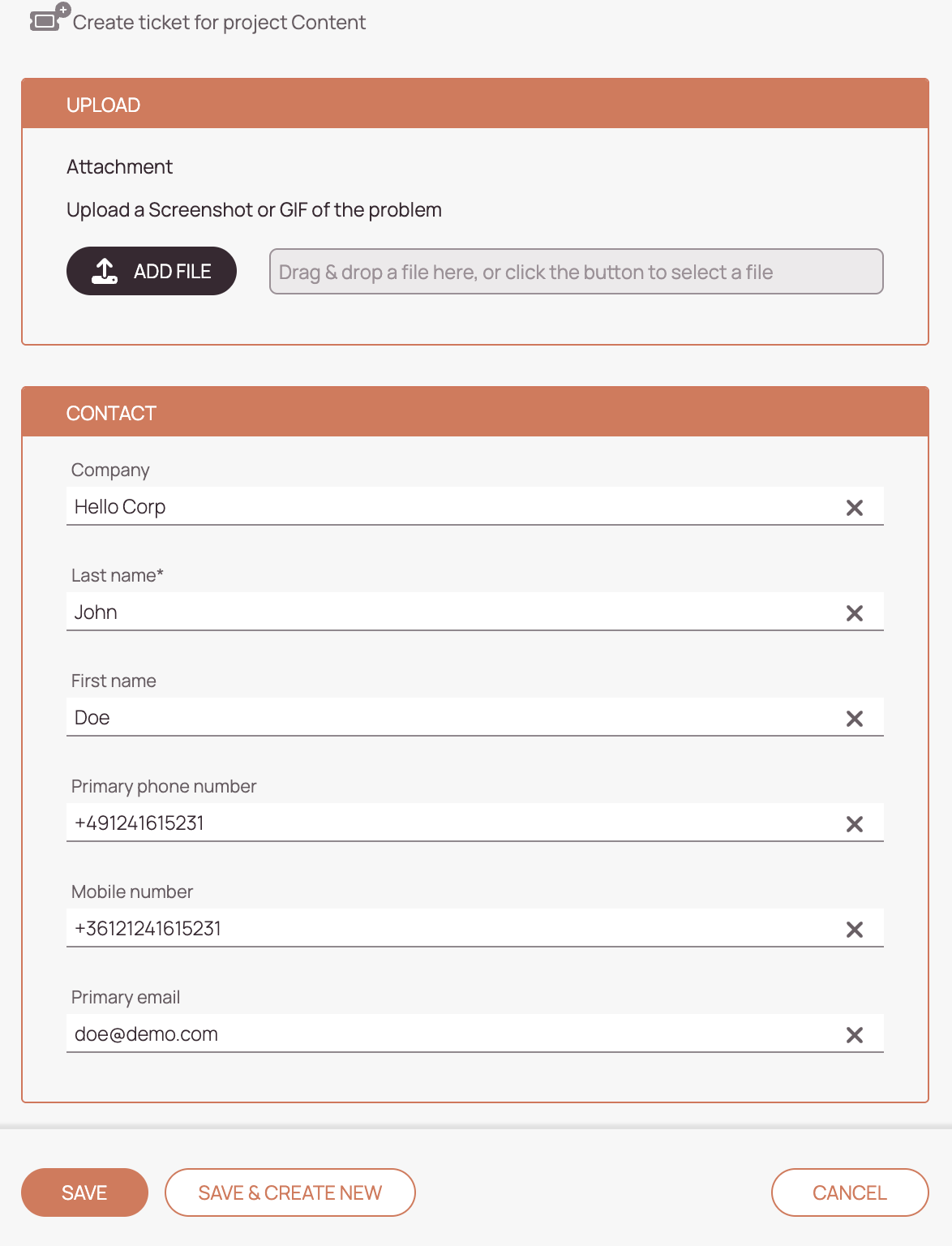
Let’s assume you want to create a different Contact form:
What you would do in this case is drag fields from different categories from the left side to the right side and create a new group with the pencil button and name the group for example Contact.

-
With the pencil button, you can edit the group category (container), while with the trash button, you erase a whole group category (container).
-
Opens the context menu of a field (Edit/Delete).
-
This is the open context menu of a custom form field.

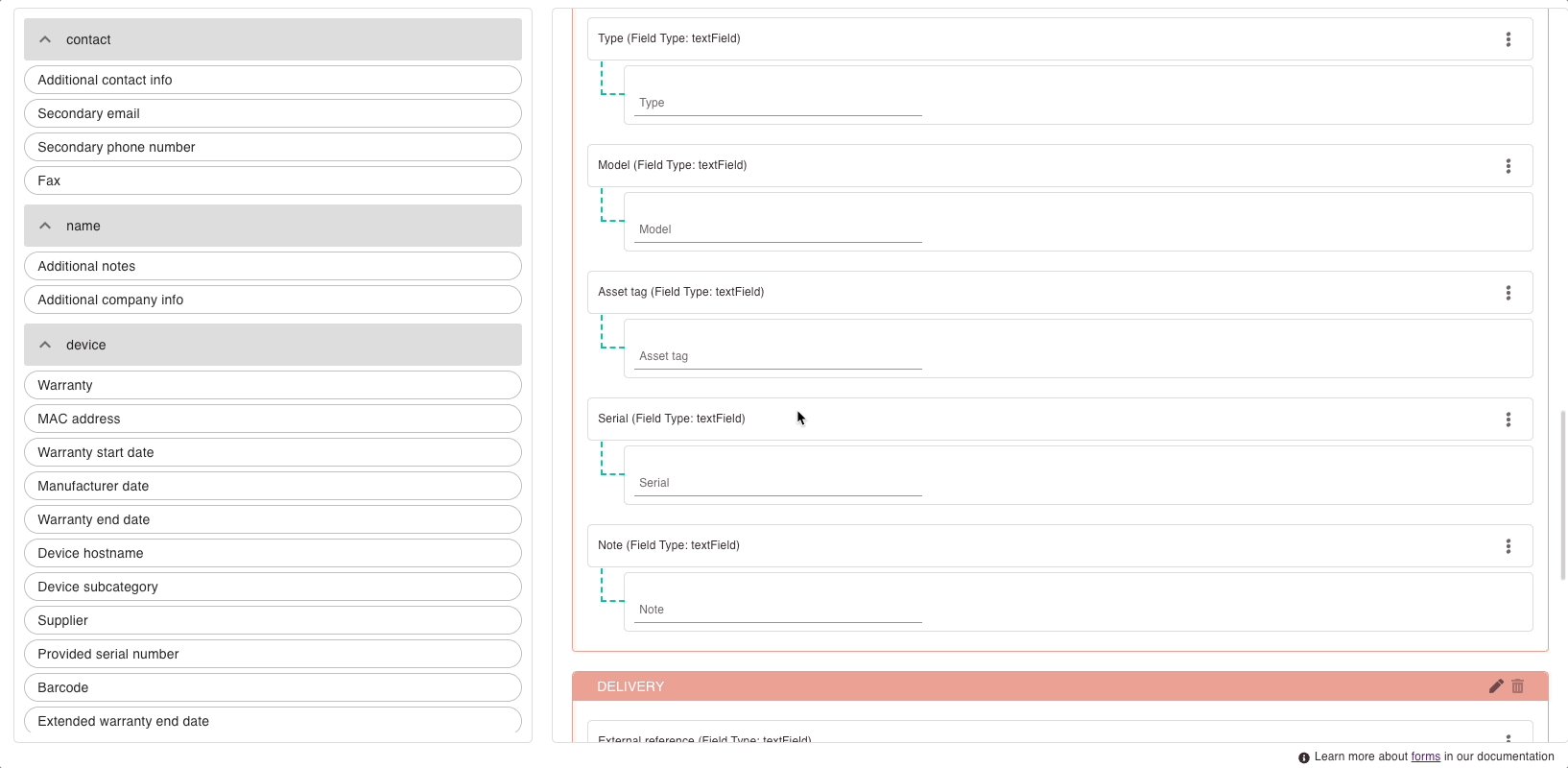
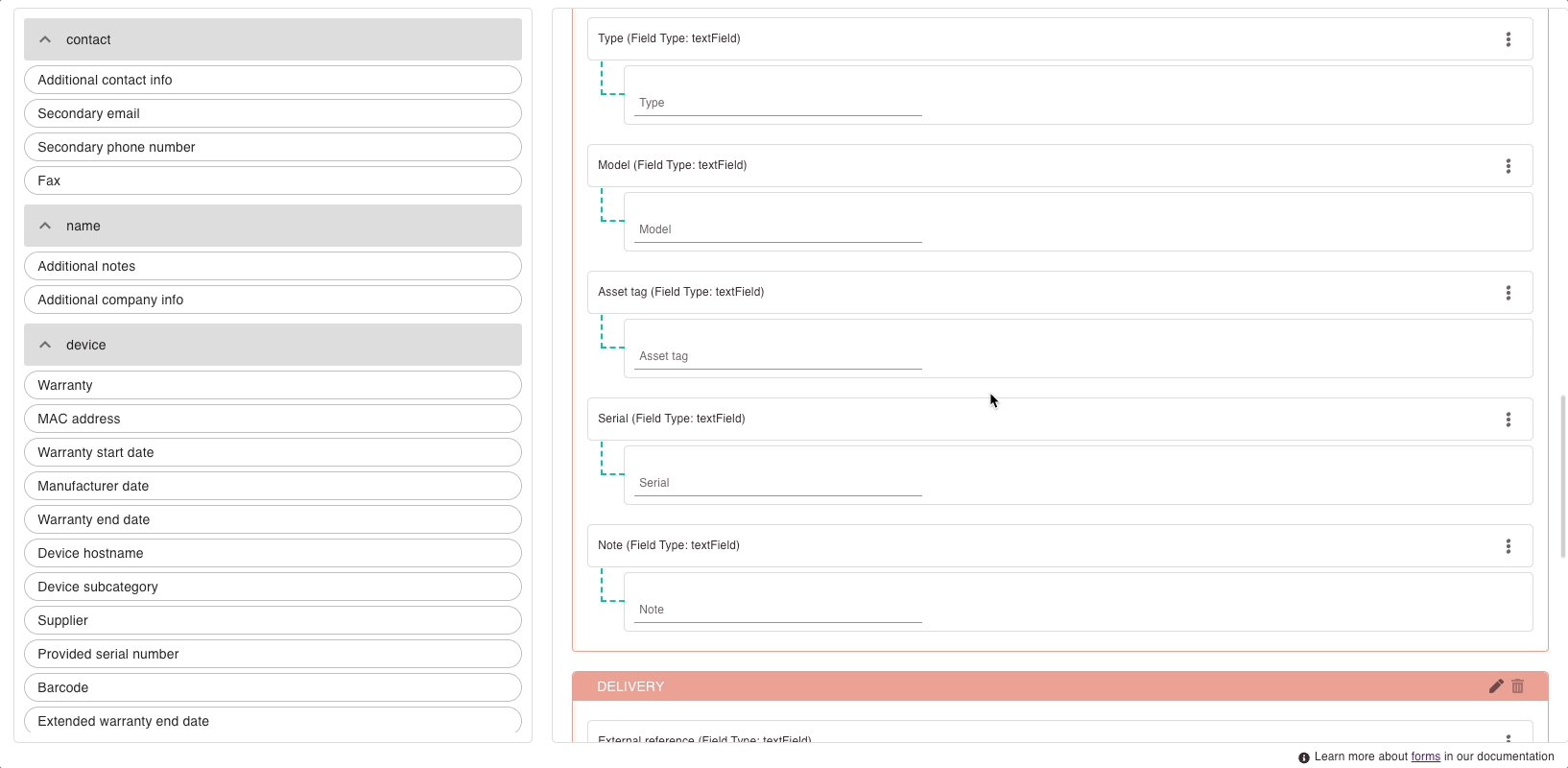
Changing Group Order/Field Order
You can easily change the order of fields by dragging & dropping them to another position.
- Click and hold on a field or a form container.
- Drag and Drop the field or group to your desired destination.
- Click Save.

Form Groups Fine-Tuning
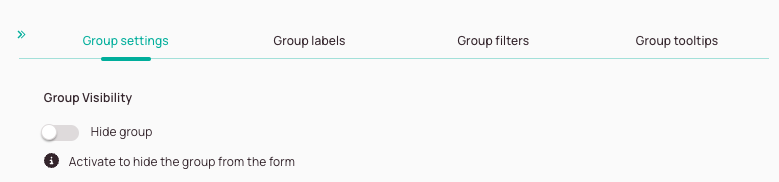
- You can fill in the Group settings tab.
Group visibility: Decide with the toggle if you want to hide the group from the form, so the group is not visible to others (respective only under certain conditions).
The whole Contact form group should be hidden in the form because you want to use it later and not for now because you are drafting.

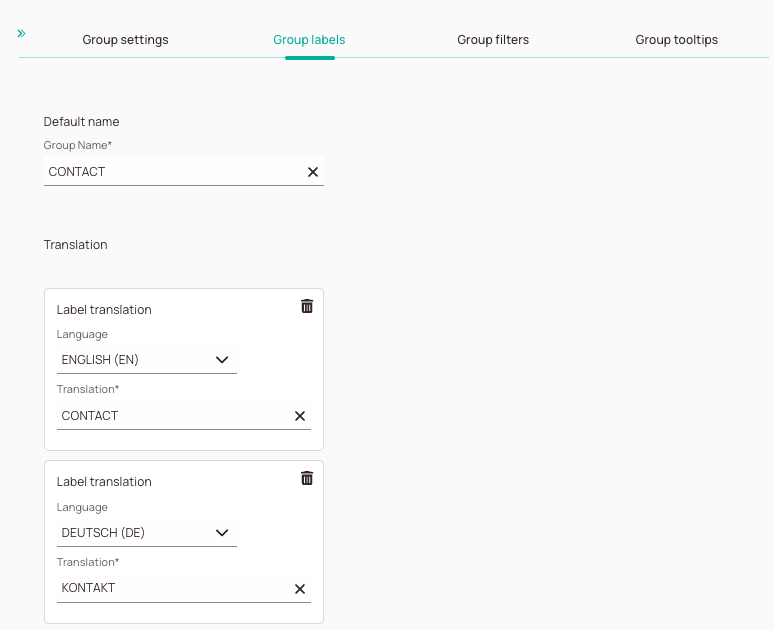
- You can fill in the Group Labels tab.
Default name: Allows you to give your group you’re creating a default name.
Translation: Allows you to add a translation for your group name, so they show in other languages too. By default, only the English label is displayed.s
Your custom form group should contain a name with translations for other languages.

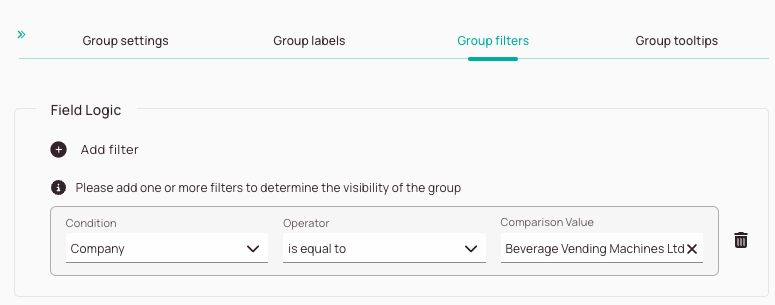
- You can fill in the Group filters tab. Field logic: Add field logic to determine if this group of fields should only be visible when certain conditions apply.
Your company "Beverage Vending Machines Ltd" wants to use a specific Contact form that contains extra fields for the user to fill in while creating tickets.

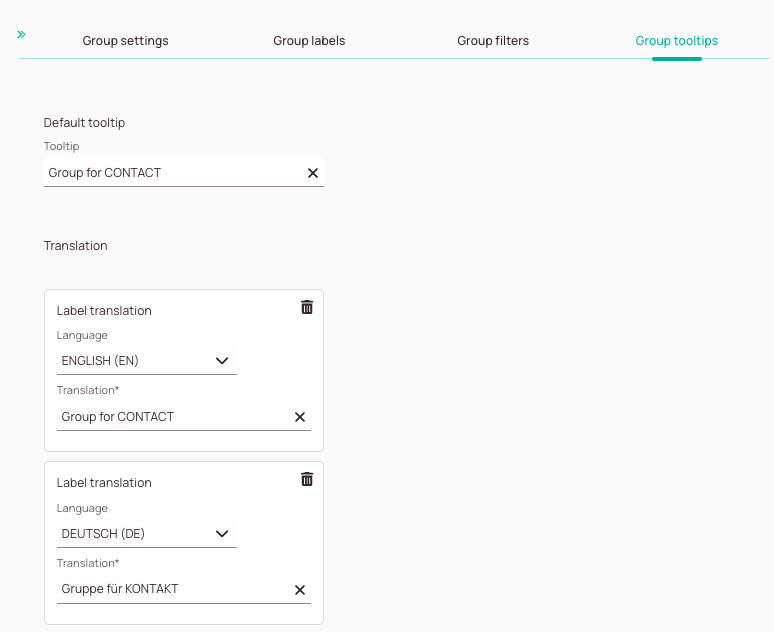
- You can fill in the Group tooltips tab. Default tooltip: This allows you to give users a practical tooltip for the form group. Translation: Allows you to add a translation for your tooltip, so they show in other languages too. By default, only the English label is displayed.
Your custom form group should contain a tooltip with translations for other languages.

Fields Fine-Tuning & Creating Validations
- Field mandatory: Decide if the user has to fill in this particular field or can skip this field when filling in a form.
- Example: You want a field to be mandatory for the user under certain conditions. For example, you want it to be mandatory to fill in the last name.
- Field visibility: Decide if you want to hide this particular field from the form, so it is not visible to others (respectively only under certain conditions).
- You want a certain field to be invisible under certain conditions. For example, a sub-model number is not required for a certain ticket type, therefore you limit the visibility for this certain ticket type.
- You have generally created a lot of custom ticket categories, but some projects are so specific that they only need a selection from three specific categories. By hiding the remaining ticket categories for a field that relates to a specific project, you can easily unburden your user.
- Is the field editable?: Decide if your field should be read-only.
- Note: Read-only fields cannot be edited by form users and serve informational purposes.
- Note: If a mandatory read-only field is left empty, the form can’t be saved by users, e.g. on FMA.
- Example: You want certain fields to be pre-filled and not be able to be changed by the end user. Useful for certain projects that contain special identifiers.
- Allow Scanner Input: Decide if FMA users should have the option to use the barcode scanner to input values.
- Default toggle: The default value is the value selected by default in the field.

You have the option to fill in the Field filters tab:
- Field logic: Add field logic to determine if this particular field should only be visible when certain conditions apply.
You want to make it easier for your user to create tickets if the ticket is related to vending machines. Therefore, you want the ticket category to always automatically default to "Maintenance" if the ticket is related to vending machines.

You have the option to fill in the Field validations tab:
- Click on the Add validation button.
- Enter a name for your validation condition inside the Validation name field.
- Enter a validation condition inside the Validation condition field.
The following languages are supported: RegEx or using our scripting syntax.
You can enter your custom RegEx if you insert the below command:
$value ~~ “Insert RegEx here”
You can also use our scripting syntax to create validations.
How operators are used correctly is explained further below in this section under How to pull up the field list and How to use and combine operators. - Select a language for which you want to save a validation error message.
- Enter the validation error message that should be displayed in case of an validation error in the translation field.
- (Optional) – Add more validation error messages for other languages.
Do number 8 again for other languages. - (Optional) – Add more validation conditions by clicking the Add validation button.
Start from number 3 again, if you want to add more validation conditions.

Creating Reusable Fields
For the same field depending on the city that is picked in the form, you want to have other answer options displayed. That's where correctly configured reusable fields could come into play. Please note that you can put in multiple equal fields into a form, however, the correct use case for reusable fields is if you want to apply conditional rendering. We show you how to do it correctly in the section below.
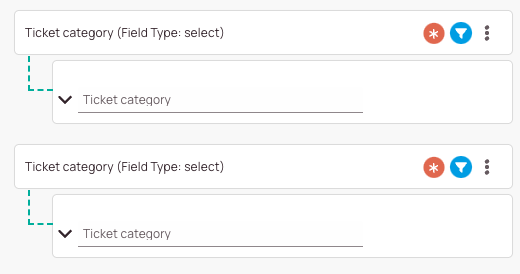
The concept for reusable fields is actually straight forward, but you have to understand how to create them correctly. First of all, it is essential to understand that for conditional rendering to work, at least two identical fields (or more) must be created. Then the conditions for each field should be defined. The two fields (or more) themselves must then have all answer choices for both conditions. Then you can exclude answer choices for each of the two fields. Depending on the condition set, one field will then appear at a time, and the other will not be visible because the condition does not occur. In the Form creator, however, both fields are visible and are indicated by the render condition symbol. The count symbol on the left side of the editor may also help you to distinguish render conditions.
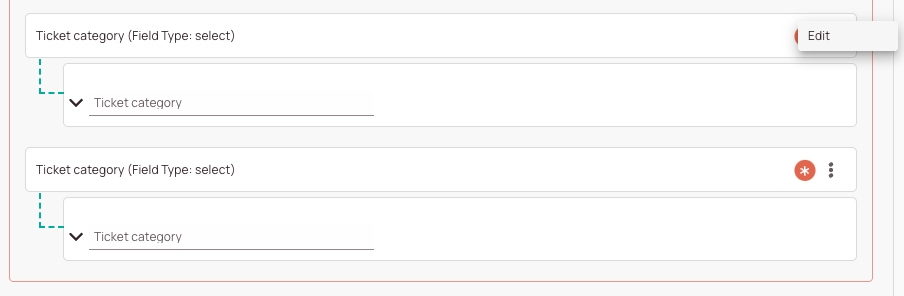
To create a field where ticket categories vary by city:
- Drag the (ticket category) field two times into your form group.
- Click on the context menu and then edit for the first ticket category.
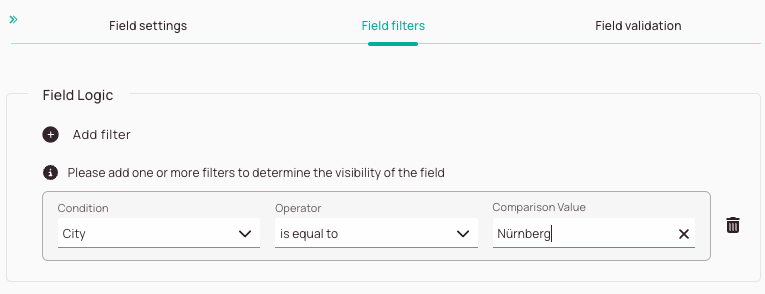
- For the first ticket category configure inside the Filters tab:
(City) is equal to (Nuremberg). - Disable the categories you don’t want for this city by clicking on the matching eye icon:
Eg. you could hide Break and Fix and IMACD. - Click Save.
- Click on the context menu and then edit for the second ticket category.
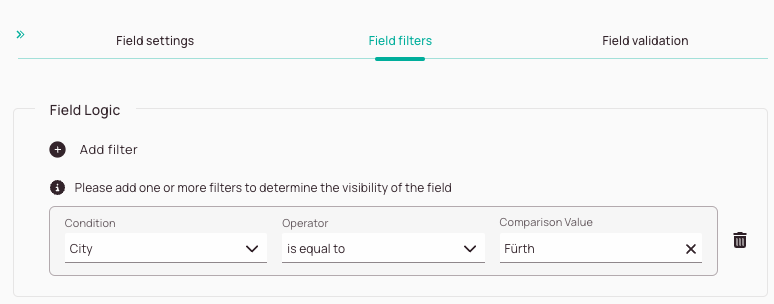
- For the second ticket category configure inside the Filters tab:
(City) is equal to (Fürth). - Disable the categories you don’t want for this city by clicking on the matching eye icon:
Eg. you could hide Maintenance and Standard. - Click Save.







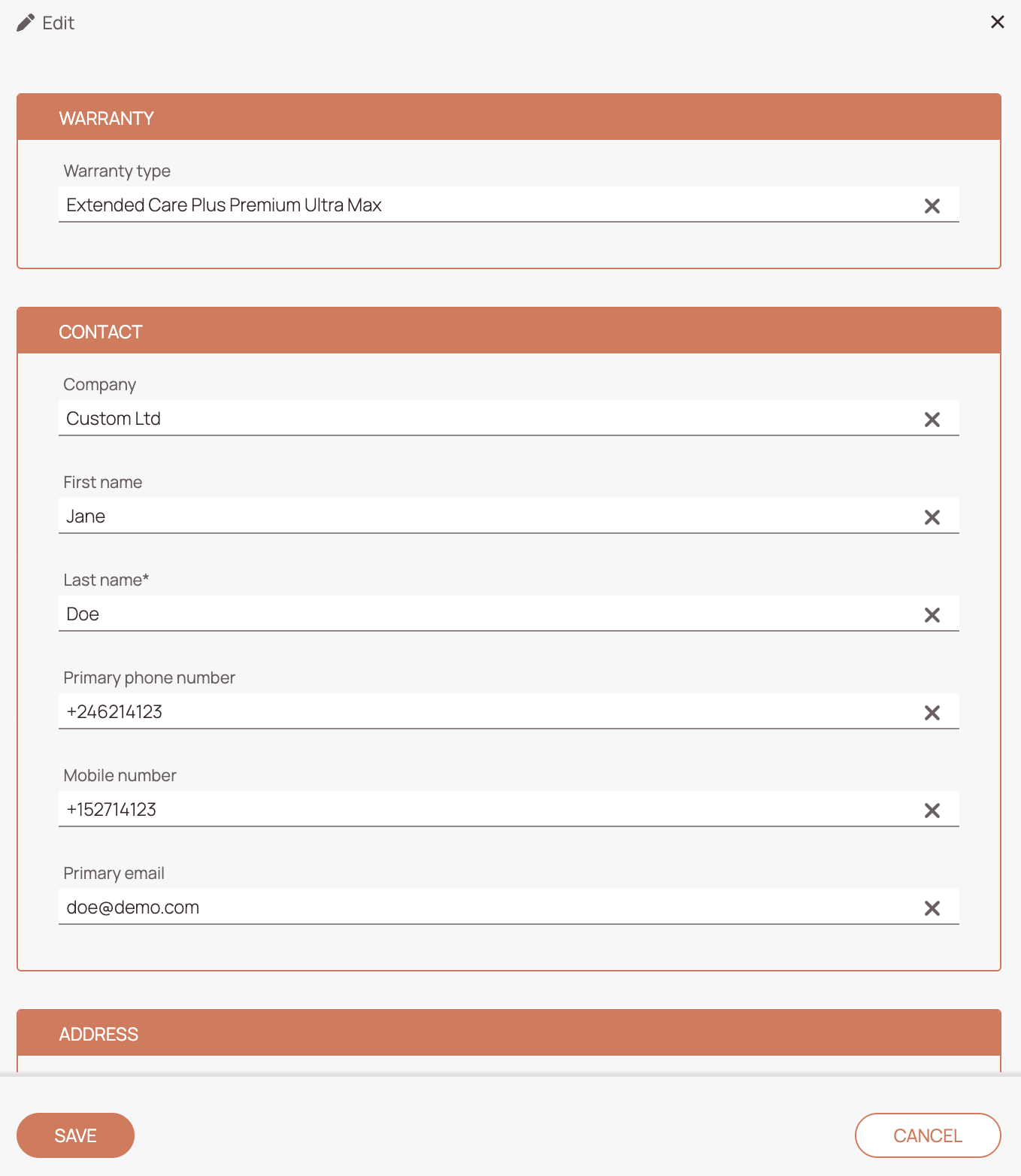
4.3. Editing a Form
To update an existing form:
- Select the form from the list.
- Click Edit.
- Make changes in the General, Fields, or Conditions tabs.
- You can also:
- Duplicate a form to use it as a template.
- Update field behavior (e.g., visibility, required status).
- Modify field labels without affecting the underlying data structure.
- Save your updates.
You can also duplicate a form to use it as a starting point for a new one.
4.4. Assigning forms to Projects or Workflows
Forms can be linked to specific projects or workflows to ensure they appear only in relevant contexts.
To assign a form:
- Open the form in Edit mode.
- In the General tab, select the desired project or workflow from the dropdown.
This helps to streamline the user experience by showing only the forms that apply to the current task.
FAQ - Forms
If you need help creating complex forms or fields, Fieldcode Support is there to assist you further.
The default system form is used.
Yes, but make sure the fields are relevant to all types.
Yes, but make sure the fields are relevant to all types.
Yes, but make sure the fields are relevant to all types.
Some fields are only available for certain types (e.g., TICKET vs. ITEM).
If you’re working with ITEM forms and want to create new shipping objects instead of overwriting existing ones, this is possible through advanced configuration.
Yes! You can configure generic ITEM forms to create new shipping objects dynamically.
- When you select the Shipping object (which includes a group of fields), you can enable inline object creation.
- Effect:
- ✅ Toggle ON → A new shipping object is created.
- ❌ Toggle OFF → The form will overwrite existing shipping entries.
FAQ - Form Validations
Just type @ inside the condition field in order to be able to select a field. You can combine fields with the help of operators to create custom validations.
a == b -> equals operator
a < b -> Less than operator
a <= b -> Less than or equals operator
a > b -> Greater than operator
a >= b -> Greater than or equals operator
a =~ b -> Text contains operator
a ~~ b -> Like operator
a in b -> In operator
!= -> negated version of equals operator
!=~ -> negated version of contains operator
!~~ -> negated version of like operator
!in -> negated version of the in operator
You can create a wide variety of field validations yourself. You can compare one field with another field and much more.
For example, to create a validation to ensure that a field cannot be filled in twice with the same data, you can utilize a relative operator.
Let’s say you want to for example ensure that the primary phone number field couldn’t be filled in with the same number as the phone number field.
The validation condition for this would be as follows:
@[Primary Phone Number] =! @[Mobile Phone Number]
Important: Between the fields and the operators, a space must be inserted by using the space bar.
Example 1: The primary phone number field is not allowed to be the same number as the mobile phone number field:
@[Primary Phone Number] =! @[Mobile Phone Number]
Example 2: Validate single-select checkboxes and/or drop-downs for accepted values:
“Item 1” IN @[Select your field]
5 out of 5 stars
1 rating
| 5 Stars | 100% | |
| 4 Stars | 0% | |
| 3 Stars | 0% | |
| 2 Stars | 0% | |
| 1 Stars | 0% |